这里用的这个名称可能不合适,不过暂时我也没有想起比较对应的名字来,那就这样先写吧。
首先,我先表达下我想实现的是什么效果:
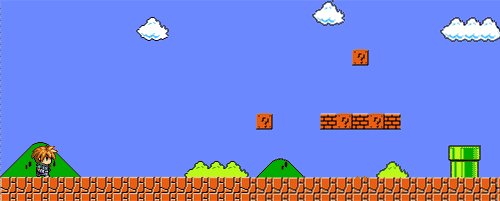
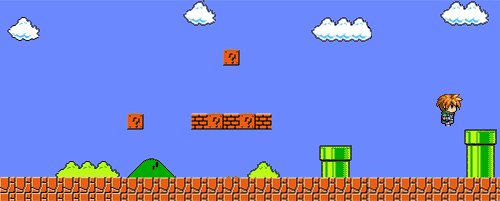
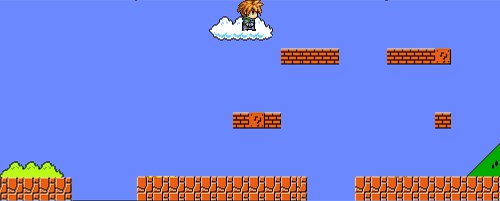
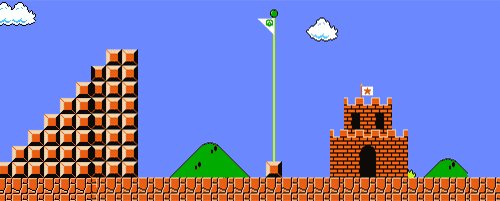
想必大家都玩过,至少见过很多小游戏,比方说超级玛丽,比方说flappy bird,在里面总看到马里奥或者小鸟就一直向前走啊向前飞啊,然后飞过了大河,跳过了深坑,最终到达终点,而在这个记录中我所关注的只是背景的变化,就像下面的图示:
最终它到了城堡中,而我们的屏幕中又不会显示滚动条,它是如何运动的呢?
其实,这个功能应该是个比较基础的功能了,只是之前不够敏感,今天从公交车上看着窗外的风景一晃而过,我就突然想起了这么一个功能,然后来实现了下,果然有效,当背景不断变化的时候,果然运动感又强了很多。
这里来简单介绍下实现的关键点:
1、足够长的div;
2、当div超出屏幕长度的时候,就会出现横向滚动条,而我们则将滚动条隐藏;
3、当运动对象向右运动的时候,背景div的marginLeft也从0px不断减小,从而显示背景div的不同部分;
我不知道在各个游戏应用中是不是这样解决的,但是我这样做的时候确实是实现了这个效果,这样来上一下代码,来细说下(图做的很粗糙,只是为了实现效果):
html语言:
<body style="overflow:hidden">
<div style="width:2000px;height:700px;background:red;" id="back">//2000px远超出屏幕宽度了
<div style="width:300px;margin-left:600px;height:700px;background:yellow;float:left;"></div>//不同背景色在其中显示,明确区分所在div的不同位置
<div style="width:300px;margin-left:600px;height:700px;background:blue;float:left;"></div>
</div>
<div style="position:absolute;z-index:10;background:#ccc;width:100px;height:100px;left:10px;top:300px;" id="move">//找一个移动的对象来模拟效果
<input type="button" value="go" style="width:100px;height:100px;" οnclick="go">
</div>
</body><style type="text/css">
body{margin:0px;padding:0px;}
</style><script type="text/javascript">
window.οnlοad=function go(){
var move=document.getElementById("move");
var back=document.getElementById("back");//获取两个div对象
var ss=setInterval(function(){
var now=parseInt(back.offsetLeft);
move.style.left=move.offsetLeft+1+"px";
back.style.marginLeft=now-1+"px";//这是今天需要先查的关键点margin-left在这里可以写成marginLeft,这里的Left注意大写L
},10);
}
</script>
今天交钥匙了,去看了下房子,比现在租的要好多了,周末搬家,哎,没有买车,在城市里搬家感觉好凄惨,挪来挪去的都不方便,也真苦了媳妇了,陪我东跑西颠的,我欠她的实在太多了。真希望可以快点交房,就不用到处找房子租住了....
























 307
307

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








