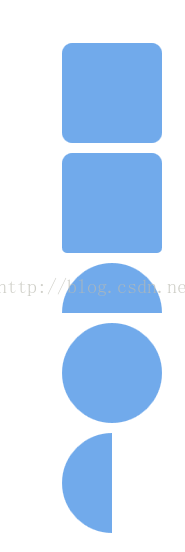
<div style="width:100px;height:100px;background:#71AAEB;border-radius:10px;"></div> //border-radius用来设置四个角都使用半径为10px的圆角
<div style="margin-top:10px;width:100px;height:100px;background:#71AAEB;border-radius:10px 10px 5px 5px;"></div> //设置左上角、右上角、右下角、左下角半径顺时针分别是10px、10px、5px、5px。
<div style="margin-top:10px;width:100px;height:50px;background:#71AAEB;border-radius:50px 50px 0 0;"></div> //设置实心上半圆,把元素高度(height)设置为宽度(width)的一半,并且设置元素的左上角和右上角的半径与元素的高度(height)是一致的。
<div style="margin-top:10px;width:100px;height:100px;background:#71AAEB;border-radius:50px;"></div> //设置实心圆,width和height的大小是一样的,四个角的半径大小设置为width或者height的一半。
<div style="margin-top:10px;width:50px;height:100px;background:#71AAEB;border-radius:50px 0 0 50px;"></div> //设置实心左半圆形,把元素的宽度设置为高度的一半,并且设置左上角和左下角的半径为宽度大小相同。

























 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








