1.前端界面请求数据 :
<div id="SaveNav" >
<div id="Save" onclick="Save();" >保存日期</div>
</div> function Save() {
alert(1);
var c = Datas.CheckSaveDay;
// alert(c);
//ajax
var CreateMonthSalaryTime = 1;
// var CreateMonthSalaryTime = $("#ShowSelectTime").val();
var SaveYear = document.getElementById("ShowYear").value;
var SaveMonth = document.getElementById("ShowMonth").value;
var SaveDay = JSON.stringify(Datas.CheckSaveDay);
$.ajax({
url: "../ShowRoute/SaveMonthDay",
data: {
SaveYear: SaveYear,
SaveMonth: SaveMonth,
SaveDay: SaveDay
},
type: "POST",
async: false,
// contentType: 'application/json; charset=utf-8',
dataType: "json",
success: function (data, textStatus, jqXHR) {
if (data) {
Data = data;
if (Data.Err) { alert(Data.Err); } else {
alert(Data.OK);
//var SData = JSON.parse(Data.OK);
//var SData2 = eval('(' + Data.OK + ')');
//console.log(SData);
//console.log(SData2);
}
} else {
// alert(2);
}
},
error: function (jqXHR, textStatus, errorThrown) {
alert(errorThrown);
}
});
//ajax
}2.后台接受数据需要的应用部分
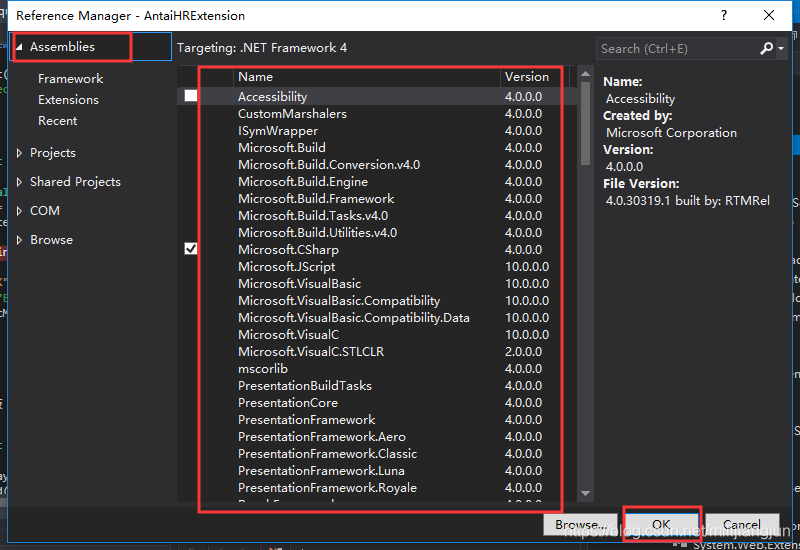
在![]() 上面右键添加
上面右键添加![]() 选择第一个程序自带然后点击选择所需要的然后点击ok保存
选择第一个程序自带然后点击选择所需要的然后点击ok保存
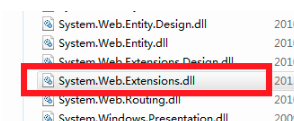
using Newtonsoft.Json;
using System.Web.Script.Serialization;第1个using是需要进行引入
![]()
第2个using是需要进行引入

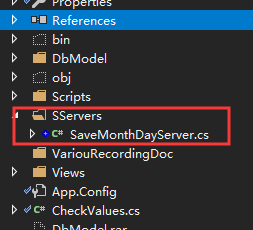
3.后台接受数据所需要的class 对象类

代码部分
public class SaveMonthDayServer
{
public int SaveDay { get; set; }
public bool ShowBo { get; set; }
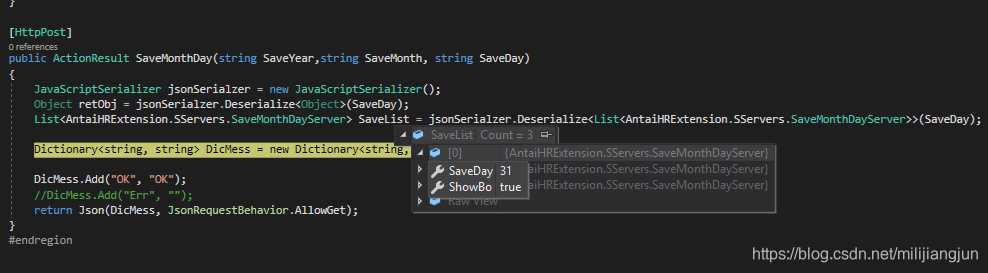
}4.访问后台逻辑处理部分
代码部分
[HttpPost]
public ActionResult SaveMonthDay(string SaveYear,string SaveMonth, string SaveDay)
{
JavaScriptSerializer jsonSerialzer = new JavaScriptSerializer();
Object retObj = jsonSerialzer.Deserialize<Object>(SaveDay);
List<AntaiHRExtension.SServers.SaveMonthDayServer> SaveList = jsonSerialzer.Deserialize<List<AntaiHRExtension.SServers.SaveMonthDayServer>>(SaveDay);
Dictionary<string, string> DicMess = new Dictionary<string, string>();
DicMess.Add("OK", "OK");
//DicMess.Add("Err", "");
return Json(DicMess, JsonRequestBehavior.AllowGet);
}
5.这样就能返回现在我们所需要的信息部分 在前端的时候直接可以以key value 的形式把当前的信息给返回回去。直接返回json类型的数据回去。这样就达到了我们想要的目的























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








