1.DrawerLayout
DrawerLayout位于android.support.v4.widget.DrawerLayout 包中,在没有DrawerLayout之前一般使用的是SlidingMenu这里就不做解释了大家可以参考Android SlidingMenu 使用详解 鸿洋_的博客,里面讲解的非常详细.这里的重点是DrawerLayout
1.DrawerLayout.xml
可以分为两大部分
- 一个是用户自定义的内容(非菜单部分),
- 菜单部分(可以是任意的布局文件但是大多数用的是NavigationView实现)
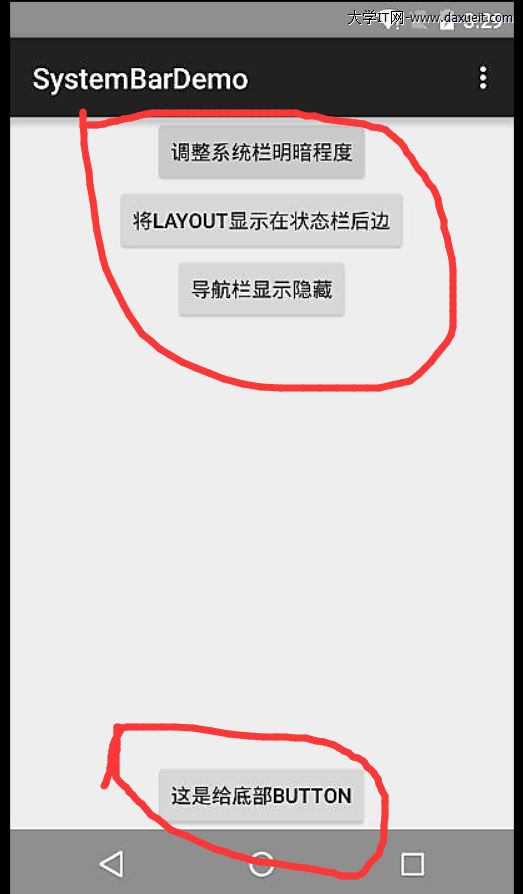
可以先看下不用NavigationView实现自己定义的左侧导航
//实现自定义的左侧导航栏一定不要忘记加上一行代码
//用于标示导航栏是从左侧画出,还是右侧
android:layout_gravity="start"先看下效果,别吓着了!
看下代码
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:openDrawer="start">
<!--TODO 我是用户自定义的界面-->
<include
layout="@layout/app_bar_main"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<!--TODO 我是侧边的导航栏-->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
android:background="@color/colorPrimary"
android:orientation="vertical">
<Button
android:layout_marginTop="50dp"
android:text="我是侧导航栏"
android:layout_width="match_parent"
android:layout_height="100dp" />
<Button
android:layout_marginTop="50dp"
android:text="我是侧导航栏"
android:layout_width="match_parent"
android:layout_height="100dp" />
<Button
android:layout_marginTop="50dp"
android:text="我是侧导航栏"
android:layout_width="match_parent"
android:layout_height="100dp" />
</LinearLayout>
</android.support.v4.widget.DrawerLayout>
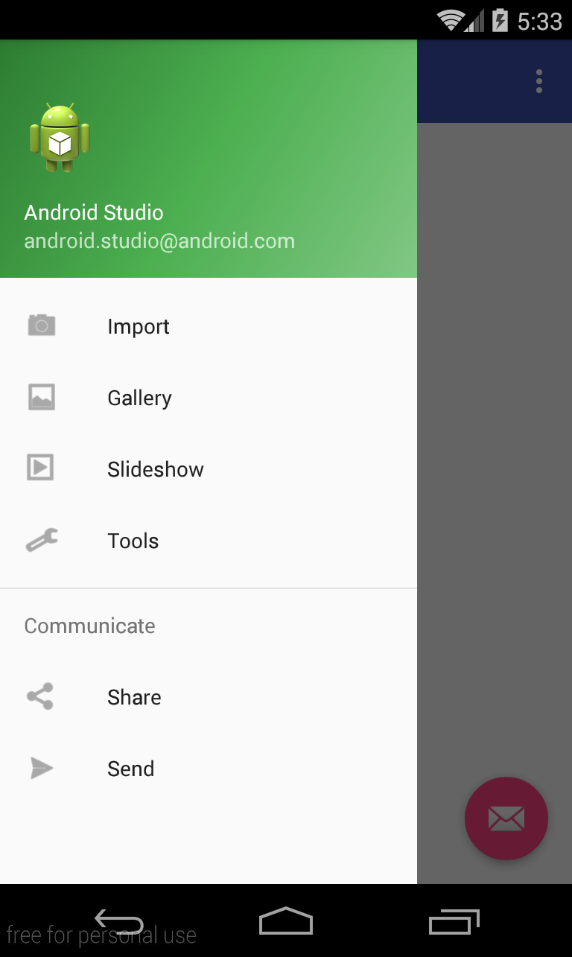
看下正常的效果图
<?xml version="1.0" encoding="utf-8"?>
<android.support.v4.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:openDrawer="start">
<!--TODO 我是用户自定义的界面-->
<include
layout="@layout/app_bar_main"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<!--TODO 我是侧边的导航栏-->
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_height="match_parent"
android:layout_width="wrap_content"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/nav_header_main"
app:menu="@menu/activity_main_drawer"/>
</android.support.v4.widget.DrawerLayout>
DrawerLayout中的一些属性
- 1.
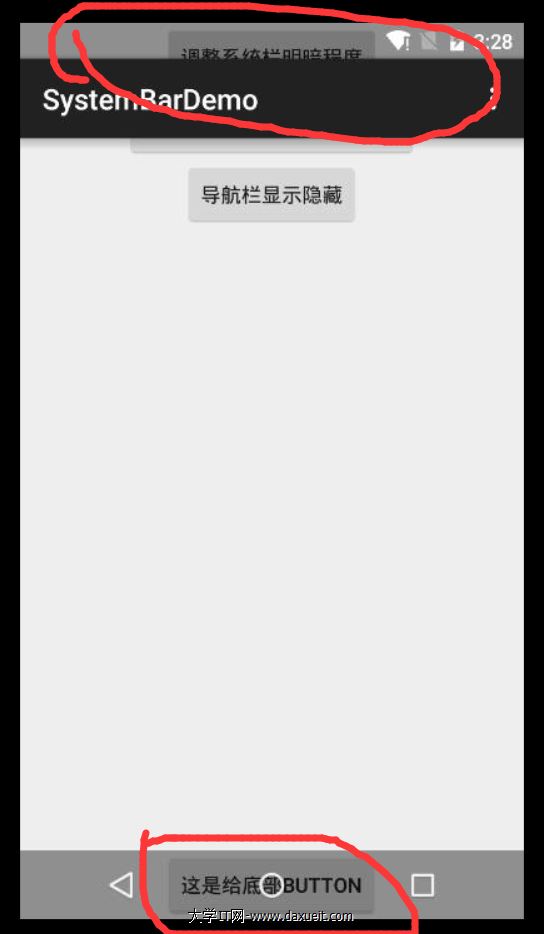
android:fitsSystemWindows="true"关于这点是参考了这个,大家可以看下
具体的作用就是你的contentview是否忽略actionbar,title,屏幕的底部虚拟按键,将整个屏幕当作可用的空间。
正常情况,contentview可用的空间是去除了actionbar,title,底部按键的空间后剩余的可用区域;这个属性设置为true,则忽略,false则不忽略
true
false
- 2.
tools:openDrawer="start"关于这个属性我也不知道,
tools:openDrawer="start"
//NavigationView会在手机中间,如果没有这句话的话NavigationView在手机左侧或者右侧
NavigationView
从字面意思来看就是导航组件
<android.support.design.widget.NavigationView
android:id="@+id/nav_view"
android:layout_height="match_parent"
android:layout_width="wrap_content"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/nav_header_main"
app:menu="@menu/activity_main_drawer"/>-
//引用一个布局文件作为NavigationView的头部信息
app:headerLayout="@layout/nav_header_main"
-
//引用一个Menu作为左侧的导航按钮
app:menu="@menu/activity_main_drawer"
NavigationView中的Menu
当想要出现一条线的话,可以将Menu放在一个Group中
<group android:checkableBehavior="single">
<item
android:id="@+id/nav_home"
android:icon="@drawable/ic_dashboard"
android:title="Home" />
<item
android:id="@+id/nav_messages"
android:icon="@drawable/ic_event"
android:title="Messages" />
<item
android:id="@+id/nav_friends"
android:icon="@drawable/ic_headset"
android:title="Friends" />
<item
android:id="@+id/nav_discussion"
android:icon="@drawable/ic_forum"
android:title="Discussion" />
</group>好了到这就结束了,下面是代码,
GitHub下载
说明下 源码中有一些其他东西,懒的删除了,不影响观看,这个代码是
navigationviewdemo
其余的做下说明吧
- app 是Android L的一些新特效,
- recyclerdemo 是RecyclerView的一个小demo关于这是讲解可以看下
- test 是一个测试用的


























 1831
1831

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








