元素居中可以分为两种,行内元素和块状元素。
行内元素:元素可以在一行内。一行内可以有多个元素。
块状元素:每个元素占一行。
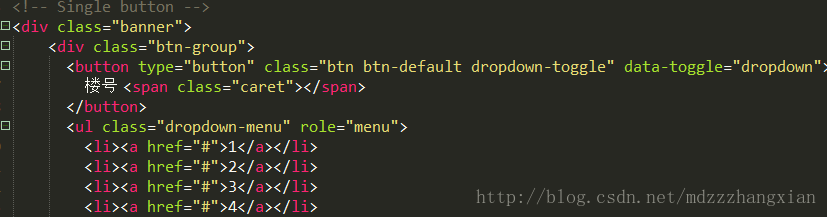
一、行内元素(div)
1·设置text-align属性:



二、块状元素
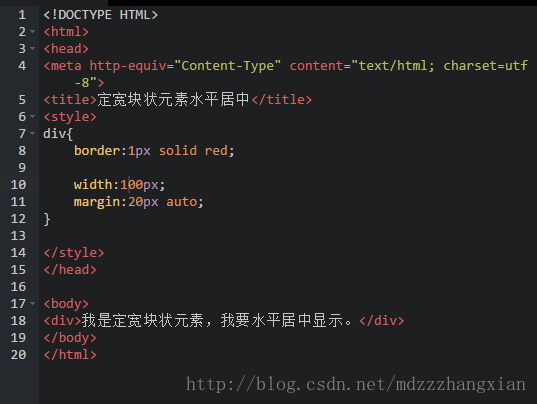
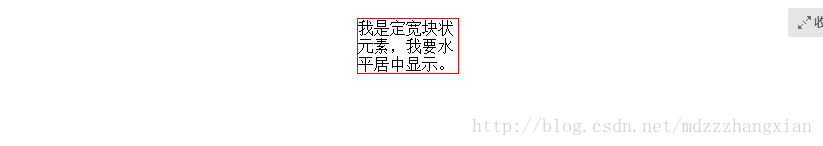
(1·定宽块状元素)
注:宽度是已知的数值才符合条件。


(2·不定宽度):
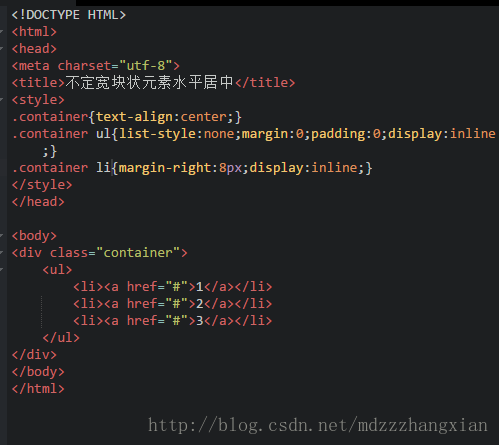
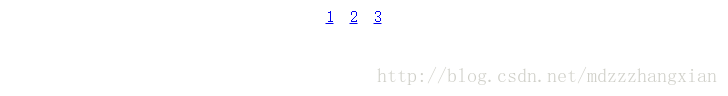
改变块级元素的 display 为 inline 类型(设置为 行内元素 显示),然后使用 text-align:center 来实现居中效果:


(3·不定宽度)
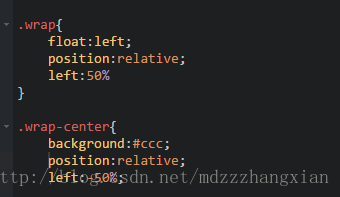
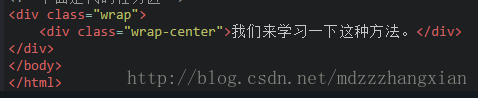
通过给父元素设置 float,然后给父元素设置 position:relative 和 left:50%,子元素设置 position:relative 和 left: -50% 来实现水平居中。

css
这种方法还不是很熟悉 ,以后会多用的。
不足的下次补充。























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








