摘要:学习WEB前端必看,最最基础、核心的CSS概念,转自慕课网。
一 . 元素类型
HTML元素可以分为两种:
- 块级元素
- 内联元素(或者叫做行内元素)
两者的区别在于一下三点:
- 块级元素会独占一行(即无法与其他元素一同显示在同一行内,除非你显示修改元素的display属性为block),而内联元素都会显示在一行中;
- 块级元素可以设置width 、height属性,内联元素设置无效;
- 块级元素的width默认为100%,而内联元素则是根据其自身的大小或其子元素的大小决定其宽度;
既想让元素在行内显示,又能设置宽高,可以这样:
display:inline-block;
HTML 代码是顺序执行的,一份无任何 CSS 样式的 HTML 代码最终呈现出的页面是根据元素出现的顺序和类型排列的。块级元素就从上到下排列,遇到内联元素则从左到右排列。这种无样式的情况下,元素的分布叫普通流,元素出现的位置应该叫正常位置(这是我瞎起的),同时所有元素会在页面上占据一个空间,空间大小由其盒模型决定。
二 . 盒模型
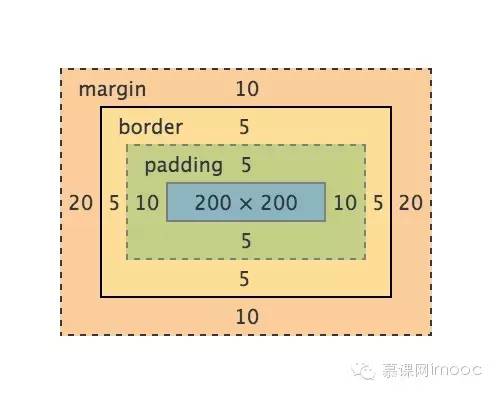
可以显而易见的看出盒模型由 4 部分组成。从内到外分别是:
content -> padding -> border -> margin
盒子3D模型,自上到下依次为:
border
content+padding
background-image
background-color
margin
三 . position
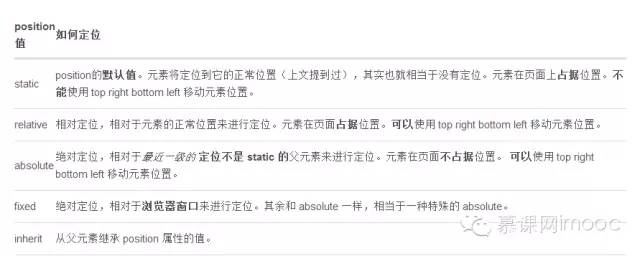
position 这个属性决定了元素将如何定位。它的值大概有以下五种:
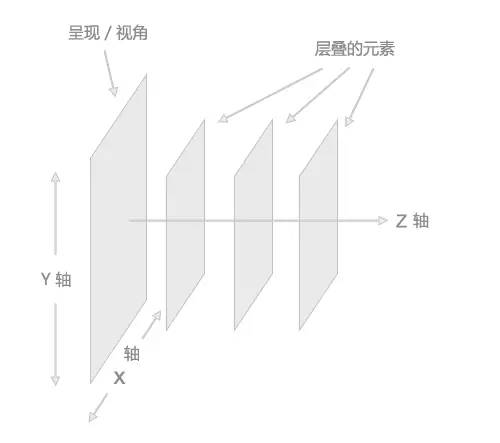
每个网页都可以看成是由一层一层页面堆叠起来的,如下图所示。
position 设置为 relative 的时候,元素依然在普通流中,位置是正常位置,你可以通过 left right 等移动元素。会影响其他元素的位置。
而当一个元素的 position 值为 absolute 或 fixed 的时候,会发生三件事:
把该元素往 Z 轴方向移了一层,元素脱离了普通流,所以不再占据原来那层的空间,还会覆盖下层的元素。
该元素将变为块级元素,相当于给该元素设置了 display: block;(给一个内联元素,如 <span> ,设置absolute
之后发现它可以设置宽高了)。
如果该元素是块级元素,元素的宽度由原来的 width: 100%(占据一行),变为了 auto。
由此观之,当 position 设置为 absolute 或 fixed,就没必要设置 display 为 block 了。而且如果你不想覆盖下层的元素,可以设置 z-index 值 达到效果。
四 . float
float 顾名思义,就是把元素浮动,它的取值一共有四个:left right none inherit,光看名字就懂了,无需多言。
最初的 float 只是用来实现文字环绕图片的效果,仅此而已。而现在 float 的应用已不止这个,前辈们也是写了无数博文来深入浅出的讲解它。
从本质上讲解了 float 的原理。
我就不班门弄斧写原理了,只说说 float 的几个要点就行了:
- 只有左右浮动,没有上下浮动。
- 元素设置 float 之后,它会脱离普通流(和 position: absolute;一样),不再占据原来那层的空间,还会覆盖下一层的元素。
- 浮动不会对该元素的上一个兄弟元素有任何影响。
- 浮动之后,该元素的下一个兄弟元素会紧贴到该元素之前没有设置 float 的元素之后(很好理解,因为该元素脱离普通流了,或者说不在这一层了,所以它的下一个元素当然要补上它的位置)。
- 如果该元素的下一个兄弟元素中有内联元素(通常是文字),则会围绕该元素显示,形成类似「文字围绕图片」的效果。
- 下一个兄弟元素如果也设置了同一方向的 float,则会紧随该元素之后显示。
- 该元素将变为块级元素,相当于给该元素设置了 display: block;(和position: absolute; 一样)。
<完>

























 1653
1653

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








