GridView的几个事件(如实现: 行的双击/单击/捕捉键盘按键/鼠标悬浮/移出效果)(示例代码下载)
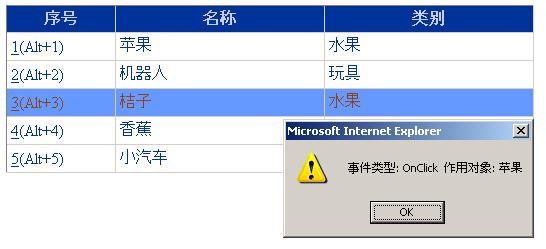
(一). 示例图片

(二). 代码
[前台]
<
script language
=
"
javascript
"
>
function DbClickEvent(d)
{
window.alert( " 事件类型: DoubleClidk 作用对象: " + d);
}
function ClickEvent(d)
{
window.alert( " 事件类型: OnClick 作用对象: " + d);
}
function GridViewItemKeyDownEvent(d)
{
window.alert( " 事件类型: GridViewItemKeyDownEvent 作用对象: " + d);
}
function KeyDownEvent()
{
if ( event .altKey && event .keyCode > 48 && event .keyCode < 54 )
{
window.alert( " 事件类型: FormKeyDownEvent 选中记录数: " + ( parseInt( event .keyCode) - 48 ));
}
}
</ script >
function DbClickEvent(d)
{
window.alert( " 事件类型: DoubleClidk 作用对象: " + d);
}
function ClickEvent(d)
{
window.alert( " 事件类型: OnClick 作用对象: " + d);
}
function GridViewItemKeyDownEvent(d)
{
window.alert( " 事件类型: GridViewItemKeyDownEvent 作用对象: " + d);
}
function KeyDownEvent()
{
if ( event .altKey && event .keyCode > 48 && event .keyCode < 54 )
{
window.alert( " 事件类型: FormKeyDownEvent 选中记录数: " + ( parseInt( event .keyCode) - 48 ));
}
}
</ script >
[后台]
if
( e.Row.RowType
==
DataControlRowType.DataRow)
{
// 鼠标移动到每项时颜色交替效果
e.Row.Attributes.Add( " OnMouseOut " , " this.style.backgroundColor='White';this.style.color='#003399' " );
e.Row.Attributes.Add( " OnMouseOver " , " this.style.backgroundColor='#6699FF';this.style.color='#8C4510' " );
// 单击/双击 事件
e.Row.Attributes.Add("OnDblClick", "DbClickEvent('" + e.Row.Cells[1].Text + "')");
e.Row.Attributes.Add( " OnClick " , " ClickEvent(' " + e.Row.Cells[ 1 ].Text + " ') " );
e.Row.Attributes.Add("OnKeyDown", "GridViewItemKeyDownEvent('" + e.Row.Cells[1].Text + "')");
// 设置悬浮鼠标指针形状为"小手"
e.Row.Attributes[ " style " ] = " Cursor:hand " ;
}
{
// 鼠标移动到每项时颜色交替效果
e.Row.Attributes.Add( " OnMouseOut " , " this.style.backgroundColor='White';this.style.color='#003399' " );
e.Row.Attributes.Add( " OnMouseOver " , " this.style.backgroundColor='#6699FF';this.style.color='#8C4510' " );
// 单击/双击 事件
e.Row.Attributes.Add("OnDblClick", "DbClickEvent('" + e.Row.Cells[1].Text + "')");
e.Row.Attributes.Add( " OnClick " , " ClickEvent(' " + e.Row.Cells[ 1 ].Text + " ') " );
e.Row.Attributes.Add("OnKeyDown", "GridViewItemKeyDownEvent('" + e.Row.Cells[1].Text + "')");
// 设置悬浮鼠标指针形状为"小手"
e.Row.Attributes[ " style " ] = " Cursor:hand " ;
}
* 关于事件,不仅仅就这些, 还有更多, 用类似方法可以完成更复杂,效果更佳的页面.
(三). 示例代码下载
http://www.cnblogs.com/Files/ChengKing/Gridview(DBclick%20OnmouseOver%20etc).rar





















 8453
8453

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








