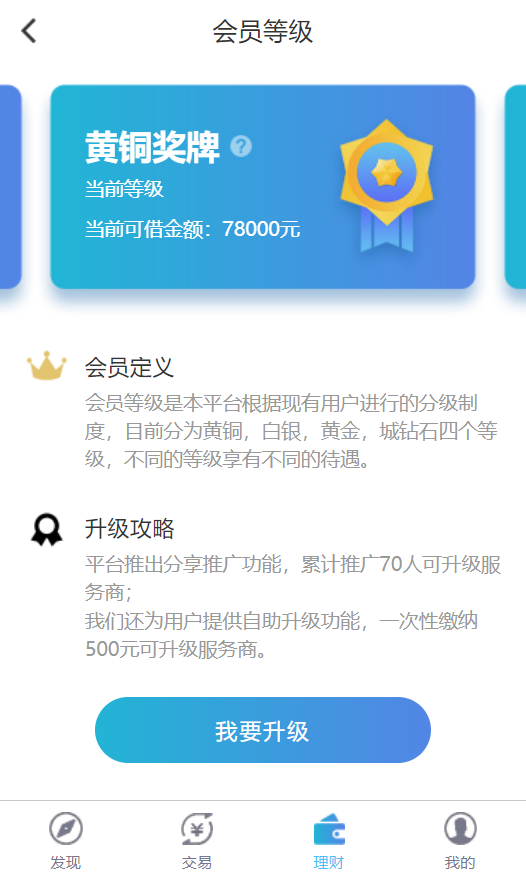
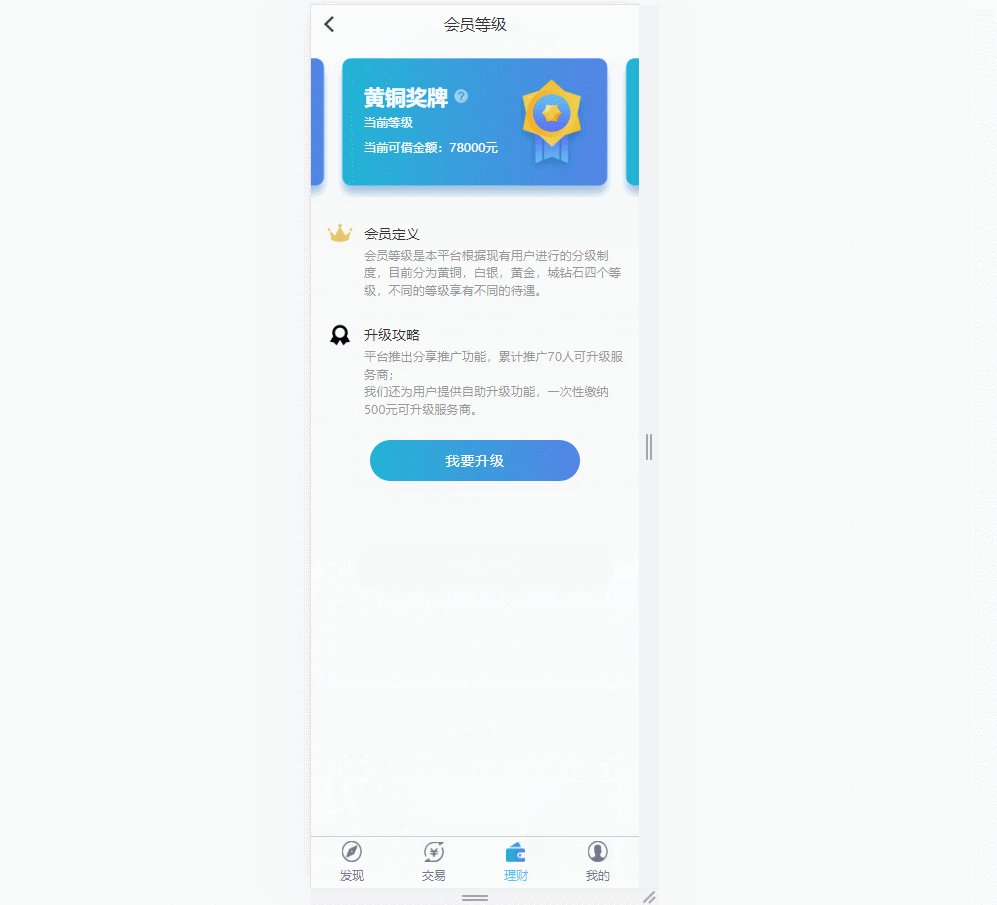
大家好,今天给大家介绍一款,vue.js实现的会员登记介绍及升级页面前端源码(图1)。送给大家哦,获取方式在本文末尾。

图1
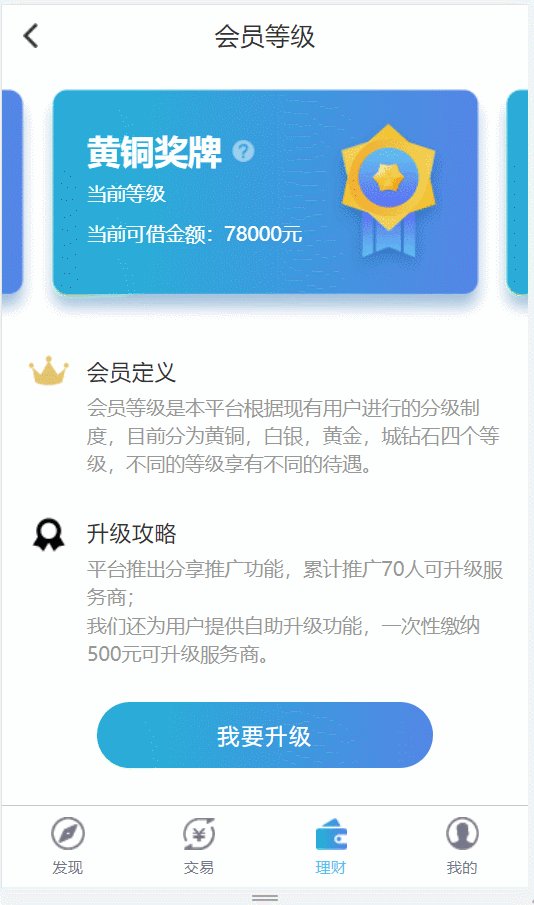
会员登记介绍可以横向滚动展示(图2)

图2
自适应各种分辨率(图3)

图3
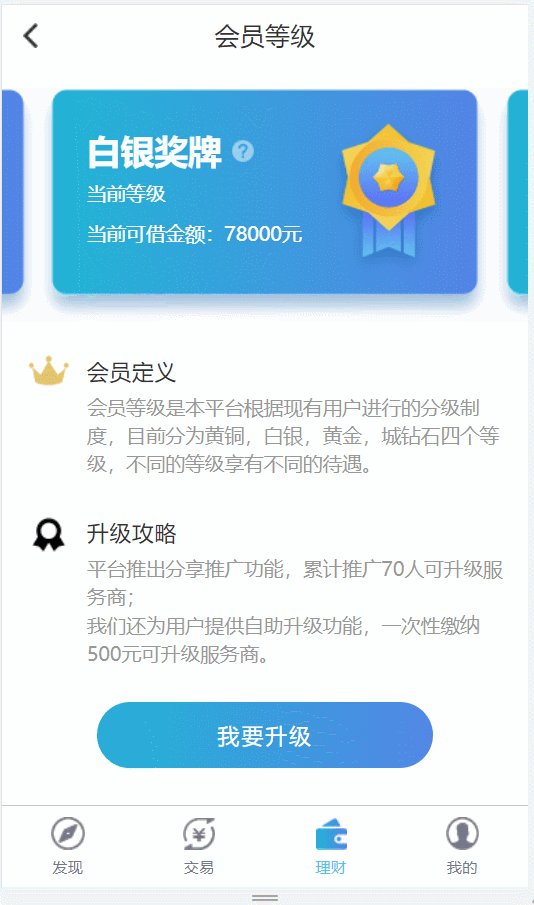
源码齐全,需要的朋友可以下载学习(图4)
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>实名认证</title>
<meta name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link rel="stylesheet" type="text/css" href="statics/css/style.css" />
<script src="statics/js/flexible.js" type="text/javascript" charset="utf-8"></script>
<script src="statics/js/vue.min.js" type="text/javascript" charset="utf-8"></script>
</head>
<body>
<div id="app">
<div class="top-bar">
<a href="javascript:;"></a>
<span>实名认证</span>
<i></i>
</div>
<!-- 进度 -->
<div class="progress">
<ul>
<li class="active">
<i></i>
<p>帐号注册</p>
</li>
<li class="active">
<i></i>
<p>实名认证</p>
</li>
<li>
<i></i>
<p>设置密码</p>
</li>
<li>
<i></i>
<p>绑定银行卡</p>
</li>
<li>
<i></i>
<p>认证成功</p>
</li>
</ul>
</div>
<!-- 主体 -->
<div class="container">
<div class="box">
<form action="#">
<div class="item-input">
<label for="">真实姓名</label>
<input type="text" name="name" v-model="name" autocomplete="off" placeholder="请输入真实姓名">
</div>
<div class="item-input">
<label for="">身份证号</label>
<input type="text" name="idcard" v-model="idcard" autocomplete="off" placeholder="请输入身份证号">
</div>
<h4>上传身份证照片 <span @click="showWarning"><i></i>注意事项</span></h4>
<div class="item-upload">
<div class="front">
<input type="file" @change="getFile($event,'front')" ref="front" class="hide">
<div class="img" @click="uploadImg('front')">
<img :src="idcardFront?idcardFront:'statics/images/idcard-front.png'" alt="">
</div>
<p>拍摄正面</p>
</div>
<div class="behind">
<input type="file" @change="getFile($event,'behind')" ref="behind" class="hide">
<div class="img" @click="uploadImg('behind')">
<img :src="idcardBehind?idcardBehind:'statics/images/idcard-behind.png'" alt="">
</div>
<p>拍摄背面</p>
</div>
</div>
<h5>温馨提示:</h5>
<div class="help">
<span>无法通过认证?</span>
<a href="#">点击获得帮助</a>
</div>
<div class="submit">
<button @click="submit">确认提交</button>
</div>
</form>
</div>
</div>
<div class="copyright">
本系统由17素材网络科技有限公司提供
</div>
<!-- 注意事项弹窗 -->
<div class="dialog" :class="showDialog?'active':''">
<i class="mask" @click="showWarning"></i>
<div class="content">
注意事项啊
</div>
</div>
</div>
</body>
</html>
<script>
new Vue({
el: '#app',
data: {
showDialog:false,
name:'',
idcard:'',
idcardFront:'', // 身份证正面
idcardBehind:'' // 身份证反面
},
methods: {
// 注意事项
showWarning:function(){
this.showDialog = !this.showDialog
},
// 上传文件
uploadImg:function(name){
this.$refs[name].click()
},
// 获取文件信息
getFile:function(event,name){
console.log(event.target.files[0])
var file = event.target.files[0];
if (!/\.(gif|jpg|jpeg|png|GIF|JPG|PNG)$/.test(file.name)) {
alert("请上传图片,必须是.gif,jpeg,jpg,png中的一种");
$('input[name='+uploadItem+']').val('');
return false;
}
var that = this;
var reader = new FileReader();
reader.readAsDataURL(file);
reader.onload = function(e) {
if(name=='front'){
that.idcardFront = e.target.result
}else{
that.idcardBehind = e.target.result
}
}
},
// 提交表单
submit:function(e){
e.preventDefault();
idcardReg = /^[1-9]\d{7}((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])\d{3}$|^[1-9]\d{5}[1-9]\d{3}((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])\d{3}([0-9]|X)$/;
if(!this.name){
alert("请输入姓名")
return false
}else if(!idcardReg.test(this.idcard)){
alert("请输入正确身份证号")
return false
}else if(!this.idcardFront || !this.idcardBehind){
alert("请上传身份证正反面")
return false
}
alert("提交成功")
location.reload()
return false
}
}
})
</script>本模板编码:10115,需要的朋友,关注下面公众号后,搜索10115,即可获取。




















 473
473











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








