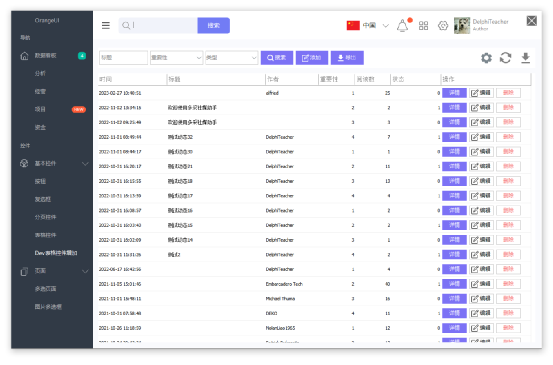
目前Web已经成为管理系统的主流,用Delphi原生控件开发出来的土灰土灰的界面看起来已经像是旧时代的产品了。
比如表格控件中的按钮,一些Web框架做的特别的漂亮,像流行的vue-element-admin:
https://panjiachen.gitee.io/vue-element-admin/#/table/complex-table

Delphi做不到吗?Delphi中有很多强大的控件。
比如Delphi控件中最强大的表格控件,当属DevExpress控件包中的cxGrid,要从头开发一个像它那样的,那简直就只是比登天要简单一点的。
并且在单元格中添加按钮,用cxGrid是很好实现的。
先添加一个表格列,用来放按钮,

将它的Properties选择为ButtonEdit,

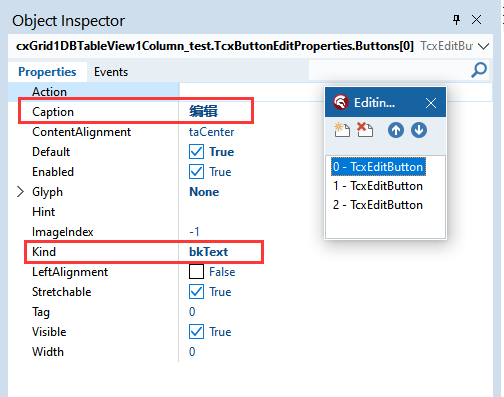
然后在Properties.Buttons中添加3个按钮:编辑、草稿、删除,
按钮类型属性Kind设置为bkText

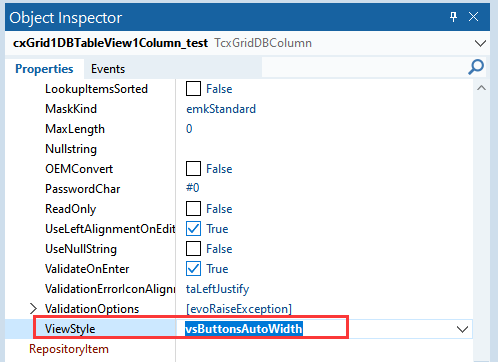
将按钮的宽度设置为自动宽度,
Properties.ViewStyle=vsButtonsAutoWidth:

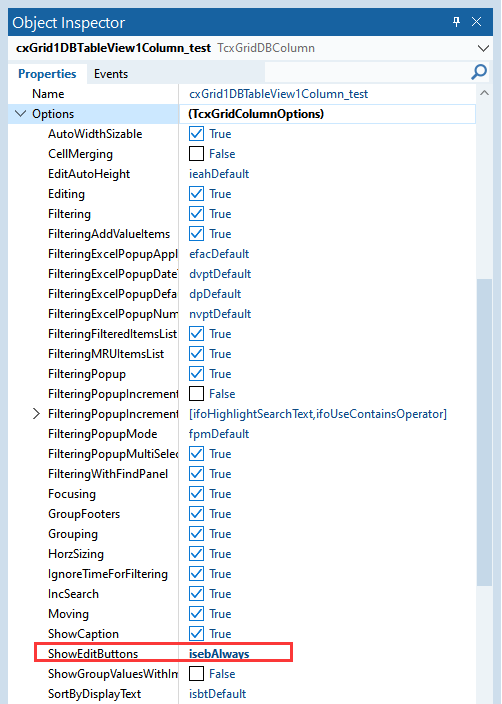
最后,让按钮一直显示,
Options.ShowEditButtons设置为isebAlways:

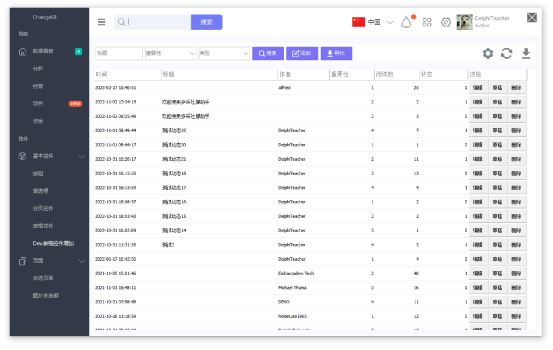
现在我们来看看效果:

按钮出来了,cxGrid真香!
不过要是能再好看点就好了。
这就需要用到设计面板控件TSkinWinItemDesignerPanel,
了解OrangeUI移动开发的朋友都知道,它是用来设计手机上的列表项样式的。
它只是一个控件的容器,它提供绘制方法可以将它里面的子控件绘制到任何地方,
比如绘制到一个列表的列表项当中,
就像下面这个手机列表页面(在OrangeUI控件的示例中),其中的每个项都是一个设计面板画上去的:

官网上有使用教程,我就不细讲了:
http://www.orangeui.cn/components/list-box-and-list-view/how-to-use-item-designer-panel
那么将设计面板与cxGrid怎么进行结合呢?
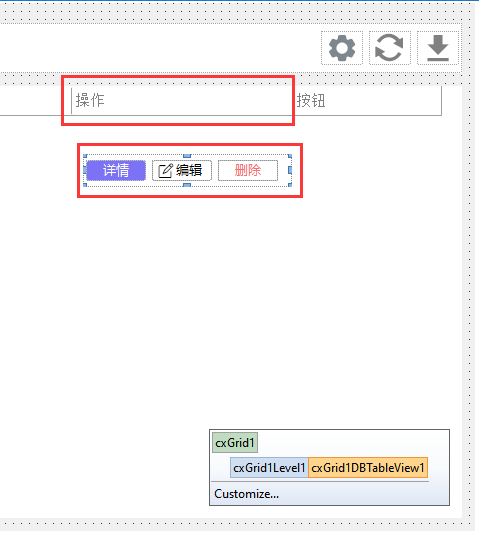
在cxGrid中添加一个操作列cxGrid1DBTableView1Column_operation,
然后添加一个设计面板控件idpOperation,
再它上面放上三个OrangeUI的按钮TSkinWinButton,

需要引用uCxDBGridColumnItemDesignerPanelManager单元,
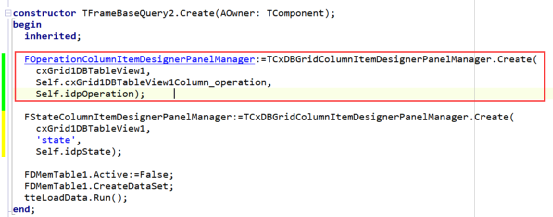
在页面中声明并创建一个TCxDBGridColumnItemDesignerPanelManager对象,
用来将表格列与设计面板进行绑定:
FOperationColumnItemDesignerPanelManager:TCxDBGridColumnItemDesignerPanelManager;

TCxDBGridColumnItemDesignerPanelManager的构造方法传入三个参数:
cxGrid表格视图、表格列、设计面板。
这还没有完,
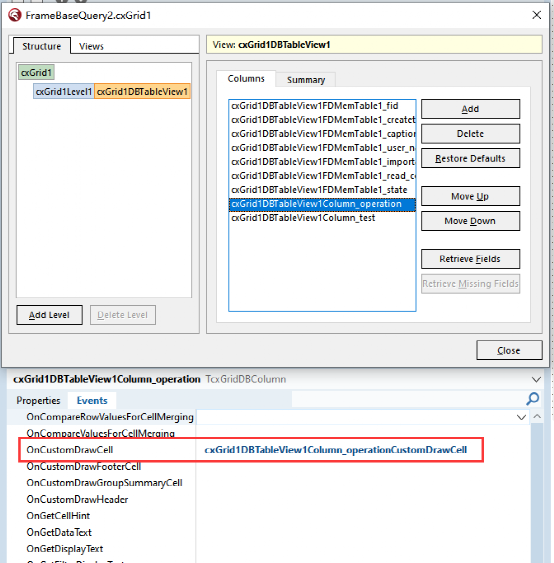
设计面板需要接管这一列所有单元格的绘制,需要在列的OnCustomDrawCell中处理:



就这样,设计面板上的子控件都画到每个单元格上去啦!
当然,光是显示怎么够,还需要鼠标移动和点击的效果和事件呢!
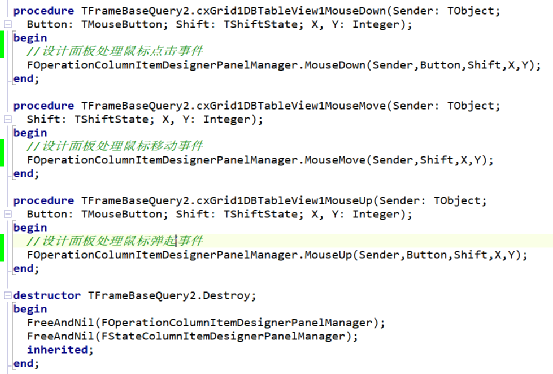
那就需要设计面板去处理cxGridTableView的鼠标事件了:

然后在设计面板上的按钮中写它的OnClick事件就可以了。
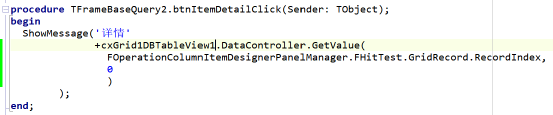
怎么在OnClick事件中知道当前在哪一条记录上呢?
参考OrangeUI VCL的示例即可:
FOperationColumnItemDesignerPanelManager.FHitTest.GridRecord.RecordIndex

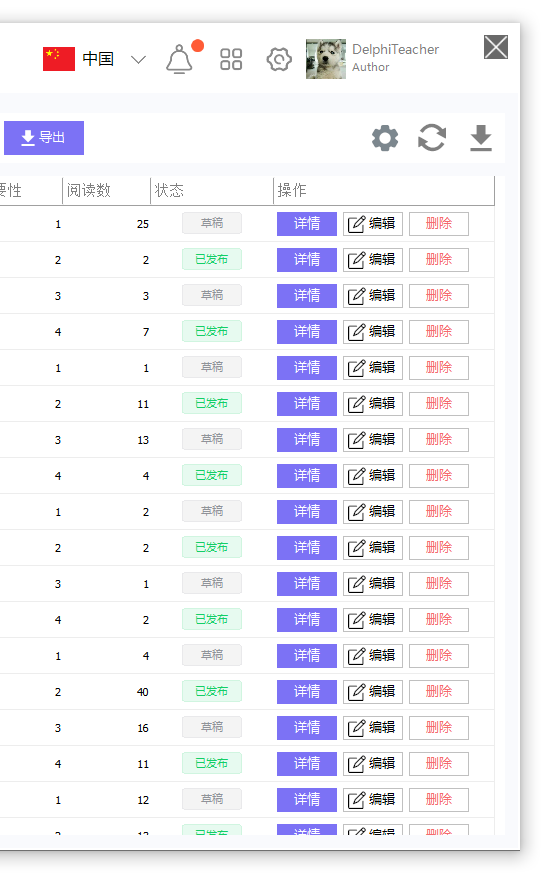
去掉自带的按钮列看一下效果:

还是有很多不足的,比如表格中有一个状态列,能把它做的好看一点吗?
那我们再接着完善,
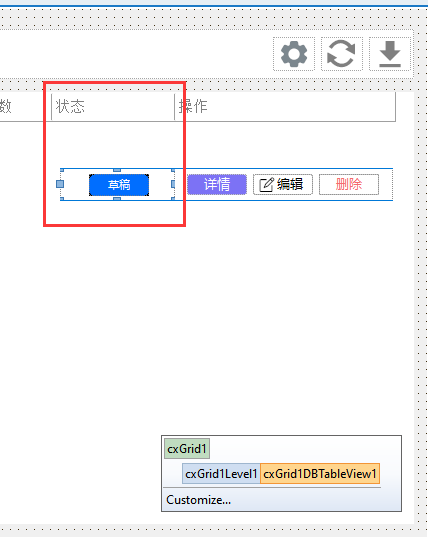
再拖一个设计面板与状态列进行绑定,
里面放一个TSkinWinLabel用来显示状态:

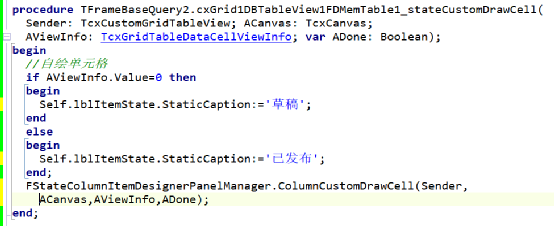
状态字段值有两个,0表示草稿,1表示已发布,
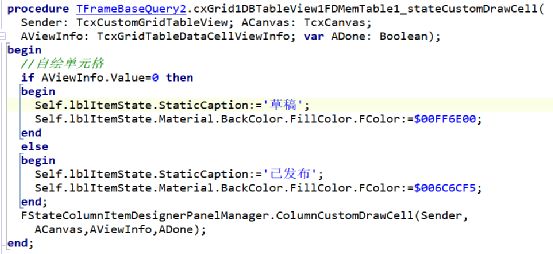
那么我们在表格列OnCustomDrawCell事件中根据单元格的值来设置Label的标题:


不同的状态用不同的底色:


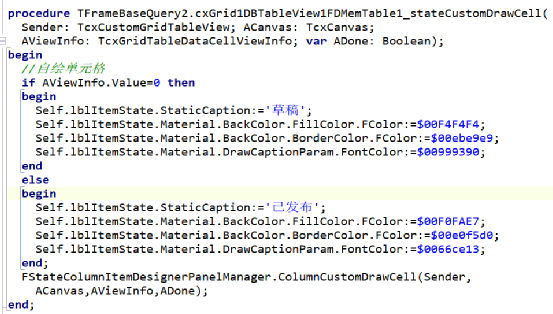
再美化下:


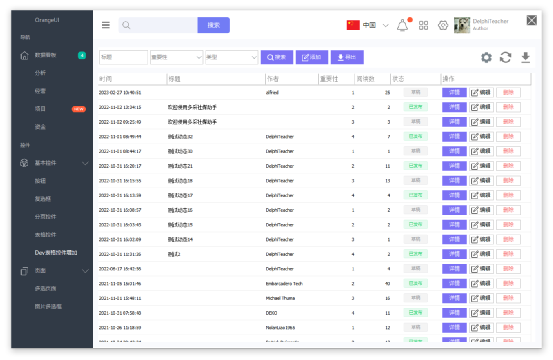
结束了,来看个整体效果吧!

欢迎各位前来下载体验OrangeUI控件,
让您的产品客户看的舒服,用的舒心!
我们也提供定制化的服务,让您的产品登上一个新的档次!
www.orangeui.cn
























 7024
7024











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








