NO1.在atlas(ajax)中请不要使用Response.Write(),
请使用ClientScript.RegisterClientScriptBlock替换
使用如下:
ClientScript.RegisterClientScriptBlock(this.GetType(), "", "<script>alert('自己看着办!')</script>");
注意:RegisterStartupScript 方法是将 JavaScript 嵌入到 ASP.NET 页面的底部,恰好位于关闭元素 </form> 的前面。RegisterClientScriptBlock 方法是将 JavaScript 嵌入到页面中开启元素 <form> 的紧后面。
NO2.
 <asp:TextBox ID="TextBox1" runat="server" />
<asp:TextBox ID="TextBox1" runat="server" />
 <
ajaxToolkit:FilteredTextBoxExtender
<
ajaxToolkit:FilteredTextBoxExtender ID="FilteredTextBoxExtender1"
ID="FilteredTextBoxExtender1"
 runat
="server"
runat
="server"
 TargetControlID
="TextBox1"
TargetControlID
="TextBox1"
 FilterType
="Numbers" />
FilterType
="Numbers" />
 <asp:TextBox ID="TextBox2" runat="server" />
<asp:TextBox ID="TextBox2" runat="server" />
 <
ajaxToolkit:FilteredTextBoxExtender
<
ajaxToolkit:FilteredTextBoxExtender ID="FilteredTextBoxExtender2"
ID="FilteredTextBoxExtender2"
 runat
="server"
runat
="server"
 TargetControlID="TextBox2"
TargetControlID="TextBox2"
 FilterType
="LowercaseLetters" />
FilterType
="LowercaseLetters" />
 <asp:TextBox ID="TextBox3" runat="server" /></td>
<asp:TextBox ID="TextBox3" runat="server" /></td>
 <
ajaxToolkit:FilteredTextBoxExtender
<
ajaxToolkit:FilteredTextBoxExtender ID="FilteredTextBoxExtender3"
ID="FilteredTextBoxExtender3"
 runat
="server"
runat
="server"
 TargetControlID="TextBox3"
TargetControlID="TextBox3"
 FilterType
="Custom, Numbers"
FilterType
="Custom, Numbers"
 ValidChars
="+-=/*()." />
ValidChars
="+-=/*()." />
 <asp:TextBox ID="TextBox4" runat="server" />
<asp:TextBox ID="TextBox4" runat="server" />
 <
ajaxToolkit:FilteredTextBoxExtender
<
ajaxToolkit:FilteredTextBoxExtender ID="FilteredTextBoxExtender4"
ID="FilteredTextBoxExtender4"
 runat
="server"
runat
="server"
 TargetControlID="TextBox4"
TargetControlID="TextBox4"
 FilterType
="Custom"
FilterType
="Custom"
 FilterMode
="InvalidChars"
FilterMode
="InvalidChars"
 InvalidChars
="1234567890" />
InvalidChars
="1234567890" />
|
属性
|
说明
|
|
TargetControlID
|
需要过滤的控件的ID
|
|
FilterType
|
过滤的格式:有Numbers, LowercaseLetters, UppercaseLetters, and Custom四种格式
|
|
FilterMode
|
过滤模式:有ValidChars (默认) or InvalidChars两种。
|
|
ValidChars
|
合法的字符。当设置该值时,需要FilterType包含有Custom
|
|
InvalidChars
|
不合法的字符:当设置该值时,需要FilterType必须是Custom
|
Calendar控件是一个很简单的控件,主要用来在页面中提供日历的选择,其实现在已经有很多用javascript写的 日历控件 ,但是Canlendar日历控件能够让我们更快速地来实现这种效果,只需要进行一些简单的设置即可。
重要属性
TargetControlID:用来显示选择日期的控件,改控件必需为TextBox
CssClass:设置日历的样式
Format:显示日期的格式,如yyMMdd,会显示071105
PopupButtonID:当日期是通过选定某个按钮弹出的时候,为改按钮的ID,一般为一个日历图片
示例1
1.打开visual studio2005,新建一个AjaxControlToolkit网站。
2.在网站根目录下添加一个窗体,命名为Calendar1.aspx。
3.切换到设计视图,在页面上添加ScriptManger,一个TextBox和一个CalendarEntender控件。
4.设置CalendarExtender控件的属性如下:
 <cc1:CalendarExtender TargetControlID="txtDate" runat="server" Format="yyMMdd" ID="calDate" CssClass="MyCalendar"/>
<cc1:CalendarExtender TargetControlID="txtDate" runat="server" Format="yyMMdd" ID="calDate" CssClass="MyCalendar"/>
下面是样式代码,对应上面的CssClass,关于改样式的解释在后面讲到:
 MyCalendar .ajax__calendar_container
MyCalendar .ajax__calendar_container
 {
{ }
{
}
{ border:1px solid #646464;
border:1px solid #646464; background-color:#faac38;
background-color:#faac38;
 }
}
 .MyCalendar .ajax__calendar_other .ajax__calendar_day,
.MyCalendar .ajax__calendar_other .ajax__calendar_day, .MyCalendar .ajax__calendar_other .ajax__calendar_year
.MyCalendar .ajax__calendar_other .ajax__calendar_year
 {
{ }
{
}
{ color:#ffffff;
color:#ffffff; }
}
 .MyCalendar .ajax__calendar_hover .ajax__calendar_day
.MyCalendar .ajax__calendar_hover .ajax__calendar_day
 {
{ }
{
}
{ color:red;
color:red; background-color:#e8e8e8;
background-color:#e8e8e8; }
}
 .MyCalendar .ajax__calendar_active .ajax__calendar_day
.MyCalendar .ajax__calendar_active .ajax__calendar_day
 {
{ }
{
}
{ color:blue;
color:blue; font-weight:bolder;
font-weight:bolder; background-color:#e8e8e8;
background-color:#e8e8e8; }
}
5.保存设计,F5运行,当文本框控件获得焦点时就会弹出日历控件,选择日期后所选日期会按照所设定的格式显示在文本框中,然后日历控件会自动隐藏。
示例2
这个例子是单击一个图片按钮后会弹出日历控件,这个在网站中也是经常用到的
1.在网站的根目录下新建一个web窗体,命名为Calendar2.aspx.
2.步骤和上面的一样,只是在页面中多了一个image控件,Calendar控件的设置如下:
 <cc1:CalendarExtender TargetControlID="txtDate" runat="server" Format="yyMMdd" ID="calDate" PopupButtonID="imgDate" CssClass="MyCalendar"/>
<cc1:CalendarExtender TargetControlID="txtDate" runat="server" Format="yyMMdd" ID="calDate" PopupButtonID="imgDate" CssClass="MyCalendar"/>
3.保存设计,按F5运行,当单击日历图片时会弹出日历控件,选择了日期,控件会隐藏,选择的日期会显示在文本框中。
注:属性Format用来控制日期显示的格式,但要注意代表月的M一定要大写,如:yyyy-MM-dd,yyyy/M/d,yyyy年MM月dd日
CssClass说明:
.ajax_calendar_container:日历控件的整体内容部分
.ajax_calendar_footer:日历控件的页脚部分
.ajax_calendar_header:日历控件的页眉部分
.ajax_calendar_activa .ajax_calendar_day:选中日期时的样式,一般选择过的日期会以另一种颜色显示。
.ajax_calendar_hover .ajax_calendar_day:鼠标划过日期时的样式,一般改变悬停在的日期的前景色和背景色。
.ajax_calendar_other .ajax_calendar_day:非本月日期的样式名
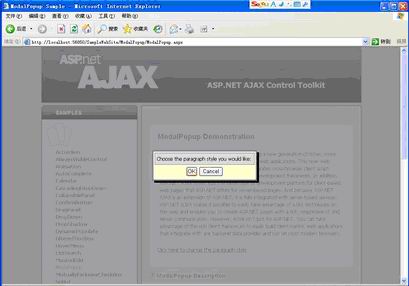
遮盖全屏幕的对话框扩展控件ModalPopup使用时,会出现整个屏幕都会是灰色的,只有一个“模式”对话框可以操作. ModalPopup是一个扩展控件,它建立在已经存在panel等容器控件的基础上,而panel上可以放置任何控件,panel的样式也是自定义的. 当控件使用时, 点击panel之外的操作都是无效的. ModalPopup扩展控件,可以在Panel中指定一个“OK”按钮和“Cancel”按钮,并且可以执行这两个按钮的客户端代码. 同时扩展控件有一个”X”和“Y”可以指定panel出现时候的顶部和左边的位置.

| 属性 | 解释 |
| TargetControlID | 点击后出现对话框的控件,一般为按钮控件 |
| PopupControlID | 对话框中的Panel的id |
| BackgroundCssClass | 背景的css |
| DropShadow | 对话框是否有阴影效果 |
| OkControlID | Ok按钮的id |
| OnOkScript | Ok按钮触发脚本 |
| CancelControlID | Cancel按钮的id |
| OkCancelScript | Cancel按钮触发脚本 |
| PopupDragHandleControlID | Panel的中的标题栏,可以拖动,一般也是Panel |
| X | 出现时,顶部的位置。 |
| Y | 出现时,左边的位置。 |
例子:
<ajaxToolkit:ToolkitScriptManager runat="Server" ID="ScriptManager1" />
<script type="text/javascript">
var styleToSelect;
function onOk() {
//在这里写代码
}
// Add click handlers for buttons to show and hide modal popup on pageLoad
function pageLoad() {
$addHandler($get("showModalPopupClientButton"), 'click', showModalPopupViaClient);
$addHandler($get("hideModalPopupViaClientButton"), 'click', hideModalPopupViaClient);
}
function showModalPopupViaClient(ev) {
ev.preventDefault();
var modalPopupBehavior = $find('programmaticModalPopupBehavior');
modalPopupBehavior.show();
}
function hideModalPopupViaClient(ev) {
ev.preventDefault();
var modalPopupBehavior = $find('programmaticModalPopupBehavior');
modalPopupBehavior.hide();
}
</script>
<div class="demoarea">
<div class="demoheading">ModalPopup Demonstration</div>
<p id="Paragraph1"><%= GetContentFillerText() %></p><br />
<asp:LinkButton ID="LinkButton1" runat="server" Text="Click here to change the paragraph style" />
<asp:Panel ID="Panel1" runat="server" Style="display: none" CssClass="modalPopup">
<asp:Panel ID="Panel3" runat="server" Style="cursor: move;background-color:#DDDDDD;border:solid 1px Gray;color:Black">
<div>
<p>Choose the paragraph style you would like:</p>
</div>
</asp:Panel>
<div>
<p style="text-align: center;">
<asp:Button ID="OkButton" runat="server" Text="OK" />
<asp:Button ID="CancelButton" runat="server" Text="Cancel" />
</p>
</div>
</asp:Panel>
<ajaxToolkit:ModalPopupExtender ID="ModalPopupExtender" runat="server"
TargetControlID="LinkButton1"
PopupControlID="Panel1"
BackgroundCssClass="modalBackground"
OkControlID="OkButton"
OnOkScript="onOk()"
CancelControlID="CancelButton"
DropShadow="true"
PopupDragHandleControlID="Panel3" />
<asp:Button runat="server" ID="hiddenTargetControlForModalPopup" style="display:none"/>
<ajaxToolkit:ModalPopupExtender runat="server" ID="programmaticModalPopup"
BehaviorID="programmaticModalPopupBehavior"
TargetControlID="hiddenTargetControlForModalPopup"
PopupControlID="programmaticPopup"
BackgroundCssClass="modalBackground"
DropShadow="True"
PopupDragHandleControlID="programmaticPopupDragHandle" >
</ajaxToolkit:ModalPopupExtender>






















 155
155

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








