做测试发布的时候遇到一个小问题,涉及到了以前没有接触的问题,记录下。
背景:功能要求从服务器调用视频,实现可以在网页中浏览视频的功能。
问题: 自己的视频是【.mkv】格式的,从后台调用后发现不能正常播放,错误提示如下:
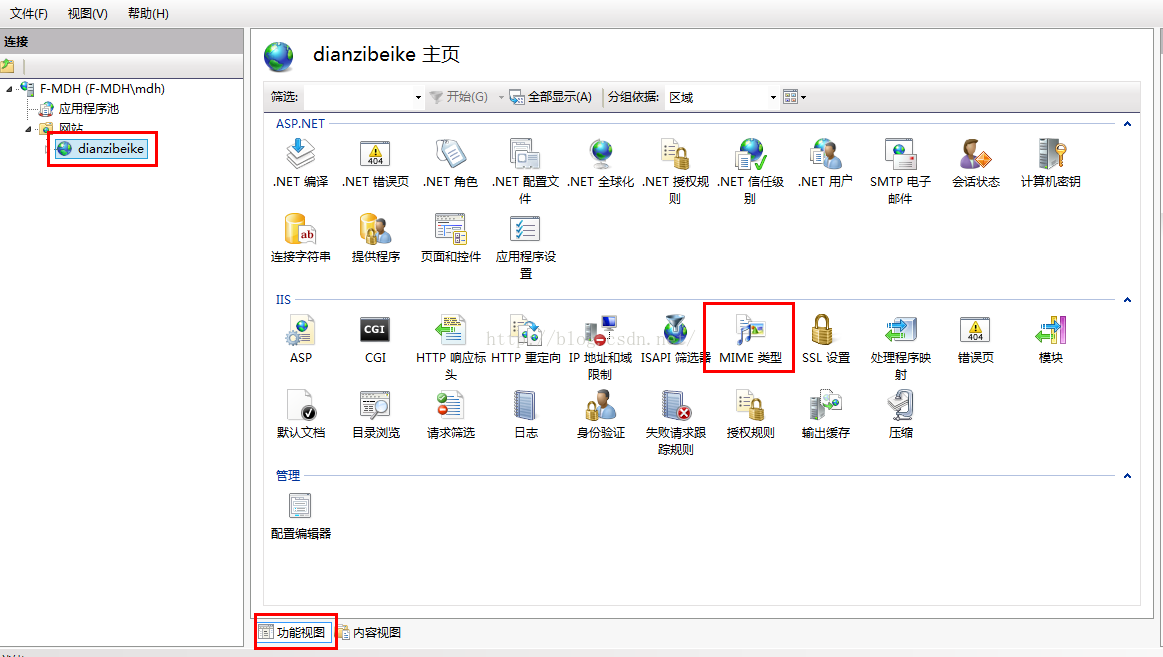
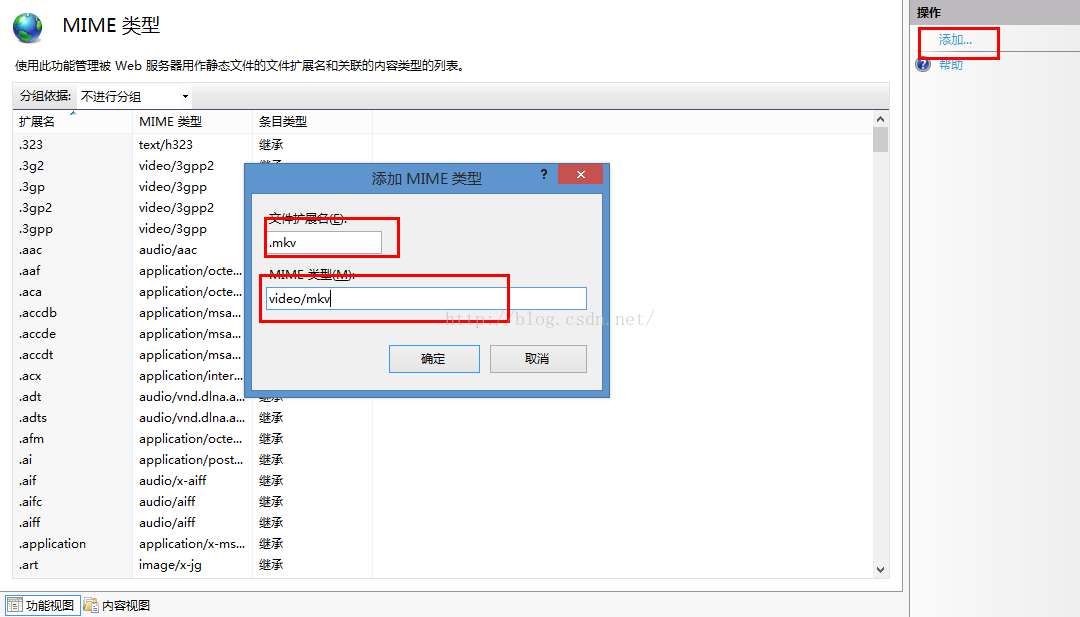
经过检查发现自己使用的HTML多媒体标签没有错误,后来根据页面提示发现原来可以通过配置IIS的MIME类型来实现浏览器播放【.mkv】格式的视频。过程很简单:
如此设置原来浏览器(火狐、谷歌)不能播放的问题就解决了。
总结:后来经过多次的测试发现并不是百分百灵验的,有的格式的视频或音频就不能通过配置MIME类型来解决,这是因为基于浏览器自身条件的配置因素,非人力可改。不同浏览器针对不同的多媒体有不同的支持标准:
MIME类型科普:
MIME意为多目Internet邮件扩展,它设计的最初目的是为了在发送电子邮件时附加多媒体数据,让邮件客户程序能根据其类型进行处理。然而当它被HTTP协议支持之后,它的意义就更为显著了。它使得HTTP传输的不仅是普通的文本,而变得丰富多彩。 每个MIME类型由两部分组成,前面是数据的大类别,例如声音audio、图象image等,后面定义具体的种类。
个人理解:浏览器按照MIME类型来解读接受的文件,什么样的文件就需要什么样子的MIME类型,否则浏览器无法识别,目前的理解就是这样的。
| 文件类型 | Content-Type 类型 | |
|---|---|---|
| 常见类型 | 文本 | text/plain |
| 二进制流 | application/octet-stream | |
| RAR 压缩包 | application/x-rar-compressed | |
| Zip 压缩包 | application/zip | |
| Flash 文件 | application/x-shockwave-flash | |
| QuickTime 视频 | video/quicktime | |
| MP4 视频 | video/mp4 | |
| MP3 音频 | audio/mpeg | |
| JPEG 图片 | image/jpeg | |
| GIF 图片 | image/gif | |
| PNG 图片 | image/png |
其中不同的MIME在不同的浏览器中有不同的变现行
| IE6 IE7 IE8 | Firefox | Chrome | Safari | Opera | |
|---|---|---|---|---|---|
| text/plain | 显示文件内容 | 显示文件内容 | 显示文件内容 | 显示文件内容 | 显示文件内容 |
| application/octet-stream | 显示文件内容 | 下载文件 | 下载文件 | 下载文件 | 显示文件内容 |
| application/x-rar-compressed | 下载文件1 | 下载文件 | 下载文件 | 下载文件 | 下载文件 |
| application/zip | 下载文件1 | 下载文件 | 下载文件 | 下载文件 | 下载文件 |
| application/x-shockwave-flash | 试图显示 Flash | 试图显示 Flash | 试图显示 Flash | 试图显示 Flash | 试图显示 Flash |
| video/quicktime | 下载文件 | 下载文件 | 下载文件 | 下载文件 | 下载文件 |
| video/mp4 | 下载文件 | 下载文件 | 试图播放视频3 | 下载文件 | 下载文件 |
| audio/mpeg | 下载文件 | 下载文件 | 试图播放视频3 | 下载文件 | 下载文件 |
| image/jpeg | 显示文件内容 | 试图显示图片2 | 试图显示图片 | 试图显示图片 | 试图显示图片 |
| image/gif | 显示文件内容 | 试图显示图片2 | 试图显示图片 | 试图显示图片 | 试图显示图片 |
| image/png | 显示文件内容 | 试图显示图片2 | 试图显示图片 | 试图显示图片 | 试图显示图片 |
| application | 下载文件1 | 显示文件内容 | 显示文件内容 | 下载文件 | 显示文件内容 |
| audio | 下载文件1 | 显示文件内容 | 显示文件内容 | 下载文件 | 显示文件内容 |
| video | 下载文件1 | 显示文件内容 | 显示文件内容 | 下载文件 | 显示文件内容 |
| image | 下载文件1 | 显示文件内容 | 显示文件内容 | 下载文件 | 显示文件内容 |
| helloworld | 下载文件1 | 显示文件内容 | 显示文件内容 | 下载文件 | 显示文件内容 |
【注1】:这几种 Content-Type 类型在测试环境中的 IE6 IE7 IE8 浏览器弹出的下载对话框提示中,均显示“不可识别类型”。
【注2】:Firefox 会将 URL 和一些错误信息输出在图片格式中显示。
【注3】:Chrome 试图使用 VIDEO 标记直接显示这两种格式的视频。























 637
637











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








