在使用element-ui组件库的时候经常需要修改原有样式,这时候就会有很多问题,无法修改样式,style加不上去等一系列问题。今天刚好又碰到了,随手记一笔,希望能帮助到有需要的。
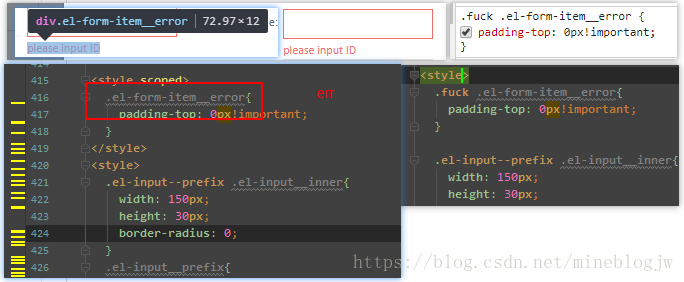
因为拿到的页面是开始别人写过的,所以样式类,不敢动,担心造成其他未知的影响,所以想另外加一个style通过scoped控制我需要修改的样式保证只修改在当前文件(页面)。这样导致了我一直加不上style,审查元素也查不到。然后去掉了新增了style,通过给父类增加class,复合选择器来改变样式成功。
发现了新的解决方法 >>> 深度作用选择器 。(2018年12月17日16:14:52)





















 282
282











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








