最开始想更多的用js来动态操作表格,是因为在应用了easyUI之后,发现直接写一个<table id="tt"></table>,这就够了,界面里面就剩下这么一个标签了,豁然干净了好多啊,当然要应用的还有好多知识,像json等,那个后期再说这里先模仿生成下table的一些样式吧。
前面记录了动态的增加一行,insertRow()和insertCell()这么两个方法;然后又记录了删除一行或者一列的deleteRow()和deleteCell(),记得哦,没写的话就是从上向下,从左到右哦,今天再来记录下,选中表格的其中一行
先设想下它的实现效果:
1、原始样式:
2、鼠标滑过时:
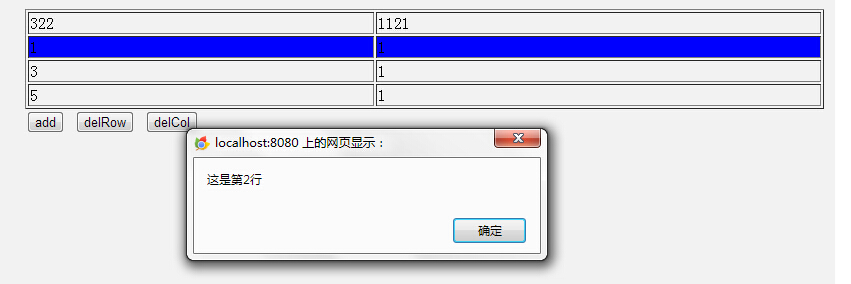
3、鼠标选中点击某一行
我们来记录下它的具体实现,虽然它看起来如此简单。
1、先写html语言,当然还是应用的前几天同样的代码,但是多了一点点...
<div id="testDiv" style="width: 60%;margin-left: 10%;margin-top: 50px;height: 1100px;background-color: #f2f2f2;padding: 60px 10px 10px 200px;">
<table width="100%" height="100px" border="1px" id="tad" οnmοuseοver="getrow(this)" οnmοuseοut="backrow(this)" οnclick="selectRow(this)">
<tr><td>1</td><td>1</td></tr>
<tr><td>3</td><td>1</td></tr>
<tr><td>5</td><td>1</td></tr>
</table>
<input type="button" οnclick="b()" value="add">
<input type="button" οnclick="c()" value="delRow">
<input type="button" οnclick="d()" value="delCol">
</div>2、javascript实现相应的效果
function getrow(obj){
if(event.srcElement.tagName=="TD"){
curRow=event.srcElement.parentElement;
curRow.style.background="yellow";
}
}
function backrow(obj){
if(event.srcElement.tagName=="TD"){
curRow=event.srcElement.parentElement;
curRow.style.background="#f2f2f2";
}
}
function selectRow(obj){
if(event.srcElement.tagName=="TD"){
curRow=event.srcElement.parentElement;
curRow.style.background="blue";
alert("这是第"+(curRow.rowIndex+1)+"行");
}
}event.srcElement.tagName和event.srcElement.parentElement在这里的应用;
event是触发时间的源对象,而srcElement则就是选中对象,而parentElement则是选中对象的父层对象;以当前的例子来简单解释的话,就是说,鼠标放上table,从而激活了时间getrow(this),当鼠标放在任一单元格之上时,它的srcElement都是 td,而且它的parentElement也就是tr一行了,则找到一行的对象了,对它的操作就回到最基本的那些开始了啊
今天提交了一个小资源,一直飞翔的鹰,不得不说,我找的几张图片太不搭配了,虽然有了飞翔的大体意思,但是整体的显示太粗糙了,不过话糙理不糙吧就当,而且完成的时候我看着还挺开心的,哈哈.....

























 1454
1454











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








