本教程案例使用krpano 1.16.9制作,与最新版本有一定区别,但不影响学习和使用。
教程的第一部分主要是教大家如何使用Krpano并对标题做简单修改。
这篇文章不是教你如何拍摄、拼接全景照片,如果你仅仅是全景爱好者,那我想得图云提供的后台完全能够满足你,因此,对全景漫游有商业需求,一定要给客户提供HTML5网页格式文件或者SWF文件的朋友,这篇文章能够引导你一步步的制作出第一个属于你自己的全景漫游网页文件。
首先让我们看看Krpano是什么样的,打开Krpano的文件夹(图1)。

图1
一般人会想要先找应用程序,但是Krpano并不是传统意义上的软件,它没有图形界面也没有可以双击打开的exe文件(加密保护文件除外),那我们怎么用它来制作全景漫游?!仔细看,你会发现文件夹里有许多Make ........ droplet命名的批处理文件(.bat),这些批处理文件其实就是最常用的Krpano工具(图2)。

图2
让我们来看一下文件名MAKE OBJECT droplet;MAKE PANO (FLAT、MULTIRES、NORMAL、SINGLE-SWF) droplet;MAKE VTOUR (MULTIRES、NORMAL) droplet,从字面意思看不难理解(当然英语不好的同学可以多利用百度翻译),MAKE OBJECT droplet指的是生成物体全景。请注意,是一件物体的全景,而不是我们平常意义的标准全景或漫游,对环物全景有兴趣的同学可以试验一下。PANO指的是标准全景,VTOUR自然就是全景漫游了,MULTIRES指的是渐进分辨率,没有尺寸及像素限制、NORMAL指的是生成尺寸最大为2200的标准全景图,MULTIRES和NORMAL最大的区别在于NORMAL有分辨率限制但是可以一次性载入,而MULTIRES不限制分辨率,载入时是分层渐进的,网络带宽有限的情况下非常适用。SINGLE-SWF会生成一个最大分辨率为2200的Flash文件(请注意是一个文件,不是一个文件夹)(图3)。

图3
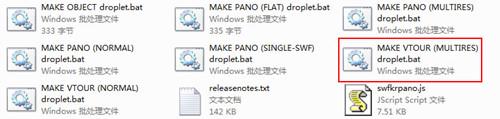
FLAT可以生成一个多层渐进的2D全景图片,不限制分辨率,适用于矩阵拼接的大型图片。这里仅对我们今后所使用的工具做一个简要介绍,本文的案例所要用到的是MAKE VTOUR (MULTIRES) droplet,制作多层渐进分辨率的全景漫游(图4)

图4
接下来让我们开始制作全景漫游,不过,在我们制作全景漫游之前还有一个步骤,修改文件名。说到这个就不得不说一下关于CMD命令提示符这个东西,也许很多朋友对CMD命令提示符比较陌生,你可以把它理解为运行在windows系统下的DOS操作系统,批处理文件(.bat)正是以指令的形式在CMD下运行的一种特殊的程序,而CMD命令提示符本身对指令的长度是有限制的,这个限制在XP或更高版本系统系统下运行时是 8191 个字符,不要认为这个长度你就可以为所欲为了,事实证明,当你的照片几乎都是中文命名并且藏在n个文件夹之后时,你是不可能完成一个20张图片的全景漫游的。因为当你从“X:\我的照片\全景照片\xxxxx公园”拖动3张照片到MAKE VTOUR (MULTIRES) droplet上面时,Krpano调用的命令是x:\krpano\krpanotools64.exe makepano -config=templates\vtour-multires.config x:\我的照片\全景照片\xxxxx公园\image1.jpg x:\我的照片\全景照片\xxxxx公园\image2.jpg x:\我的照片\全景照片\xxxxx公园\image3.jpg 一旦超出长度限制,系统就会跳过或忽略,从而导致命令中断。(详见《Krpano课堂:K经验(5)- 解决MAKE VTOUR可生成场景数的限制》)
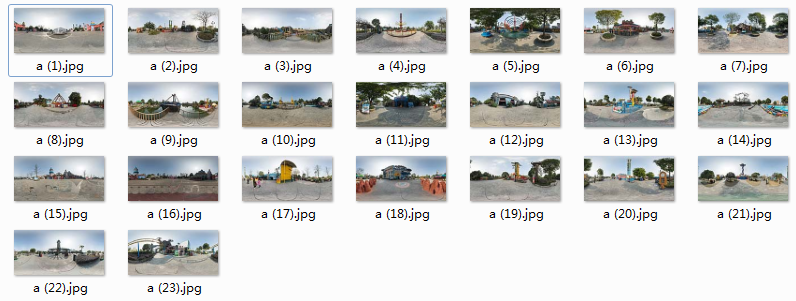
之前有同学认为这个是Krpano对于生成漫游的场景数量限制,事实上Krpano本身对这方面是没有任何限制的,唯一的限制就是CMD调用命令提示符时所生成的命令长度。解决这个问题很简单(当然方法不止一种,这里我只说一个最简单的,毕竟不是每个人都有耐心去输入一长串指令),全选你需要扔进droplet的图片(最好保证它们都在一个文件夹里)点击鼠标右键选择重命名,随便输入一个最最最简单的字符,比如a,你会得到a(1~23)命名的23张图片(图5)。

图5
好了,现在让我们全选这23张图片把它们全部扔进MAKE VTOUR (MULTIRES) droplet(全选图片,按住鼠标左键拖动到droplet上,然后松开鼠标左键...),然后等待Krpano完成你的全景漫游吧。
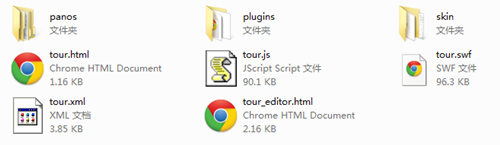
命令运行结束时会提示“按任意键继续”,ok,关掉命令提示符,这时我们会发现文件夹里多了一个名为vtour的文件夹,这个就是Krpano制作完成的全景漫游文件。这个文件夹默认会包含panos文件夹、plugins文件夹、skin文件夹、tour.html、tour.swf、tour.js、tour.xml、tour_editor.html。(图6)

图6
其中panos文件夹是存放全景漫游缩略图、全景切片的地方。plugins文件夹存放的是我们制作漫游会用到的所有插件,不过默认的plugins文件夹中内容很少,因此漫游制作完成后,第一时间复制x:\Krpano\examples\plugins文件夹到这里并覆盖原文件(如果你的Krpano是在官方下载的,那么文件夹的位置应该在x:\examples\plugins,也就是官方提供的案例中)。skin文件夹里存放的是漫游中出现的皮肤、热点、导航条等等图片及vtourskin.xml文件;tour.html、tour.swf分别对应HTML5和Flash格式文件,tour.js是krpano的HTML5 viewer如果不是出于特殊目的,请忽略这个文件。
tour_editor.html是一个可以决定每个场景起始位置和可视化的热点编辑器,当然如果你不打算在漫游中添加热点,这个editor你也可以忽略它。
tour.xml和vtourskin.xml存放了我们的全景漫游设置,也就是初学者看不懂的代码存放的地方。当然现在你只要明白本文的重点都将围绕这2个文件展开就好。
漫游做好以后让我们先来看看默认的效果怎么样,似乎还不错,导航条、缩略图、上下左右放大缩小、全屏缩放,该有的都有了,感觉还不错。但既然是展示给客户,这样简陋的东西多半是拿不出手的。(图7)

图7
那么让我们一样一样来搞定这个半成品,首先是浏览器的标签。(图8)

图8
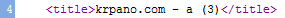
刚刚完成的漫游都会是这样的浏览器标签,这个内容肯定不会是我们想要的东西,让我们来改掉它,用Frontpage或者Dreamweaver打开tour.html,在代码的第4行我们会看到(图9)这样一段,<title> </title>这个标签指的是标题,把“krpano.com - a (3)”改成我们想要的,比如“南湖梦幻岛体验公园”,然后保存,在浏览器刷新我们刚刚完成的漫游,可以看到标签已经被修改掉了(图10)。

图9

图10
在左下方还有一串英文,这个需要我们要修改tour.xml这个文件,还是用Frontpage或者Dreamweaver打开,在第一行有一个title(标题),把里面的内容改为你想要的,比如“南湖梦幻岛体验公园”(图11),保存然后刷新一下浏览器。我们看到左下角的文字已经变成“南湖梦幻岛体验公园 - a(1)”了。

图11
继续往下看,在每一个“<scene name”标签后面都会有“title="a (1)"”,修改这个title中的内容,比如“title="北大门广场喷泉"”,保存刷新浏览器,我们会发现左下角的文字已经被我们替换掉了(图12)。每一个“<scene name”其实就是包含了一个漫游场景,修改后面的title,就会修改对应场景的说明文字。

图12






















 904
904











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








