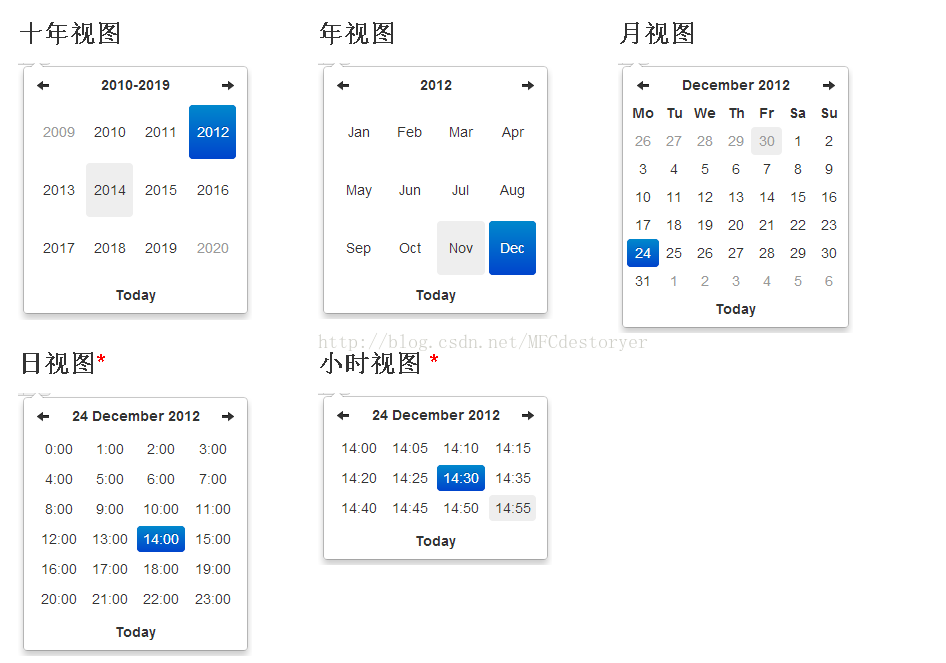
bootstrap-datetimepicker这款选择日期的前端插件还是非常好用的,
官网是:http://www.bootcss.com/p/bootstrap-datetimepicker/
这里给出一个最为简单的例子
用asp.net web form做的
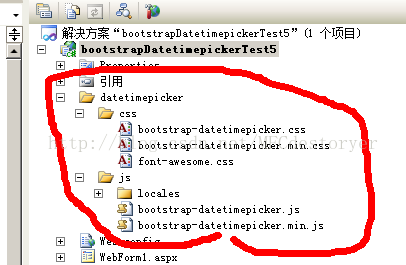
第一,把官网上的插件下载下来 , 把文件都放到你的工程里
另外要说明的是,这个控件必须依赖 jquery 和 bootstrap
所以我直接引用网上的CDN的
第二,然后就可以直接写代码了,请看这段最简化的代码,
(我写的很烂,看官网的例子更好)
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm2.aspx.cs" Inherits="bootstrapDatetimepickerTest5.WebForm2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap-theme.min.css">
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js"></script>
<link href="datetimepicker/css/bootstrap-datetimepicker.css" rel="stylesheet" type="text/css" />
<script src="datetimepicker/js/bootstrap-datetimepicker.js" type="text/javascript"></script>
<script src="datetimepicker/js/locales/bootstrap-datetimepicker.zh-CN.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$('.form_datetime').datetimepicker({
language: 'zh-CN'
});
})//end document.ready
</script>
</head>
<body>
<div class="input-group date form_datetime col-md-2" >
<input class="form-control" type="text" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-th"></span>
</span>
</div>
</body>
</html>
稍微解释一下:
看到<span class="input-group-addon">以及
<span class="glyphicon glyphicon-th">
这两个span是很有用的,
如果单纯写
<input type="text" id='test'/>
$("#test").datetimepicker();
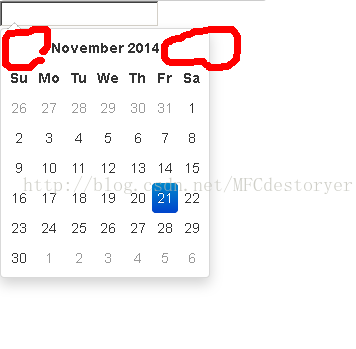
那么会有一些样式无法表示出来,如图3

另外datetimepicker有很多选项,比如:
langua、format、weekStart、startDate等等
官网上有详细的解释
我这菜鸟就不多说了
声明:本人刚刚做程序员,写的不对的地方请包涵
官网是:http://www.bootcss.com/p/bootstrap-datetimepicker/
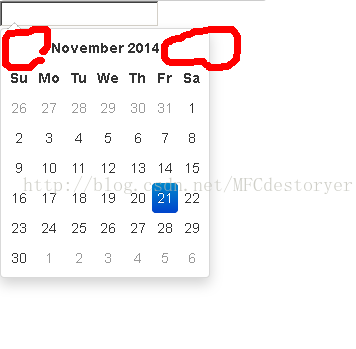
如图1
这里给出一个最为简单的例子
用asp.net web form做的
第一,把官网上的插件下载下来 , 把文件都放到你的工程里
如图2
另外要说明的是,这个控件必须依赖 jquery 和 bootstrap
所以我直接引用网上的CDN的
第二,然后就可以直接写代码了,请看这段最简化的代码,
(我写的很烂,看官网的例子更好)
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm2.aspx.cs" Inherits="bootstrapDatetimepickerTest5.WebForm2" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title></title>
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap.min.css">
<link rel="stylesheet" href="http://cdn.bootcss.com/bootstrap/3.3.0/css/bootstrap-theme.min.css">
<script src="http://cdn.bootcss.com/jquery/1.11.1/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/bootstrap/3.3.0/js/bootstrap.min.js"></script>
<link href="datetimepicker/css/bootstrap-datetimepicker.css" rel="stylesheet" type="text/css" />
<script src="datetimepicker/js/bootstrap-datetimepicker.js" type="text/javascript"></script>
<script src="datetimepicker/js/locales/bootstrap-datetimepicker.zh-CN.js" type="text/javascript"></script>
<script type="text/javascript">
$(function () {
$('.form_datetime').datetimepicker({
language: 'zh-CN'
});
})//end document.ready
</script>
</head>
<body>
<div class="input-group date form_datetime col-md-2" >
<input class="form-control" type="text" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-th"></span>
</span>
</div>
</body>
</html>
稍微解释一下:
看到<span class="input-group-addon">以及
<span class="glyphicon glyphicon-th">
这两个span是很有用的,
如果单纯写
<input type="text" id='test'/>
$("#test").datetimepicker();
那么会有一些样式无法表示出来,如图3

另外datetimepicker有很多选项,比如:
langua、format、weekStart、startDate等等
官网上有详细的解释
我这菜鸟就不多说了
声明:本人刚刚做程序员,写的不对的地方请包涵






















 20万+
20万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








