点击下方名片,设为星标!
回复“1024”获取2TB学习资源!
前面介绍了 Grafana 入门与部署、仪表盘 DashBoard 、Dashboard 变量、Panel 面板和Time series(时间序列)、添加动态参数、可视化面板 Heatmap 与 Gauge 相关的知识点,今天我将详细的为大家介绍 Grafana 数据可视化工具安装与应用相关知识,希望大家能够从中收获多多!如有帮助,请点在看、转发朋友圈支持一波!!!
Grafana 是开源的可视化和数据监控分析工具软件。支持查询、呈现、告警和浏览指标。无视数据存储位置与数据库类型,只要 Grafana 能够访问到数据则可支持呈现。可通过简单的配置,将时间序列数据库数据转换为图形和可视化效果。本文中示例数据以 Elasticsearch 数据库为主,其他类型数据设置方式类似。
安装和配置
工具安装
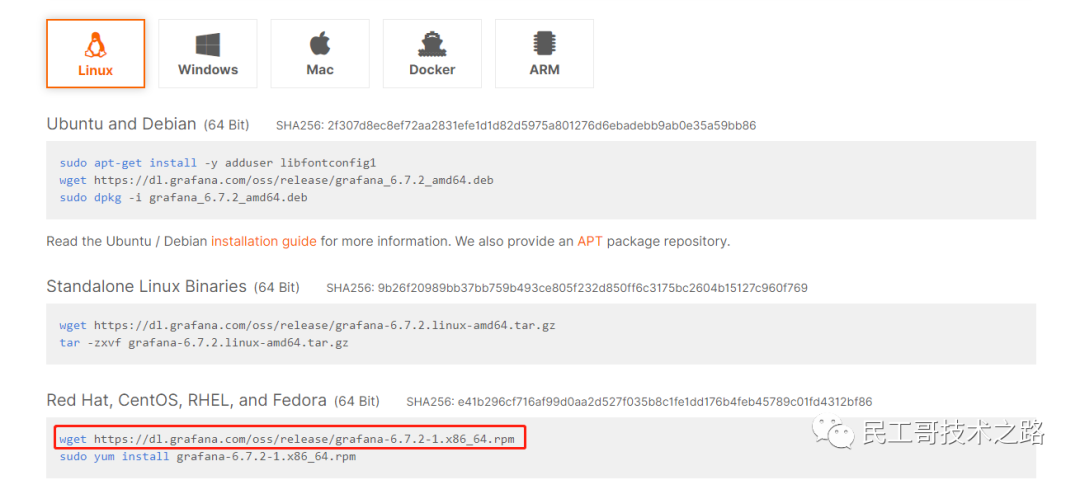
登陆Grafana官方下载地址https://grafana.com/grafana/download获得安装文件。
在线安装
#下载源码包
wget https://dl.grafana.com/oss/release/grafana-6.7.2-1.x86_64.rpm
YUM安装
sudo yum install grafana-6.7.2-1.x86_64.rpm
初始化
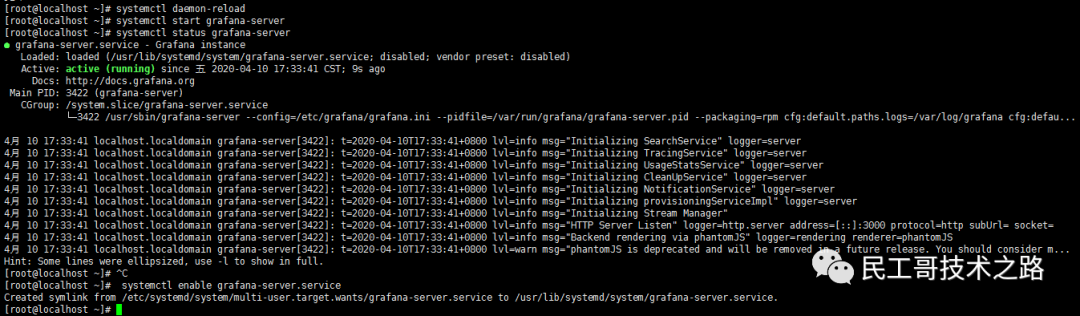
重载systemd配置:
systemctl daemon-reload启动服务:
systemctl start grafana-server查看状态:
systemctl status grafana-server设置开机启动:
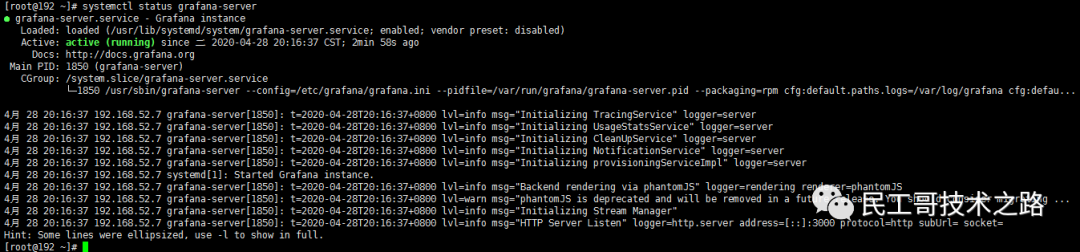
测试
注:需关闭防火墙或放开3000端口
地址:http://IP地址:3000
默认账号密码:admin/admin

 更多关于企业级监控平台系列的学习文章,请参阅:构建企业级监控平台,本系列持续更新中。
更多关于企业级监控平台系列的学习文章,请参阅:构建企业级监控平台,本系列持续更新中。
配置管理
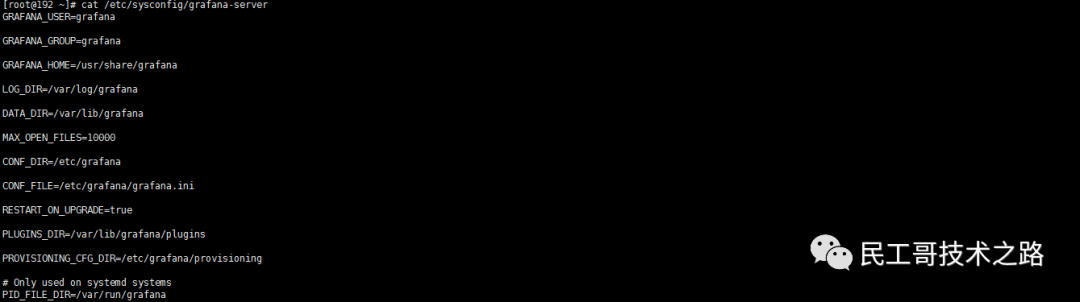
环境配置
常用路径
二进制文件
/usr/sbin/grafana-server启动脚本
/etc/init.d/grafana-server环境变量
/etc/sysconfig/grafana-server 配置文件
配置文件
/etc/grafana/grafana.ini systemd服务
systemd服务
grafana-server.service日志
/var/log/grafana/grafana.log常用命令
加载配置文件
systemctl daemon-reload启动grafana服务
systemctl start grafana-server设置开机启动
systemctl enable grafana-server.service 重启grafana服务
重启grafana服务
service grafana-server restart 查看运行状态
查看运行状态
systemctl status grafana-server
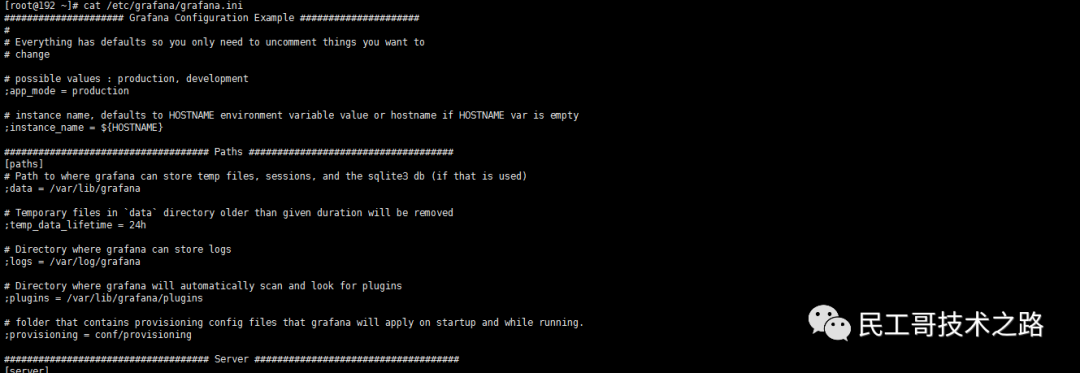
配置文件说明
配置文件/etc/grafana/grafana.ini内容:
【paths】
data=/var/lib/grafana#用来存储sqlite3、临时文件、会话等路径
logs=/var/log/grafana#日志路径
plugins=/var/lib/grafana/plugins#插件路径
【server】
protocol=http#访问协议,默认http
http_addr=#监听的ip地址,默认是0.0.0.0
http_port=3000#监听的端口,默认是3000
domain =localhost#通过浏览器访问grafana时的公开的domian名称,默认是localhost
enforce_domain =false#如果主机的头不匹配domian,则跳转到一个正确的域上,默认是false
root_url=http//localhost3000#访问grafana的全路径url
router_logging =false#是否记录web请求日志,默认是false
static_root_path=public#前端文件(HTML,JS和CSS文件)的目录路径默认为public
enable_gzip =false
cert_file=#SSL变量,使用用https时需要设置
cert_key=#证书,使用用https时需要设置
【database】
type=sqlite3#数据库,默认是sqlite3
host=127.0.0.1:3306#mysql,postgres需要,默认是127.0.0.1:3306
name=grafana#grafana的数据库名称,默认是grafana
user=grafana#数据库用户名
password=grafana#数据库密码
url=#使用URL配置数据库
ssl_mode=禁用#mysql,postgres使用
path = grafana.db#只是sqlite3需要,定义sqlite3的存储路径
【session】
provider=file#session存储类型
provider_config=sessions
cookie_name=grafana_sess#grafana的cookie名称
cookie_secure=false#是否依赖https,默认为false
session_life_tim =86400#session过期时间,默认=86400秒
【log】
mode=console file#日志模式
level=info#日志级别
filters=#可选设置为特定的记录设置不同的级别
【log.console】
level=#日志级别
format =console#日志格式
【log.file】
level=#日志级别
format=text#日志格式
log_rotate=true
max_lines =1000000#单个日志文件的最大行数
max_size_shift=28#单个日志文件的最大大小
daily_rotate=true
max_days =7#日志过期时间单位天
【users】
allow_sign_up=true#是否允许普通用户登录
allow_org_create=true#是否允许用户创建新组织
auto_assign_org=true#是否自动的把新增用户增加到id为1的组织中
auto_assign_org_role=Viewer#新建用户附加的规则
login_hintdisable_login_form=false#是否隐藏登陆框
default_theme=dark#默认页面的背景
【auth】
disable_login_form=false#是否隐藏登陆框
【auth.basic】
enabled=true#是否开启HttpApi基本认证
【smtp】邮件服务器设置
enabled=false#是否开启
host=localhost25#ip和端口
user=
passwd=
cert_file=
key_file=
skip_verify=false
from_address=admin@grafana.localhost#发送邮箱名
from_name=Grafana#发送人
【dashboards.json】
enabled=true#是否开启自定义dashboards
path=/var/lib/grafana/dashboards#自定义dashboards路径
【Alerting】
enabled=true#是否启用警报引擎
execute_alerts=true#是否执行报警规则
【auth.proxy】
enabled=false#允许在HTTP反向代理上进行认证设置
header_name=X-WEBAUTH-USER
header_property=用户名
auto_sign_up =true#是否开启自动注册
ldap_sync_ttl=60
whitelist=#白名单
【analytics】
reporting_enabled=true#是否匿名发送使用分析stats.grafana.org
check_for_updates=true#更新检查设置
google_analytics_ua_id =#使用GA进行分析,填写GAID更多关于企业级监控平台系列的学习文章,请参阅:构建企业级监控平台,本系列持续更新中。
插件安装
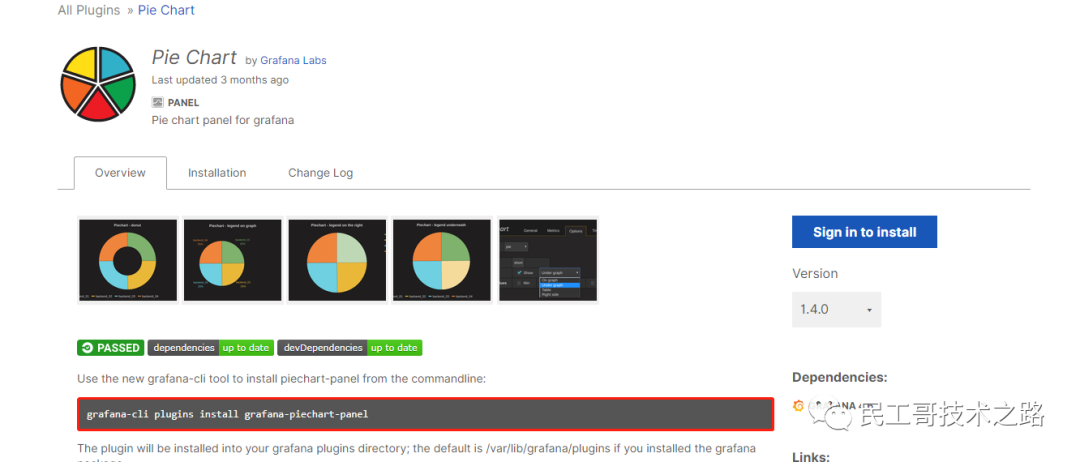
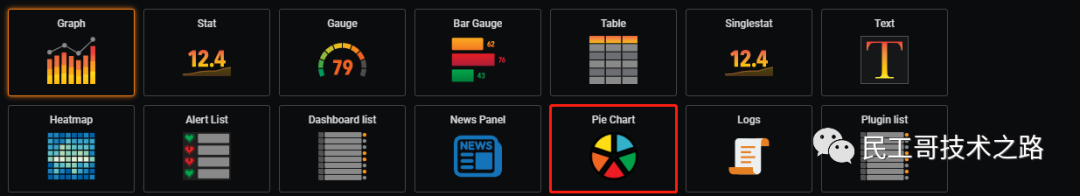
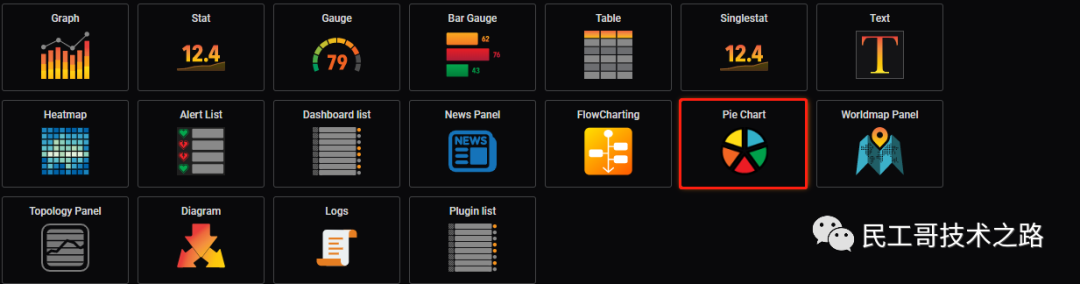
注:以饼图插件(PieChart)为例。
查找插件
官网点击进入图标进入选中图形插件。 通过install Plugin按钮可实现在线安装(需登录)。
通过install Plugin按钮可实现在线安装(需登录)。
命令安装
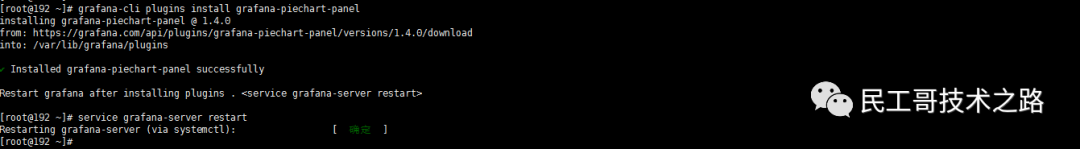
安装插件(上图中标记部分)
grafana-cli plugins install grafana-piechart-panel安装完成重启服务
service grafana-server restart
安装成功,grafana插件列表中显示饼图插件。
源码包安装
下载源码包
wget -nv https://grafana.com/api/plugins/grafana-piechart-panel/versions/latest/download -O /tmp/grafana-piechart-panel.zip解压安装包
unzip -q /tmp/grafana-piechart-panel.zip -d /tmp移动到目标路径
mv /tmp/grafana-piechart-panel-* /var/lib/grafana/plugins/grafana-piechart-panel重启服务
service grafana-server restart更多关于企业级监控平台系列的学习文章,请参阅:构建企业级监控平台,本系列持续更新中。
用户管理
添加用户
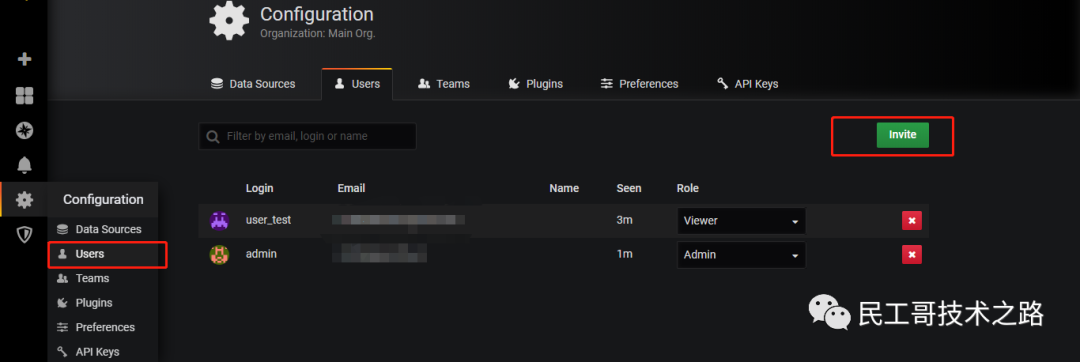
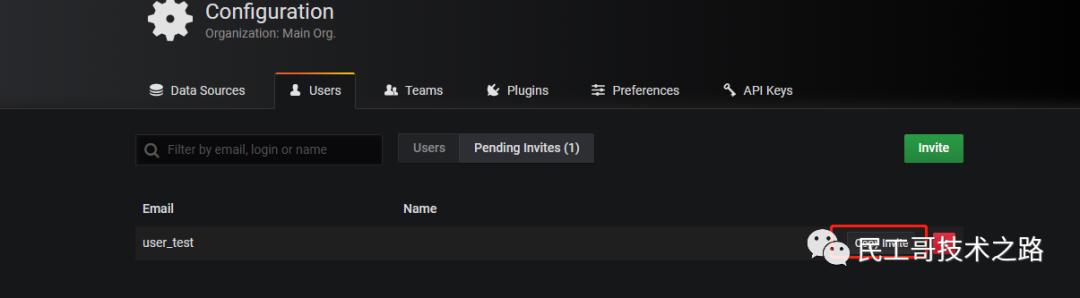
1)进入用户管理并选择添加用户 Configuration->Users->Invite 2)编辑需要添加的用户信息:
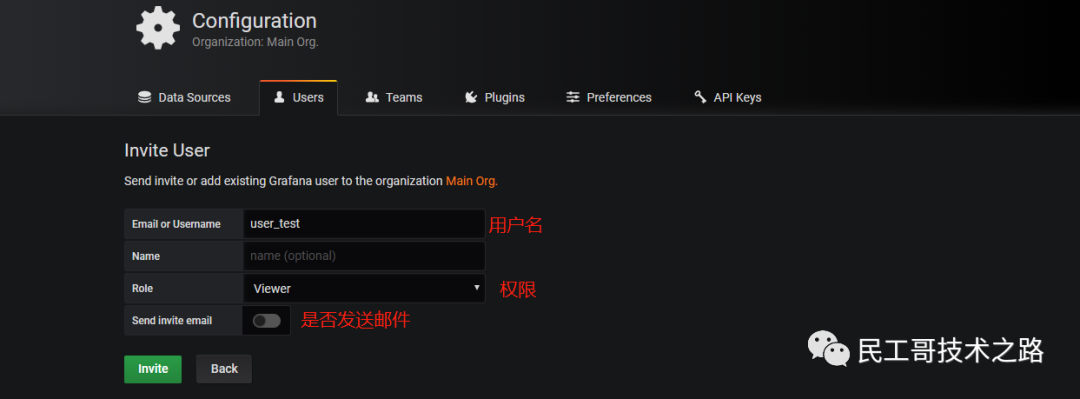
2)编辑需要添加的用户信息:
Email or Username:输入用户邮箱
Name:输入用户名
Role:配置用户权限(只读Viewer 编辑Editor 管理员Admin)
Send invite email:勾选时,会将新用户的设置密码的链接发到邮箱。
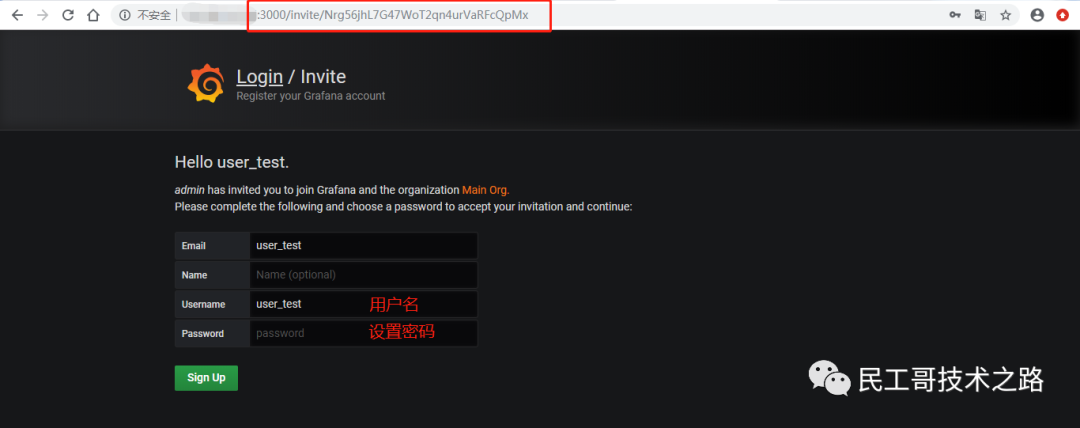
 3)用户信息设置: 复制链接到浏览器的地址栏中访问(也可从邮件中收到链接)。
3)用户信息设置: 复制链接到浏览器的地址栏中访问(也可从邮件中收到链接)。 设置用户邮箱、账号、密码等信息。
设置用户邮箱、账号、密码等信息。 完成后,系统自动跳转为新设置的用户登录。
完成后,系统自动跳转为新设置的用户登录。
权限管理
权限规则
多用户管理规则
Grafana通过支持创建多个组织、支对用户赋予不同权限。
支持通过将用户分配到不同组织,对其权限进行分隔,以此实现多租户功能。
每个组织都包含自己的仪表板,数据源和配置,并且不能在组织之间共享。
每个组织的数据源是不能复用的。即每个组织创建的数据源和DashBoard等资源为该组织独有,其他组织及其成员不可应用或访问。
同一个账号可关联不同组织,但不支持同时使用不同组织的内容。
用户账号登录的时候只看到其关联的组织的,且自己有权限的Dashboards。
与多个组织关联的账号需要使用归属不同组织的内容时,需要通过左上角的按钮切换组织。
默认仅允许具有管理员权限的账号创建新的组织,可以通过修改配置文件以允许非管理员用户创建组织。
普通账号可以被赋予管理员权限,管理员可对其他用户授权。
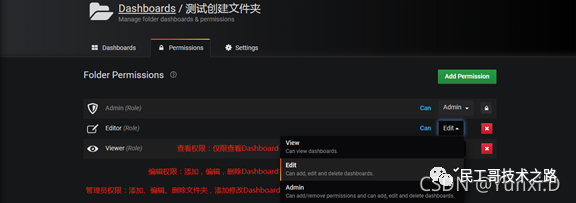
用户权限类型
Admin:管理员。添加和编辑数据源,添加和编辑组织用户和团队,配置插件并设置组织设置。
Editor:编辑。创建和修改仪表板和警报规则,可以在特定文件夹和仪表板上禁用此功能,无法创建或编辑数据源,也无法邀请新用户。
Viewer:查看。查看仪表板可以在特定文件夹和仪表板上禁用此功能,无法创建或编辑仪表板或数据源。
应用示例
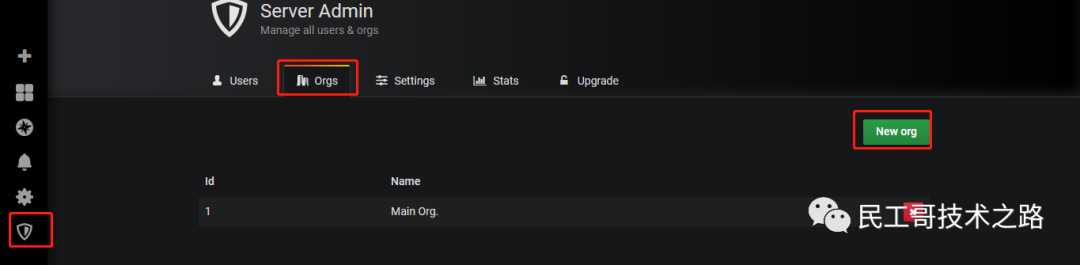
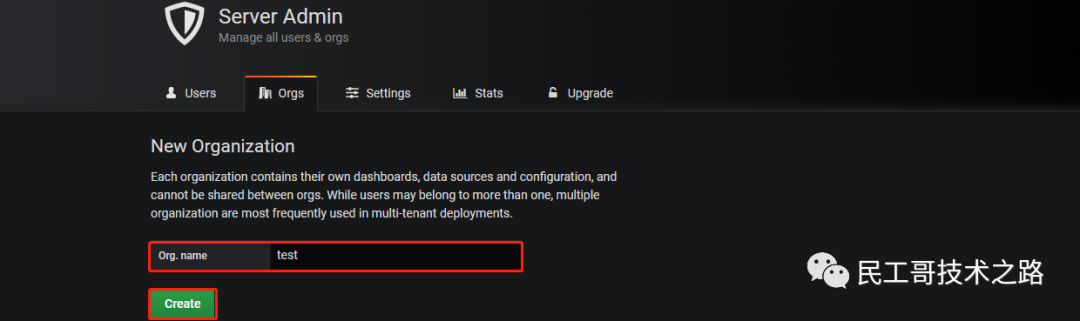
1)添加组织org:添加组织。Server Admin->orgs->New org。 创建组织。选择Create创建组织,窗口主动跳转值组织设置。
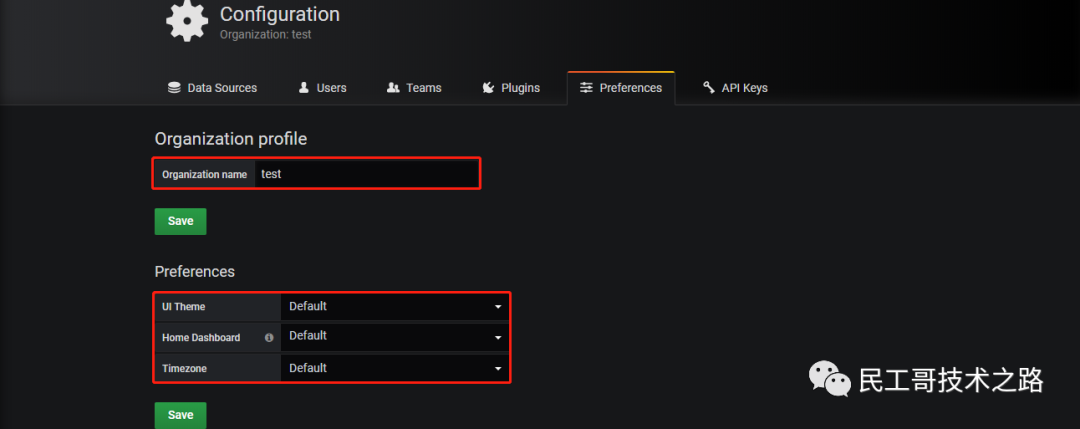
创建组织。选择Create创建组织,窗口主动跳转值组织设置。 组织设置,组织名称与显示设置,包括Grafana显示的主题、用户默认主页等。
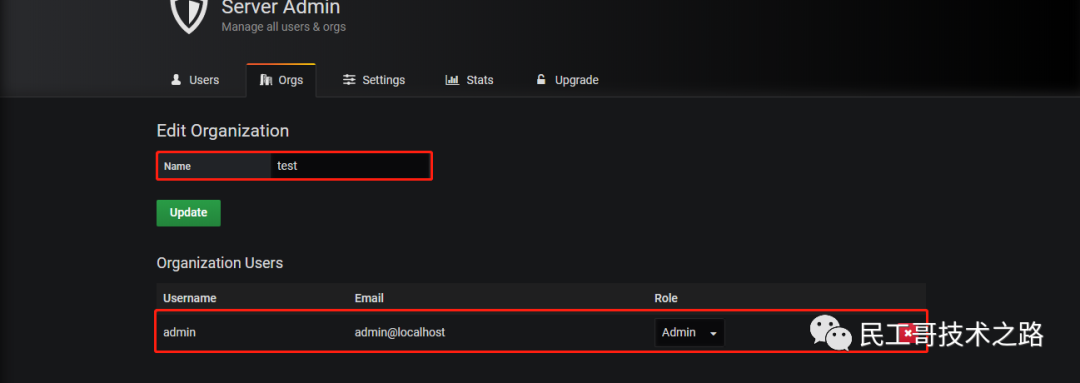
组织设置,组织名称与显示设置,包括Grafana显示的主题、用户默认主页等。 组织设置,可以更新组织名称或踢出组内成员。
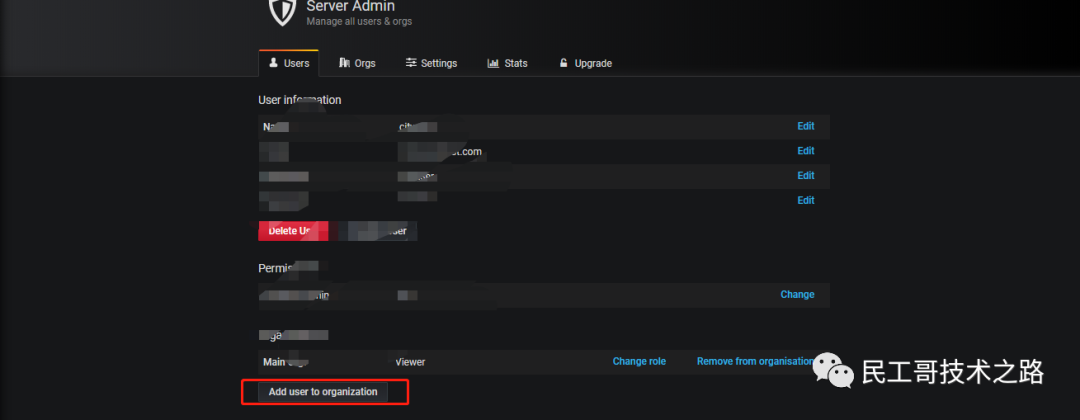
组织设置,可以更新组织名称或踢出组内成员。 将用户添加到组织。添加用户到组织后,该用户可使用该组织的资源(资源另有权限限制除外)。
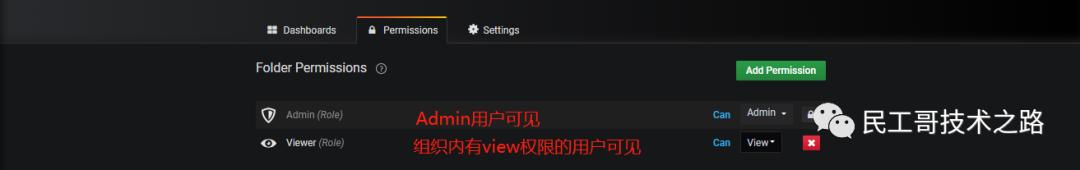
将用户添加到组织。添加用户到组织后,该用户可使用该组织的资源(资源另有权限限制除外)。 2)Dashboard访问授权: 文件夹授权参考下文“管理文件夹”部分。
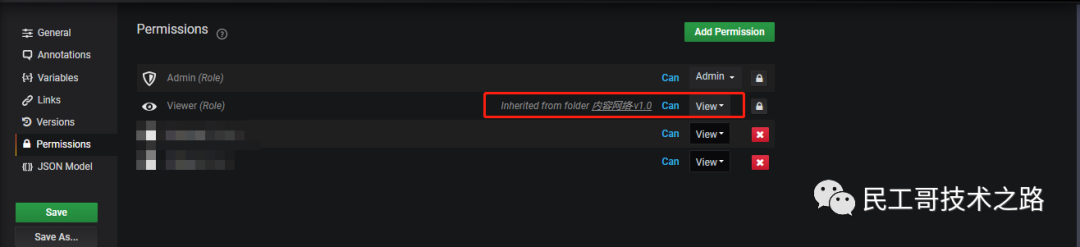
2)Dashboard访问授权: 文件夹授权参考下文“管理文件夹”部分。 Dashboard的使用权限可继承自其归属的文件夹,也可主动设置。
Dashboard的使用权限可继承自其归属的文件夹,也可主动设置。 更多关于企业级监控平台系列的学习文章,请参阅:构建企业级监控平台,本系列持续更新中。
更多关于企业级监控平台系列的学习文章,请参阅:构建企业级监控平台,本系列持续更新中。
添加数据源
Grafana呈现数据图表的前提是需要将Grafana与待呈现的数据表(或者索引)连接。每个数据源为可视为一个数据表或索引,即通过配置将Grafana与对应的数据库连接,并制定对应的表或者索引。
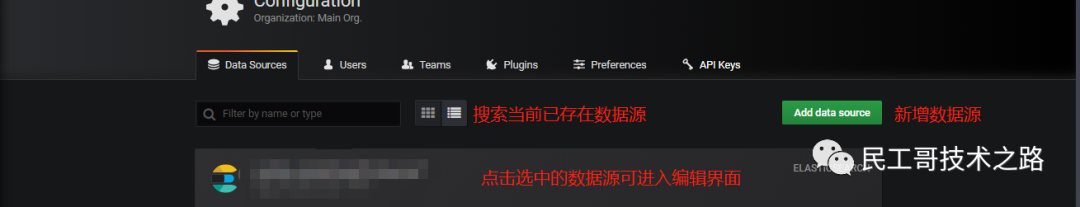
当数据源创建完成或已存在后,方可以此为基础进行数据的统计与呈现。数据源设置流程:Configuration->Data Sources->Add Data Sources->选择对应数据库类型->配置连接并保存。
以下通过添加Elasticsearch数据库中某索引为例。
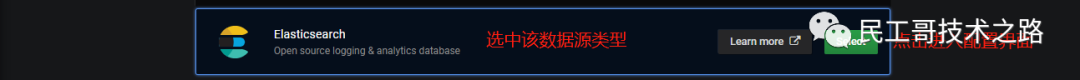
选择数据源类型
(1)进入数据源设置界面并选择需要添加的数据源的数据(库)类型:Configuration->Data source->Add data sources。 (2)添加指定数据库类型的数据源:Add data sources->选择数据源类型->select进入编辑界面。
(2)添加指定数据库类型的数据源:Add data sources->选择数据源类型->select进入编辑界面。
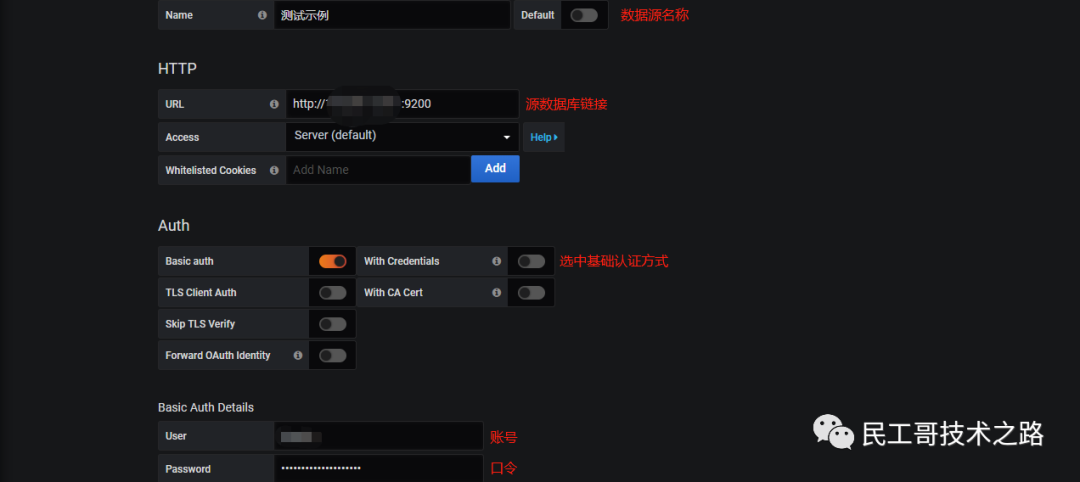
数据连接配置
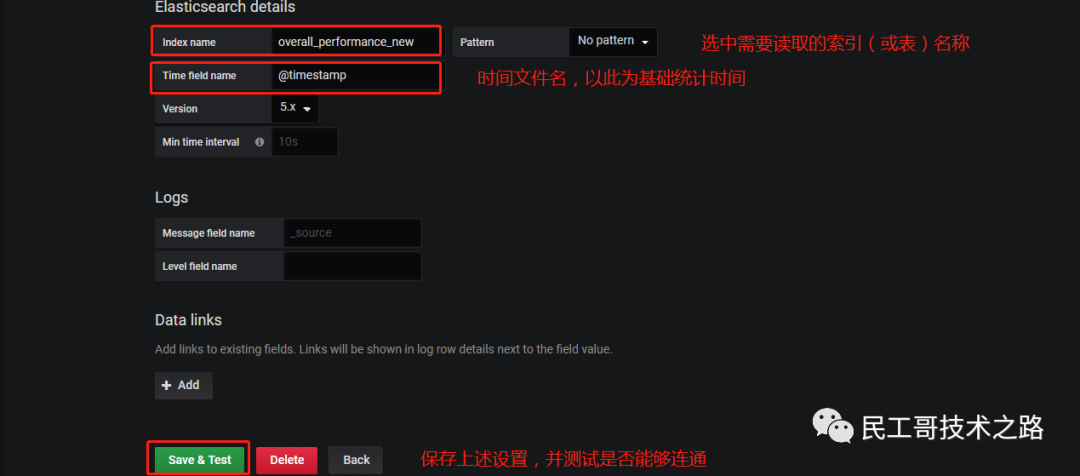
进入数据源配置界面,添加数据源并测试。设置数据源名称、连接方式、以及具体的数据索引或数据表。
 选择保存并测试(Save & Test),当系统显示“Index OK. Time field name OK”则说明设置成功。
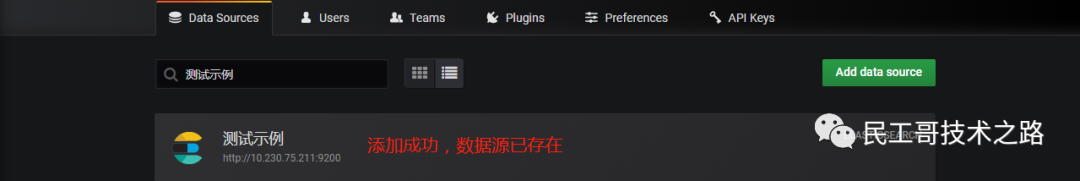
选择保存并测试(Save & Test),当系统显示“Index OK. Time field name OK”则说明设置成功。
创建仪表板
创建文件夹
注:文件夹为非必须存在的内容,即是否设置文件夹不影响使用。用户可以通过Create功能直接创建文件夹,或在创建的Dashboard时同时创建文件夹。
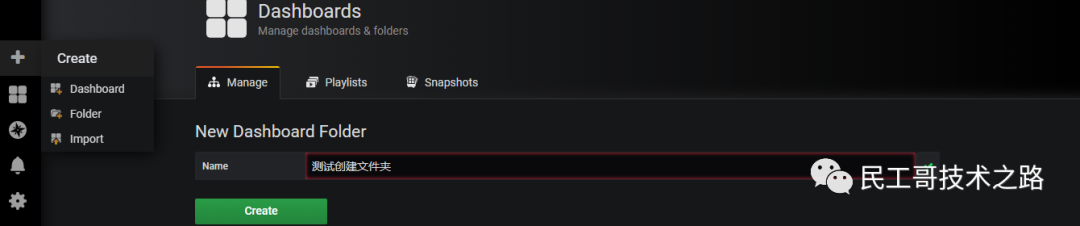
直接创建文件夹
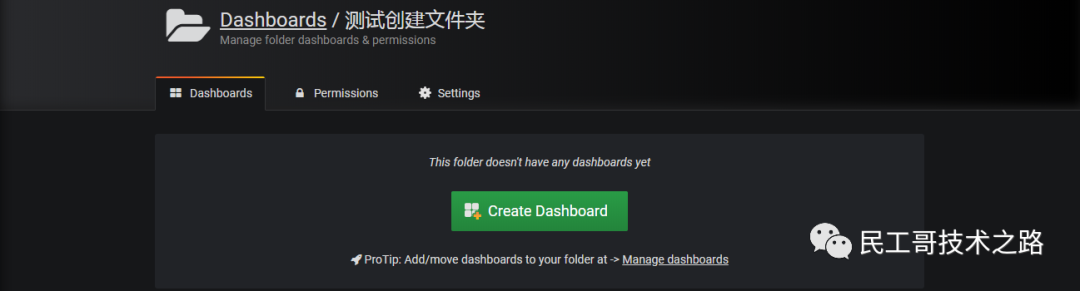
直接选择创建文件夹:Create->Folder->Manage->New Dashboard Folder->添加Name->Create。
同时创建文件夹
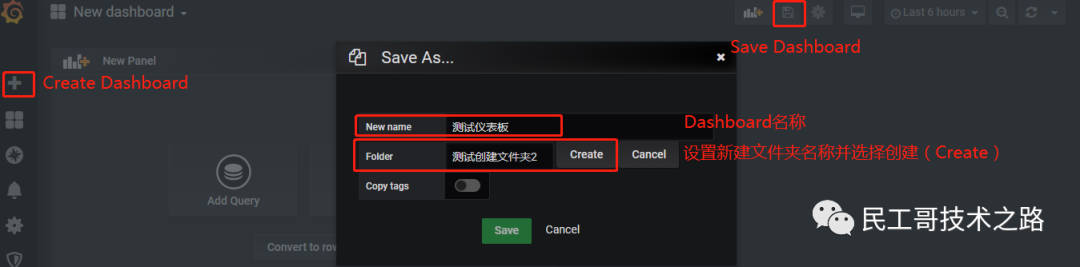
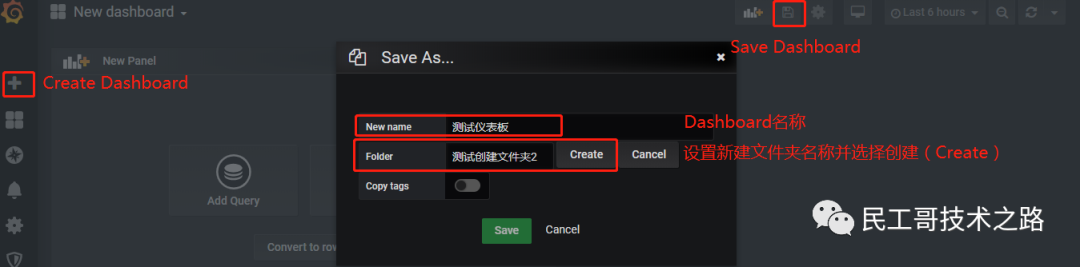
在创建Dashboard的同时创建文件夹,并将该Dashboard自动归类在该文件夹:Create->Dashboard->Save Dashboard >Save As->添加Dashboard名称->Folder选择New Floder->设置文件夹名称->创建文件夹Create->Save保存设置。
管理文件夹
进入文件夹管理方式
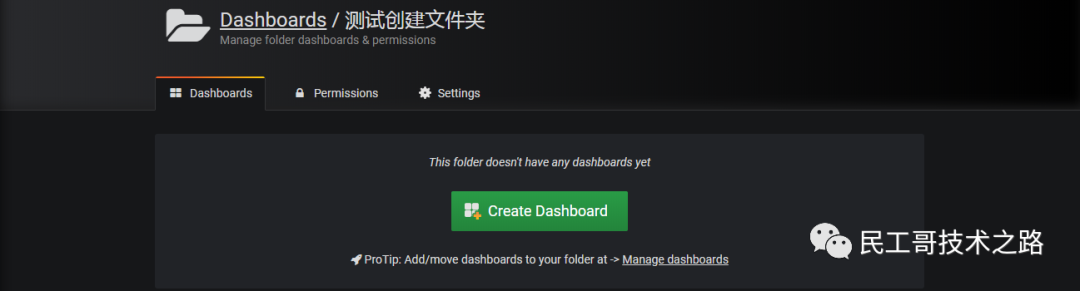
(1)直接创建文件夹成功后,自动跳转至管理界面。 (2)通过“设置”按钮进入。
(2)通过“设置”按钮进入。
管理文件夹
(1)在文件夹中添加DashBoard。 (2)配置当前文件夹的用户权限。
(2)配置当前文件夹的用户权限。 注:也可通过AddPermission来添加Team或User。
注:也可通过AddPermission来添加Team或User。
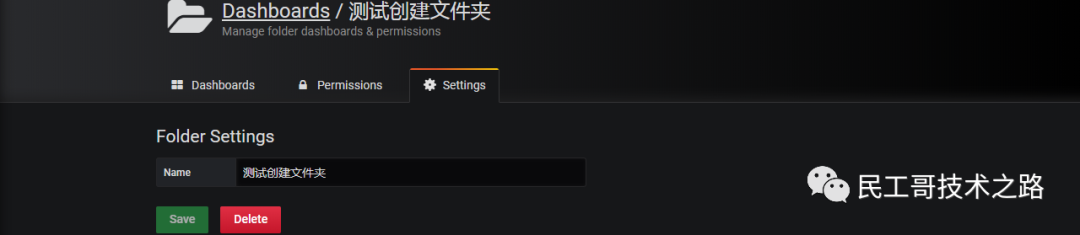
(3)设置当前文件夹(例如更名、删除)。
更多关于企业级监控平台系列的学习文章,请参阅:构建企业级监控平台,本系列持续更新中。
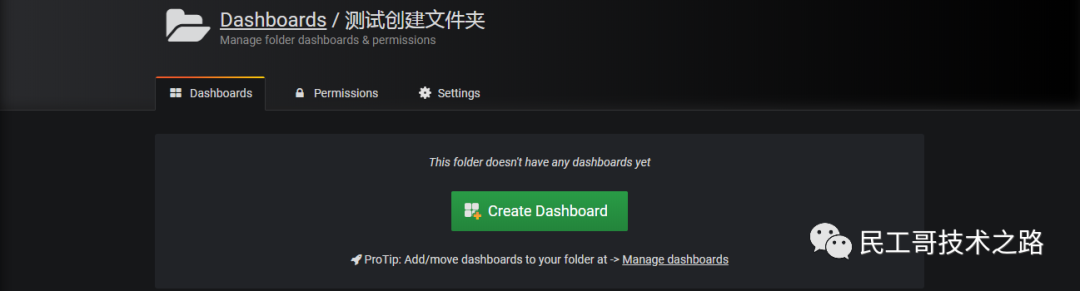
创建仪表板Dashboard
通过文件夹(Folder)创建Dashboard
在文件夹管理界面创建Dashboard: Dashboards/文件夹名称->Dashboards->Create Dashboard。
直接创建Dashboard
直接创建Dashboard并选择其归属的文件夹: Create->Dashboard->save dashboard-> Save As->New Name设置dashboard名称->Folder设置归属文件夹(此处可不设置)->Save保存设置。
常用图表
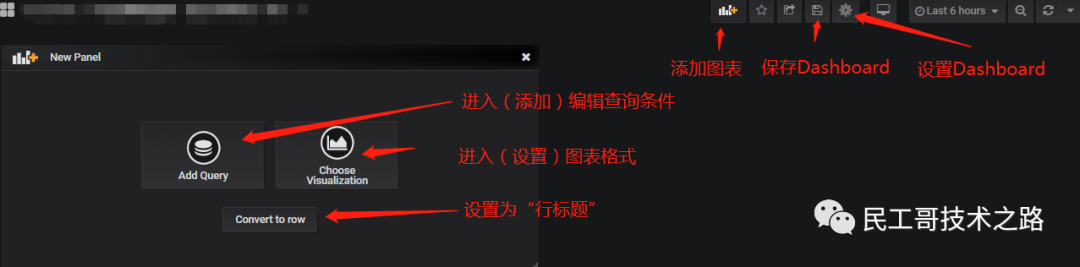
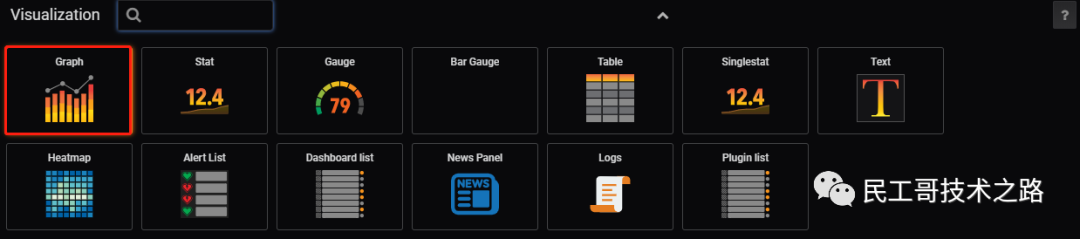
在DashBoard界面,点击上沿工具栏中“柱形图标add panel”,生成编辑选项“New Panel”。
行标题
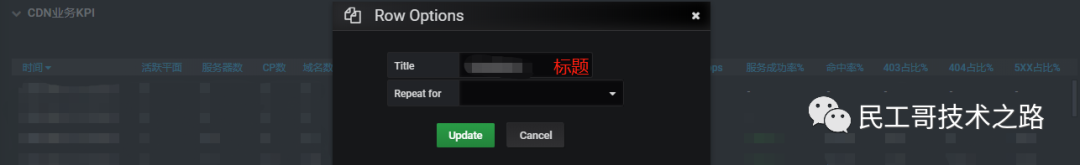
行标题为用于提示或分割图表区域的标签,添加方式为:add panel-> New Panel->convert to row 可以点击“设置”图标(齿轮),编辑设置选项“Row Options”。
表格Table
选择添加表格
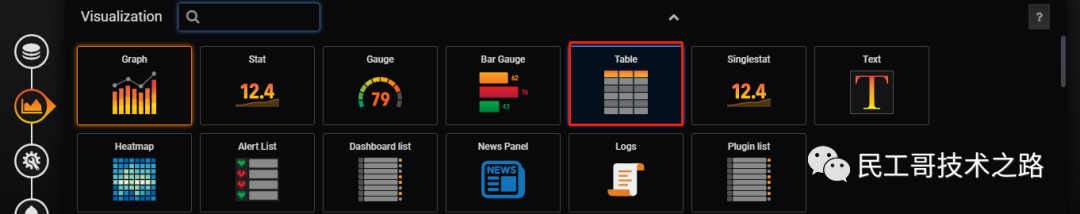
添加图表并选择图表类型: add panel ->New Panel->Chooes Visualization->选择表格“Table”; 点击进入图表编辑或设置选项。
进入查询编辑Queries
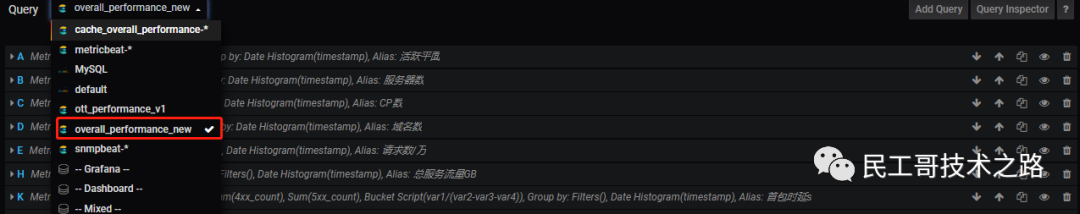
进入Queries,选择数据源并配置所需字段,配置选项说明如下示例。
添加数据源与指标
A、数据源选择: B、指标配置:
B、指标配置:
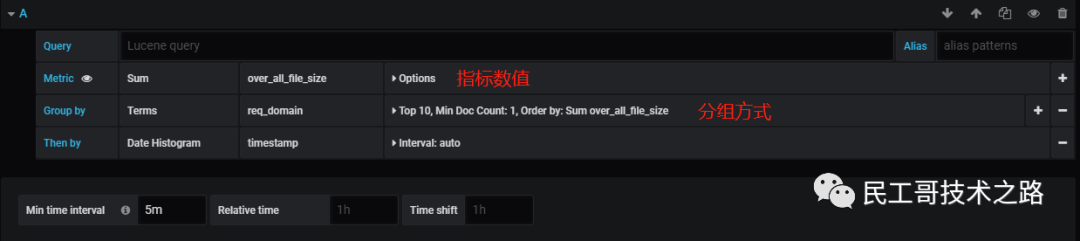
若不存在预置查询则通过Add Query添加查询,查询选项条目如下列所示。
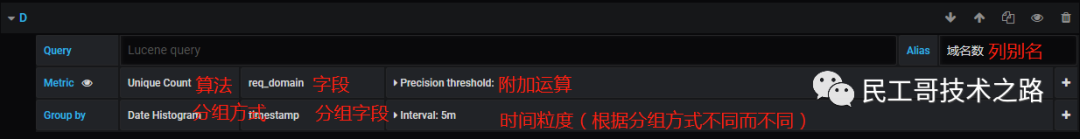
Metric:设置指标以及其计算方式。
Group by:设置分组方式。
Then by:添加分组方式。
Query:查询条件选框。其中可以加入语句用作过滤条件,与Group by中的Filters类似。
C、分组(Group by)方式:1)分组方式eq1:以时间直方图(Date Histogram)分组

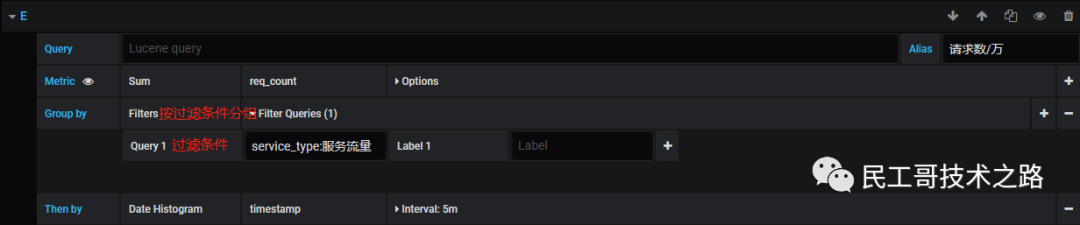
2)分组方式eq2:以筛选条件(Filters)分组

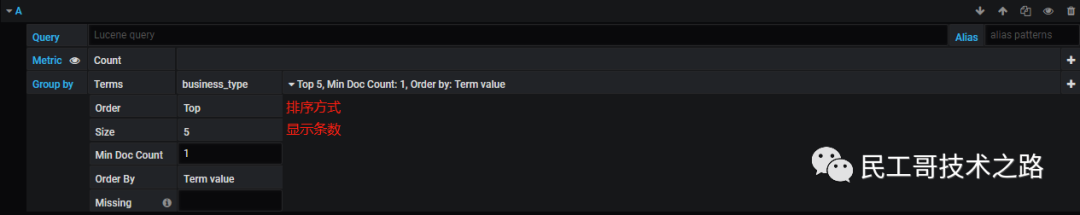
3)分组方式eq3:以条款(Terms)分组
 此分组方式只在“Data>Table Transform”为“Table”时生效,此时Terms对应的字段将作为表头呈现。
此分组方式只在“Data>Table Transform”为“Table”时生效,此时Terms对应的字段将作为表头呈现。
D、时间设置
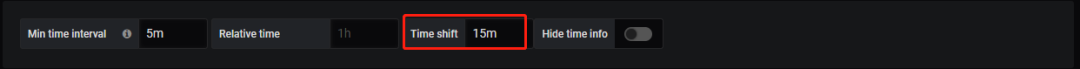
由于数据延时,图表中(特别是Table类),所显示的最近的时间点的数据可能为空,此时可通过“时移Time shift”设置来将显示的最近时间向前移动。

常用函数
count:统计数据源中符合要求的记录数。
Average:均值。
Sum:求和。
Max:最大值。
Min:最小值。
Percentiles:百分位,用于计算分析数据的K百分比数值点。
Unique count:唯一计数,即某内容的出现次数。
Logs:日志。按照日志原有样式显示。
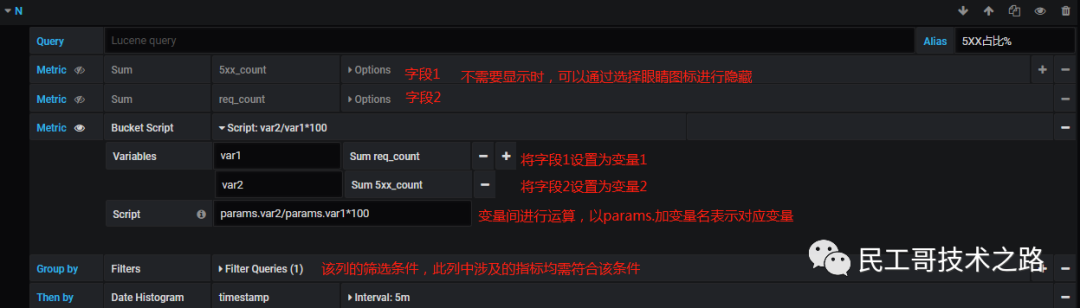
Bucket Script函数
通过Bucket Script(分桶脚本)函数,对多个指标进行聚合运算,例如对多个指定的指标进行数学运算。 更多关于企业级监控平台系列的学习文章,请参阅:构建企业级监控平台,本系列持续更新中。
更多关于企业级监控平台系列的学习文章,请参阅:构建企业级监控平台,本系列持续更新中。
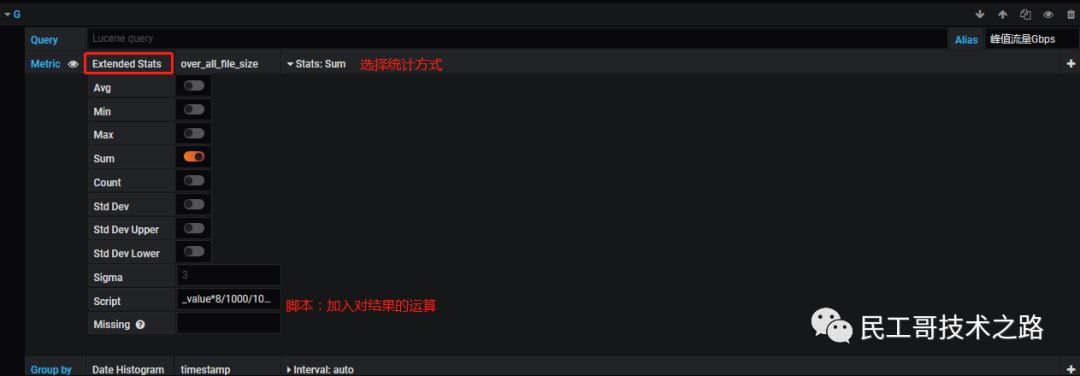
Extended Stats函数
通过Extended Stats(聚合拓展)函数,可以对聚合的结果进行更近一步的分析,例如获取均值、最大值、最小值等。
进入视图编辑Visualization
数据设置Data
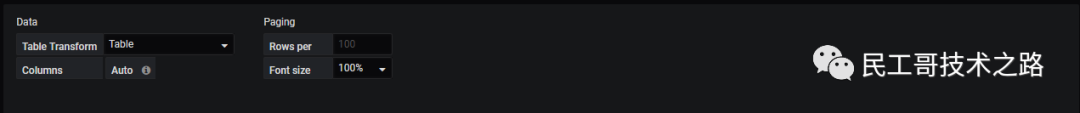
设置数据显示方式,决定了表格以哪种方式呈现:Visualization->Data-> Table Transform。 其中数据显示方式(Table Transform)选项包含以下选项:
其中数据显示方式(Table Transform)选项包含以下选项:
1)time series to rows:按时间分行显示。同一行内显示“时间”“指标名”“指标值”。
2)time series to columns:按时间分列显示。同一行内显示“时间”“指标值”,“指标名”为“指标值”所对应对的列名。
3)time series aggregations:按时间聚合。将当前所选的时间范围内的指标聚合统计,不显示时间列。
4)annotations:注释。
5)Table:表格。
6)Json Data:Json数据。
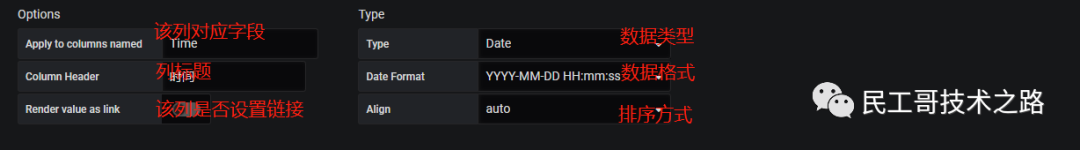
列设置Column Styles
注:根据字段类型(Type)不同,可选项目不同,例如Number格式字段可以配置告警。
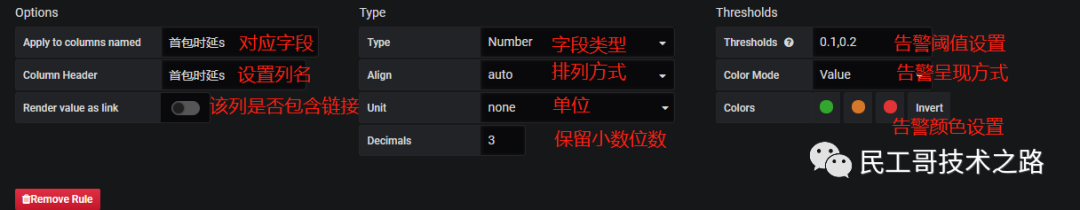
1)字段类型eq1:字段类型为Date: 2)字段类型eq2:字段类型为Number(此时可以设置指标值在不同区间的颜色):
2)字段类型eq2:字段类型为Number(此时可以设置指标值在不同区间的颜色): 其中告警阈值设置为“0.1,0.2”即当数值小于“0.1”时为绿色,在“0.1,0.2”之间时为橙色,大于“0.2”时为红色(颜色对应顺序可调整)。
其中告警阈值设置为“0.1,0.2”即当数值小于“0.1”时为绿色,在“0.1,0.2”之间时为橙色,大于“0.2”时为红色(颜色对应顺序可调整)。
添加列设置
1)点击添加列设置“Add column style”新增列设置选项。
2)选择添加列后,系统自动增加“Options”选择面板,配置步骤与上述相同。
3)当“Apply to columns named”设置为“/.*/”时,意为统配除已设置好的字段之外的其他所有字段,且该设置应在此类设置的最后一条,否则在它之后的其他设置将不再生效。
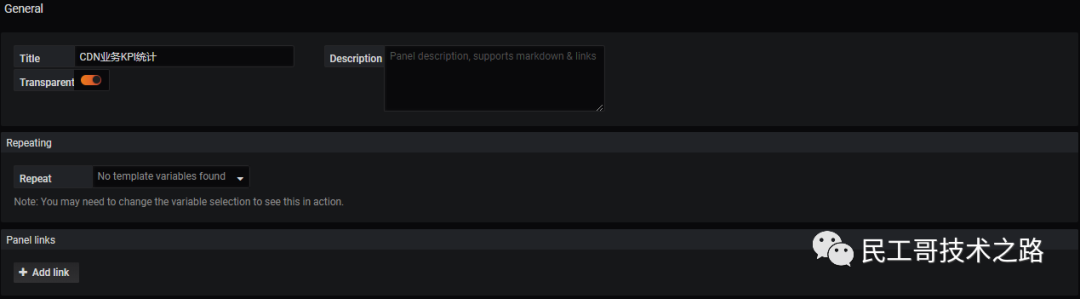
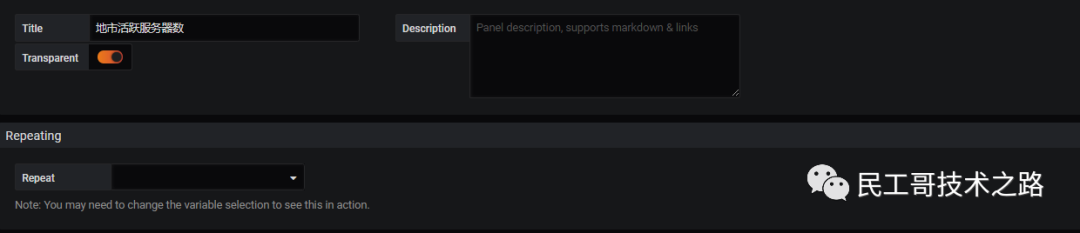
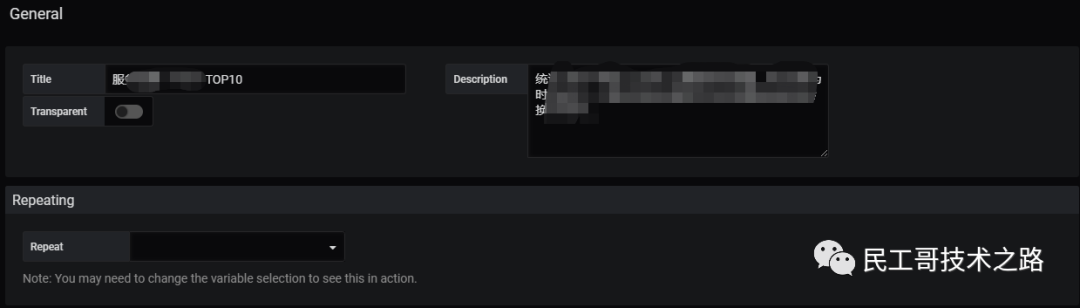
进入图表管理
进入General,设置表名Title,也可以设置表背景是否透明Transparent,或添加表注释(描述)Description。 完成后图表样式为:
完成后图表样式为:
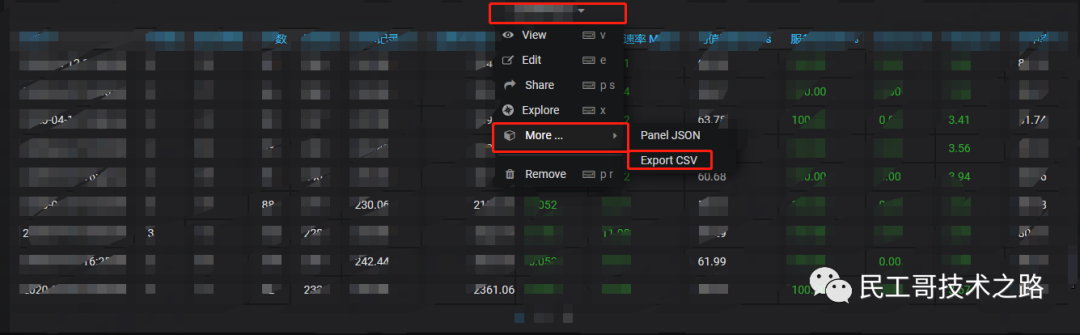
图表Table导出
图表标题->More ->Expore CSV。 更多关于企业级监控平台系列的学习文章,请参阅:构建企业级监控平台,本系列持续更新中。
更多关于企业级监控平台系列的学习文章,请参阅:构建企业级监控平台,本系列持续更新中。
仪表盘Gauge
选择添加仪表盘
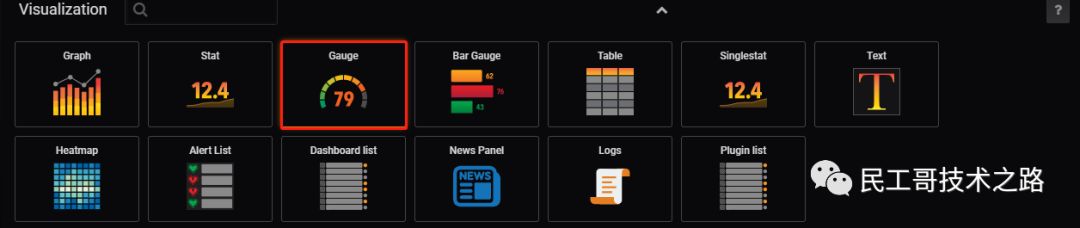
添加图表并选择图表类型:add panel ->New Panel->Chooes Visualization->选择仪表盘“Gauge”;点击进入图表编辑或设置选项。
进入查询编辑Queries
进入Queries,选择数据源并配置所需字段。数据源选择与指标设置与上述Table步骤类似,指标函数与用法基本相同。
进入视图编辑Visualization
呈现设置
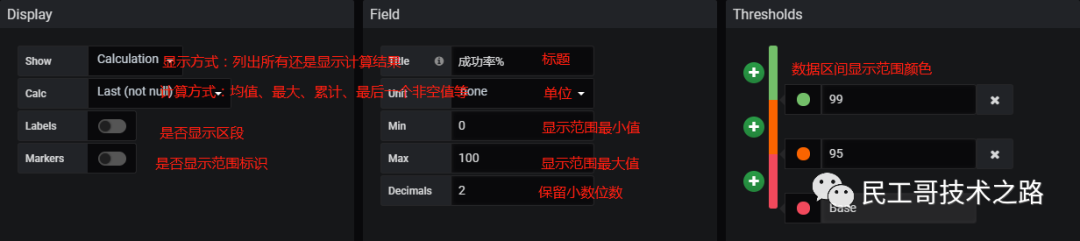
Display:设置数据显示方式。
1)Show为图表显示方式。其中Caculation为将涉及的数据统计计算后呈现;All Values为将涉及的所有数值依次全部显示(最终显示多个仪表盘)。
2)Calc为指标值的汇聚方式,例如显示最后一个非空值、显示均值、峰值等。
Field:设置图中呈现内容,包括指标标题、数据单位、仪表盘数值的起止范围,显示数据的保留小数位数。
Thresholds:设置指标值在不同的取值区间内按照指定的颜色显示。数值由低到高添加,颜色可通过调色板选择调整。

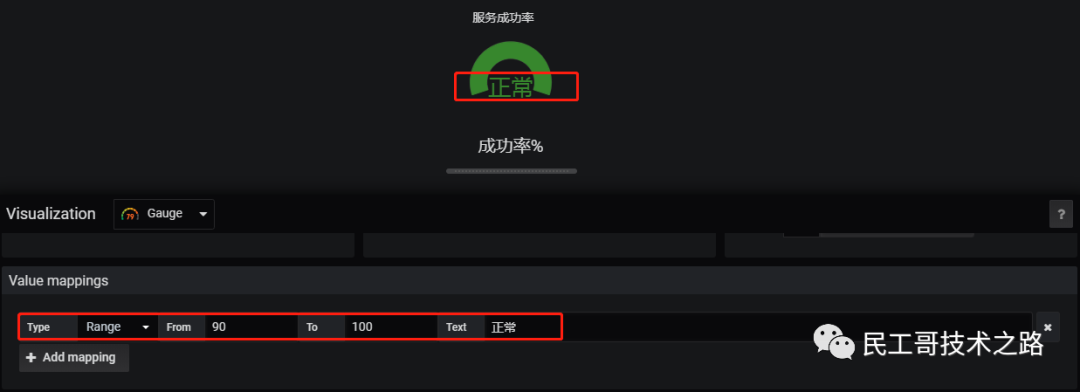
设置映射值Value mappings
Value mappings:可以设置一个数值(指标类型为数值value)或者一个范围(指标类型为百分比range),当图中指标值在所设置的数值范围内或相等,则图中显示预设(Text中)内容。注:该设置将会影响数值的正常显示。
进入图表管理
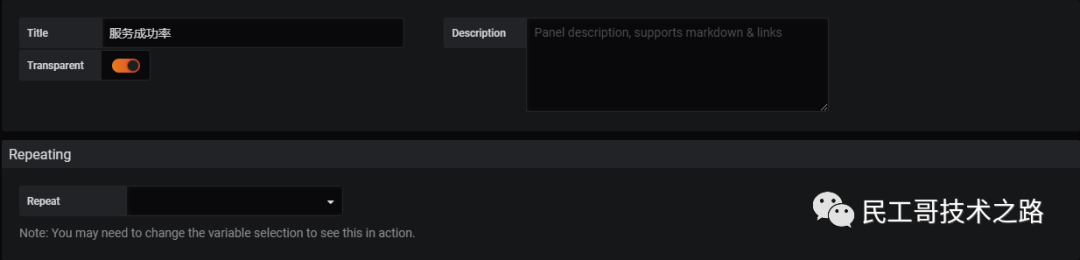
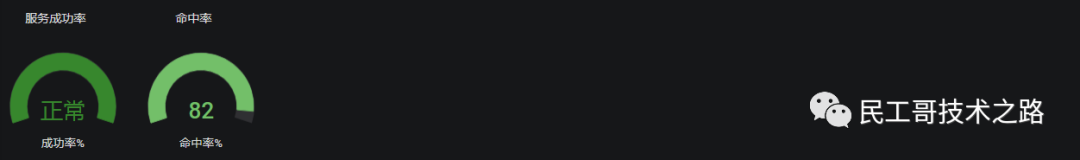
进入General,设置表名Title,也可以设置表背景是否透明Transparent,或添加表注释(描述)Description。 完成后图表样式为:
完成后图表样式为:
柱形图BarGrauge
选择添加柱形图
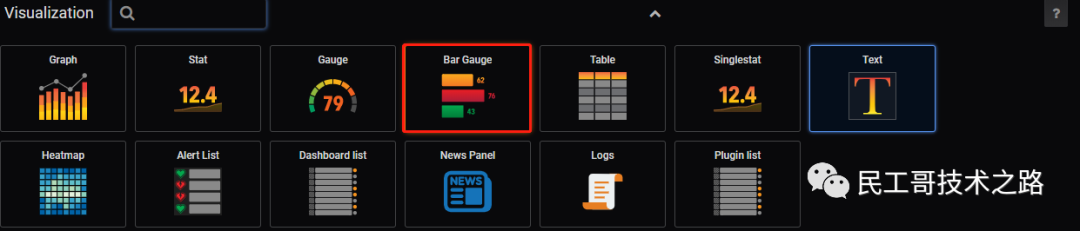
添加图表并选择图表类型:add panel ->New Panel->Chooes Visualization->选择柱形图“Bar Gauge”;点击进入图表编辑或设置选项。
进入查询编辑Queries
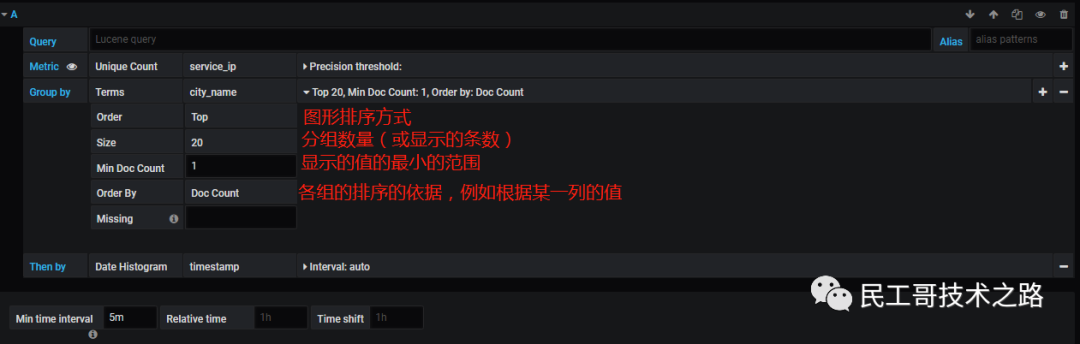
进入Queries,选择数据源并配置所需字段。数据源选择与指标设置与上述步骤类似,指标函数与用法基本相同。需注意分组的设置,Order By设置中包含有DocCount根据记录条数,TermValue分组字段的值,以及之前设置的某一计算结果。
进入视图编辑Visualization
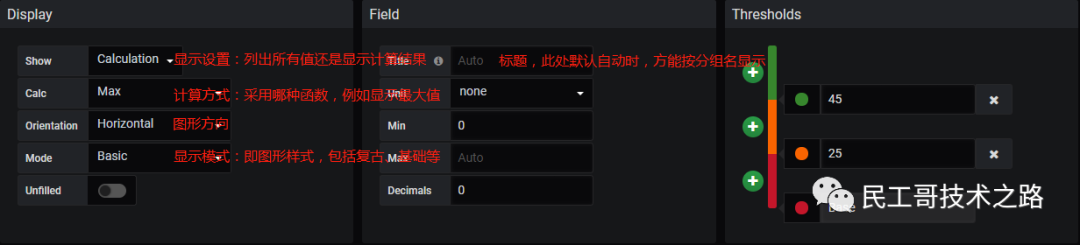
呈现设置
Display:设置数据显示方式。
1)show为图表显示方式。其中Caculation为将涉及的数据统计计算后呈现;All Values为将涉及的所有数值依次全部显示(最终显示多个仪表盘)。
2)Calc为指标值的汇聚方式,例如显示最后一个非空值、显示均值、峰值等。
3)Orientation为柱形图方向。horizontal为横向;vertical为垂直方向。
4)Mode为显示模式。其中gradient为阶梯状;petro LCD为液晶格式;Basic为基础格式。
Field:设置图中呈现内容,包括指标标题、数据单位、仪表盘数值的起止范围,显示数据的保留小数位数。
Thresholds:设置指标值在不同的取值区间内按照指定的颜色显示。数值由低到高添加,颜色可通过调色板选择调整。

设置映射值Value mappings
Value mappings:设置一个数值(指标类型为数值value)或者一个范围(指标类型为百分比range),当图中指标值在所设置的数值范围内或相等,则图中显示预设(Text中)内容。效果与上述“仪表盘”类似,示例略。
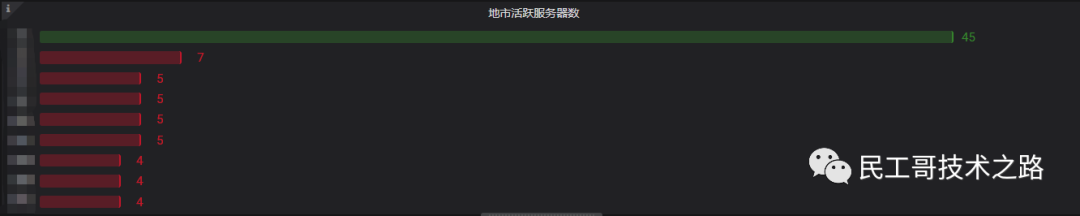
进入图表管理
进入General,设置表名Title,也可以设置表背景是否透明Transparent,或添加表注释(描述)Description。 完成后图表样式为:
完成后图表样式为: 更多关于企业级监控平台系列的学习文章,请参阅:构建企业级监控平台,本系列持续更新中。
更多关于企业级监控平台系列的学习文章,请参阅:构建企业级监控平台,本系列持续更新中。
趋势图Graph
选择添加趋势图
添加图表并选择图表类型: add panel ->New Panel->Chooes Visualization->选择趋势图“Graph”; 点击进入图表编辑或设置选项。
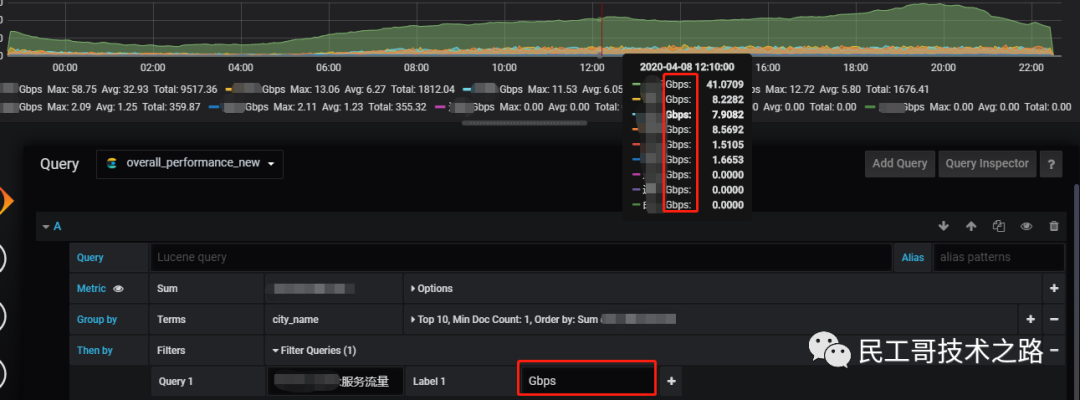
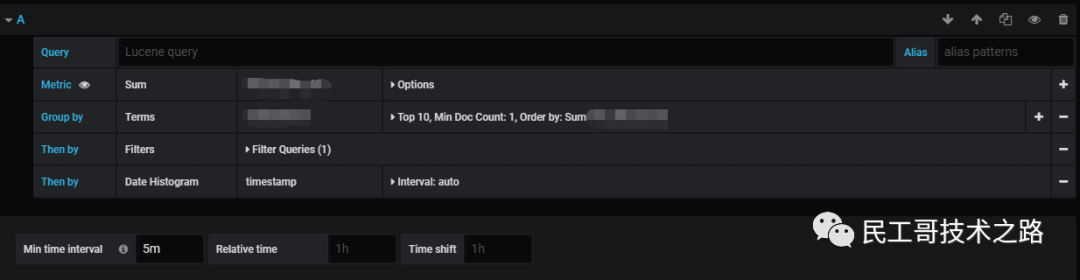
进入查询编辑Queries
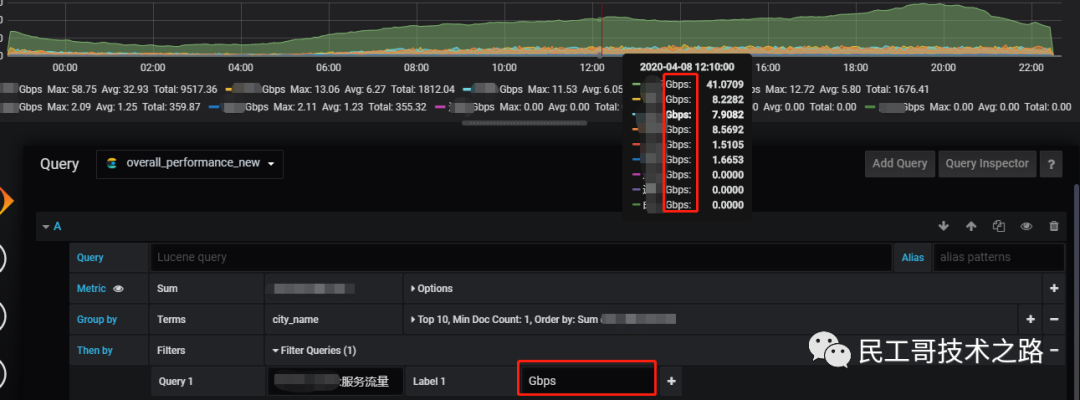
进入Queries,选择数据源并配置所需字段。数据源选择与指标设置与上述步骤类似,指标函数与用法基本相同。 分组设置中,Order By设置中包含有DocCount根据记录条数,TermValue分组字段的值,以及之前设置的某一计算结果。
分组设置中,Order By设置中包含有DocCount根据记录条数,TermValue分组字段的值,以及之前设置的某一计算结果。 当图中有多行(组)显示且具有多条筛选条件时,其筛选条件将与分组值同时在悬浮标签中展示,此时可通过设置Lable值来调整显示内容,否则筛选条件将直接被原样显示,影响展示效果。
当图中有多行(组)显示且具有多条筛选条件时,其筛选条件将与分组值同时在悬浮标签中展示,此时可通过设置Lable值来调整显示内容,否则筛选条件将直接被原样显示,影响展示效果。
进入视图编辑Visualization
呈现设置
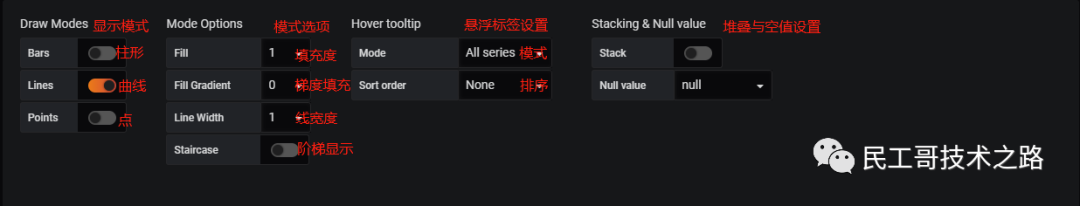
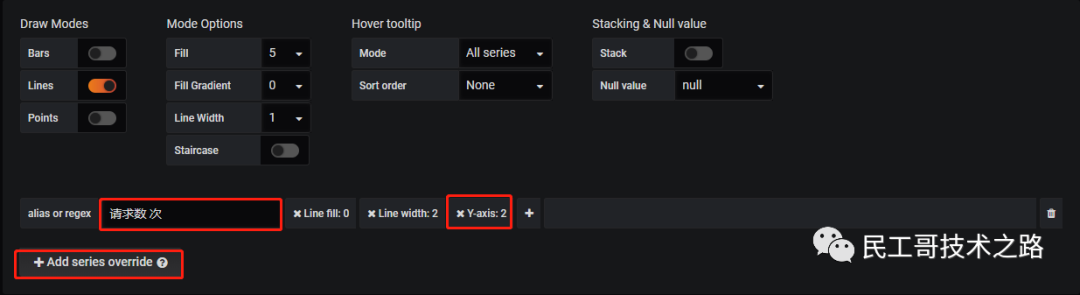
Draw Modes与Mode Options:设置数据显示方式。
Hover tooltip:设置悬浮选框中的显示模式。
Stacking & Null value:设置堆栈格式和空值的处理方式。

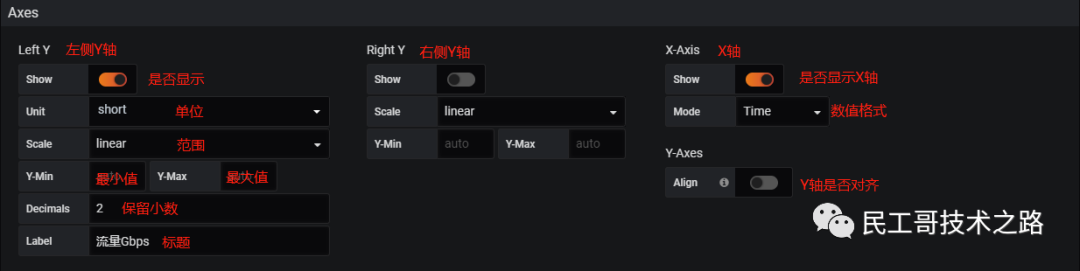
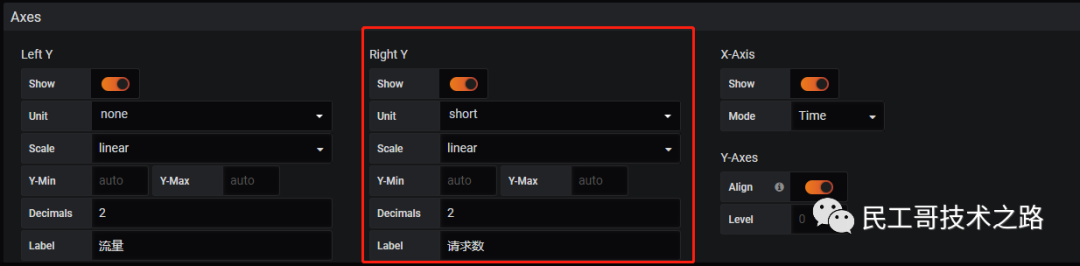
坐标轴设置Axes
Y轴包含左右两个坐标轴,通过show管理是否显示。具体设置方式如下图。注:此处保留小数位设置Decimals,仅控制坐标轴中数值显示,与其他悬浮和下方显示的数值无关。
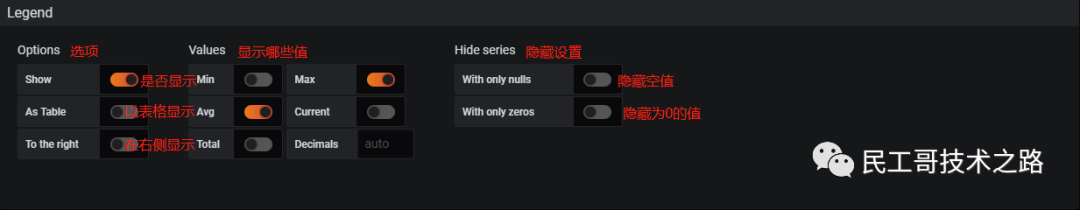
说明设置Legend
图表之外添加的指标标签,具体选项入下图所示。
注1:此处保留小数位设置Decimals,控制图中标签显示,包括下方横标签和悬浮标签的数位。
注2:此处options中Show设置仅控制下方图例标签显示,不影响图中悬浮标签。
 效果如下图所示。
效果如下图所示。
扩展:副(右)坐标轴Right Y设置
当存在两条数量级差距巨大的指标曲线时,可能需要启用右侧坐标轴。使用右侧坐标轴时,首先需在“呈现设置选框组”中启用“替代列series override”,即创建另一条曲线或指标的呈现规则,并在此规则中将名称(名称alias or regex)指向需要呈现的指标。设置该指标的呈现为第二个Y轴(Y-axis:2),同时设置其他的呈现要求。 上述设置完成后,“坐标轴设置Axes”中的“Right Y”选项才能生效。
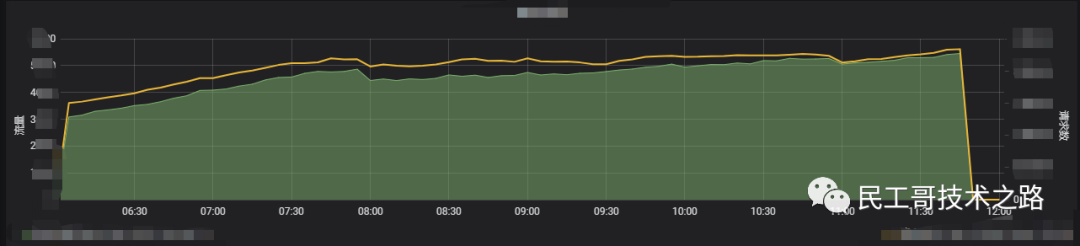
上述设置完成后,“坐标轴设置Axes”中的“Right Y”选项才能生效。 设置完成后,指标曲线由双坐标呈现。
设置完成后,指标曲线由双坐标呈现。
进入图表管理
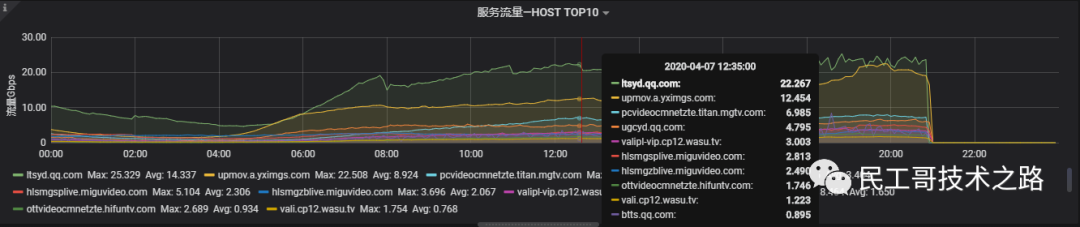
进入General,设置表名Title,也可以设置表背景是否透明Transparent,或添加表注释(描述)Description。 完成后图表样式为:
完成后图表样式为:
饼/环形图Pie Chart
选择添加趋势图
添加图表并选择图表类型:add panel ->New Panel->Chooes Visualization->选择饼图“Pie chart”; 注:此插件并非grafana初始自带,需安装后方可使用。 点击进入图表编辑或设置选项。
进入查询编辑Queries
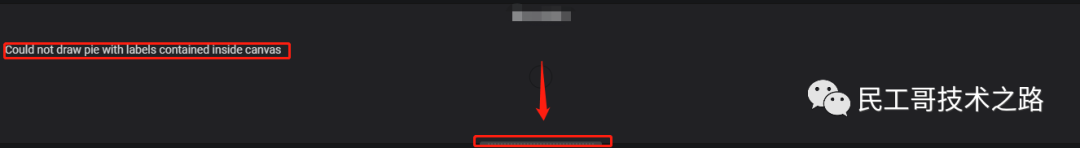
进入Queries,选择数据源并配置所需字段。数据源选择与指标设置与上述步骤类似,指标函数与用法基本相同。 当图中提示“Could not draw pie with labels contained inside canvas”时,原因多为绘图空间较小,图形无法呈现,此时并非配置或语法错误,向下拖动下边界扩大绘图区域即可。
当图中提示“Could not draw pie with labels contained inside canvas”时,原因多为绘图空间较小,图形无法呈现,此时并非配置或语法错误,向下拖动下边界扩大绘图区域即可。
进入视图编辑Visualization
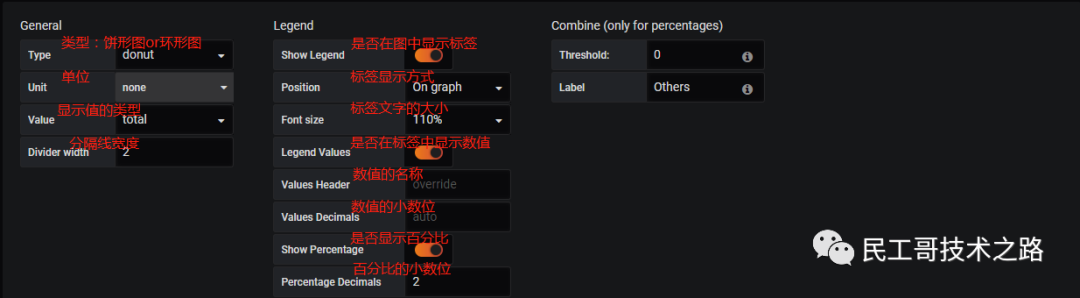
Type:设置数据显示方式。包括饼形图pie和环形图donut。
Value:设置显示的数值的类型。包括总计total,最大值max,最小值min,平均值avg,当前值current。
Position:设置标签的显示位置。包括在悬浮在图表上on graph,在图表下方under graph,在图表右侧right side。

进入图表管理
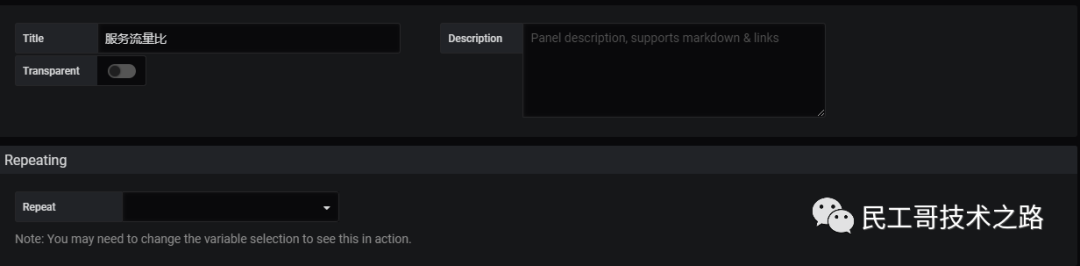
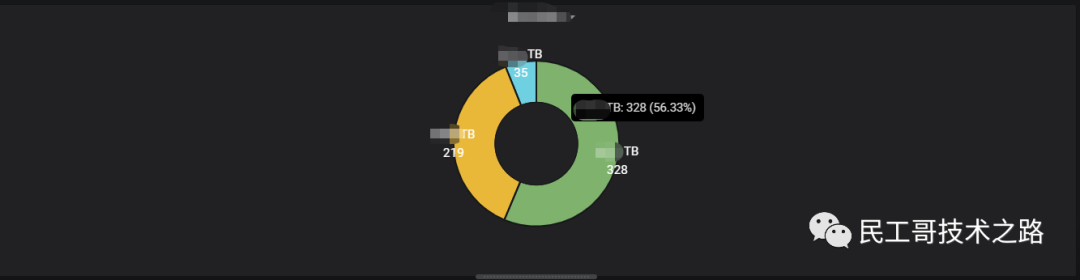
进入General,设置表名Title,也可以设置表背景是否透明Transparent,或添加表注释(描述)Description。 完成后图表样式为:
完成后图表样式为:
筛选条件/变量Variables
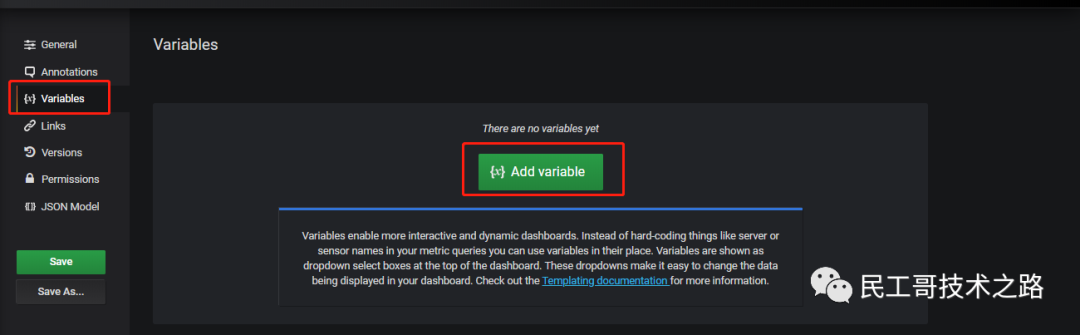
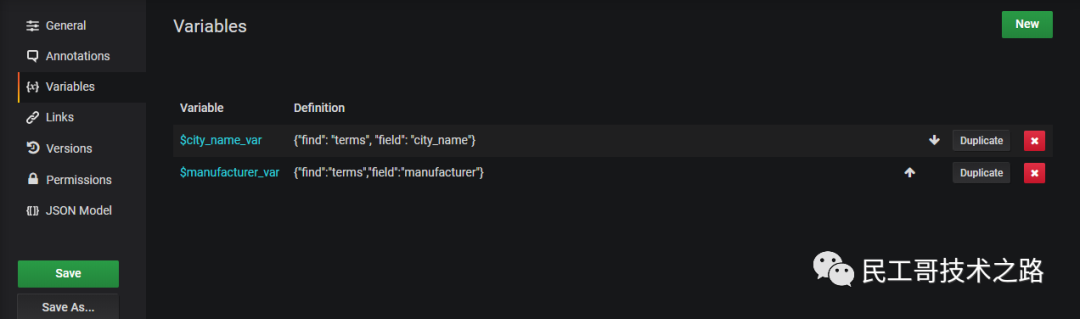
在Grafana可视化工具中,通过Variables template配置实现类似Kibana的关联选择钻取,即创建“条件筛选框”或“动态级联菜单”。 进入Dashboard设置中的变量设置:Settings->Variables->Add variable
进入Dashboard设置中的变量设置:Settings->Variables->Add variable
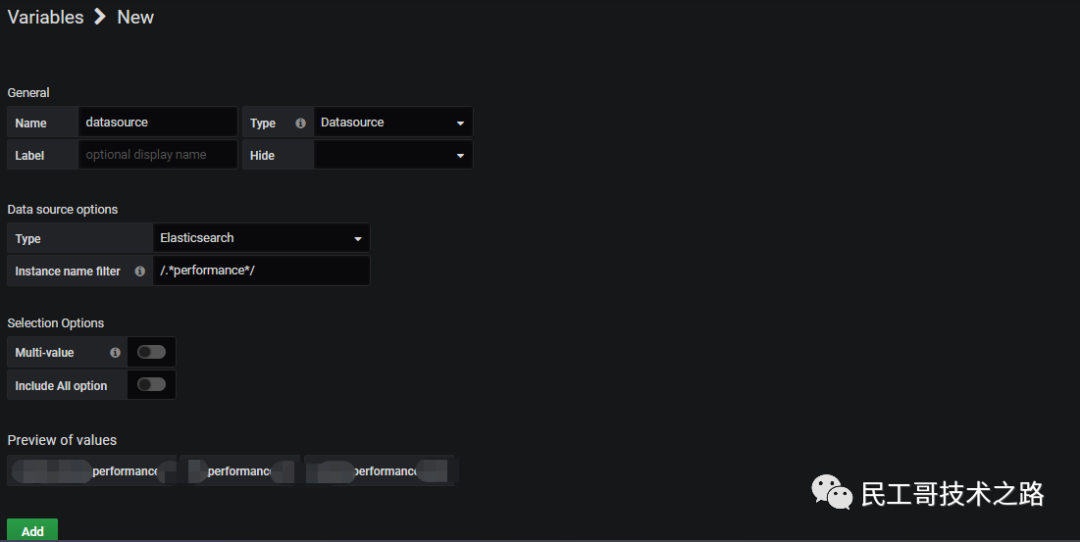
创建数据源变量Datasource
如果Dashboard中图表所需的数据分别存储于不同的数据源中,即需的各变量单独存储在一个Datasource数据源中,则需要新建一个数据源变量。
若所有图表的数据源均为同一个则可以直接创建查询变量。配置选项如下:
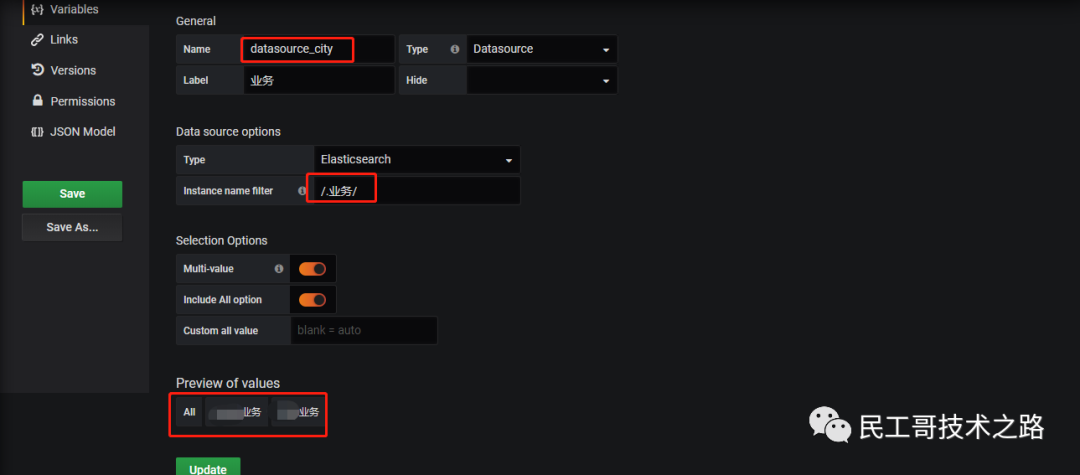
1)General=总则。
Name:变量名称,要求变量名唯一,且不包含空白字符。
Label:变量在下拉列表中中的名称。
Hide:隐藏该变量的下拉选择框,即在Dashboard中不展示。
Type:定义变量类型,选择DataSource。
Data source options=数据源选项。
Type:数据源类型。
Instance name filter:实例(数据源)名称选择或匹配规则,默认将会匹配所有上述类型的数据源。
2)选择设置Selection Options。
Multi-value:是否允许多选。
Include All option:是否包括所有选项。
3)Preview of values=匹配到的数据源名称预览。
配置示例: 选择“add”添加该变量。
选择“add”添加该变量。
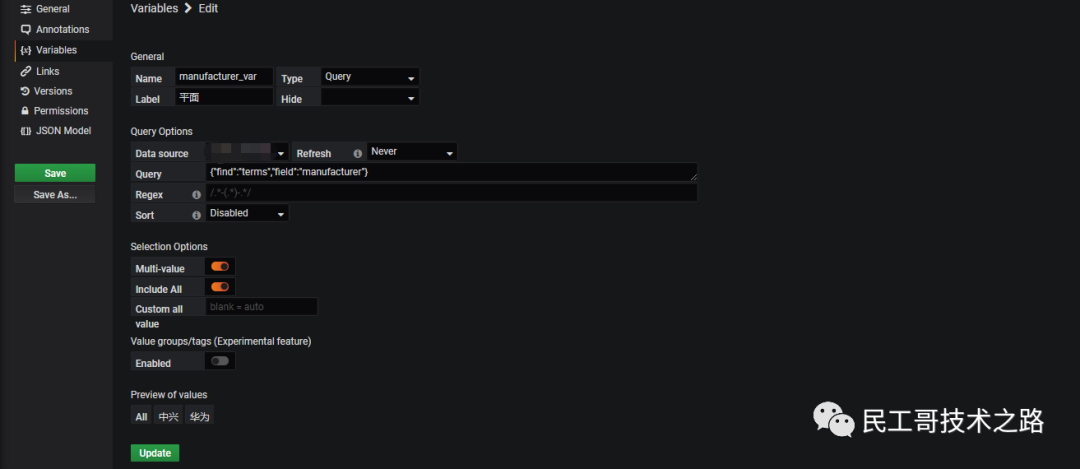
创建查询变量Query
如果变量的值需要通过查询得到,所以要新建查询变量Query。 配置选项如下:
1)General=总则。
Name:变量名称,要求变量名唯一,且不包含空白字符。
Label:变量在下拉列表中中的名称。
Hide:隐藏该变量的下拉选择框,即在Dashboard中不展示。
Type:定义变量类型,选择 Query。
2)Query Options=查询选项。
Data source:数据源名称。
Refresh:更新变量选择列表(变量下拉列表中的值)。可选值 never(从不)、On Dashboard Load(Dashboard加载完成之前更新,这会减慢加载速度) 、On Time Range Change(如果变量选项包含一个时间范围过滤,即和时间相关,或者依赖dashboard时间范围选择)。
Query:查询条件。根据数据源不同使用不同的查询方式,表达式书写规则因数据源不同而不同, 比如mysql,InfluxDB、ES数据库都用各自的查询语法。
Regex:正则表达式.用于过滤Query返回的数据(可能我们只需要Query返回中的部分数据,可选。
Sort 定义下拉选项的顺序.设置为Diasble则表示保持按查询返回的数据排序。
3)选择设置Selection Options。
Multi-value:是否允许多选。
Include All option:是否包括所有选项.。即添加一个 All 选项,该选项表示包含所有变量值
Custom all value:默认添加的ALL选项会包含同查询表达式绑定的所有值,这些值可能会有很多,这会带来性能问题,这种情况下,我们可以指定一个自定义all值,比如一个通配符正则表达式(globs 或 lucene 语法的表达式),以减少all所包含的数据量。
4)Preview of values=匹配到的数据源名称预览。
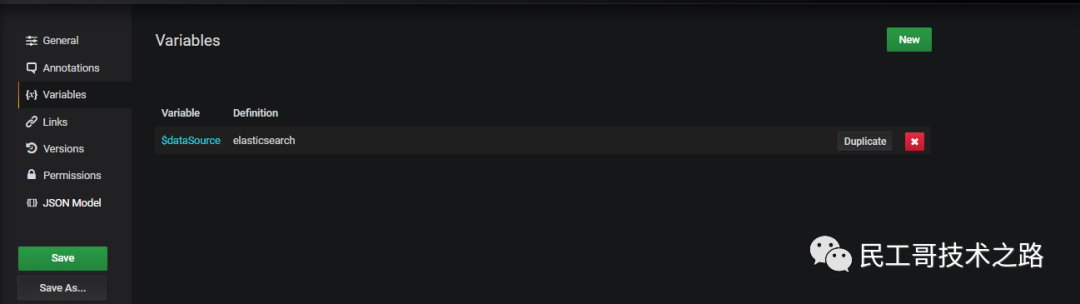
配置示例: 添加成功:
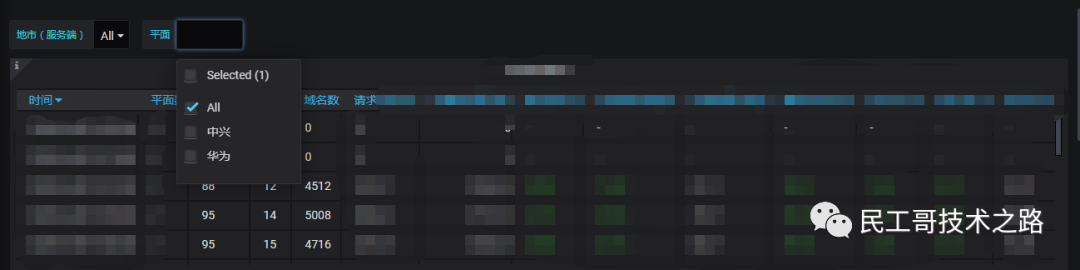
添加成功: Dashboard显示:
Dashboard显示:
 更多关于企业级监控平台系列的学习文章,请参阅:构建企业级监控平台,本系列持续更新中。
更多关于企业级监控平台系列的学习文章,请参阅:构建企业级监控平台,本系列持续更新中。
变量应用于图表
当变量设置完成后,Dashboard上方将呈现已设置的变量选择框。但是此时的变量并不能影响下发图表的呈现内容。而是需要将已设置的变量在每个图表中进行配置。
以Elasticsearch数据类型为例:
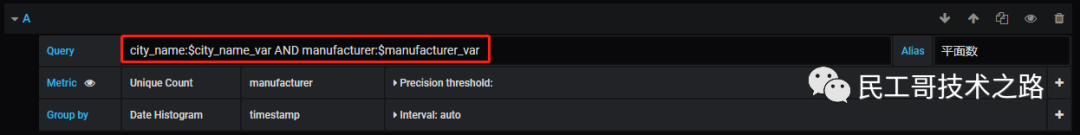
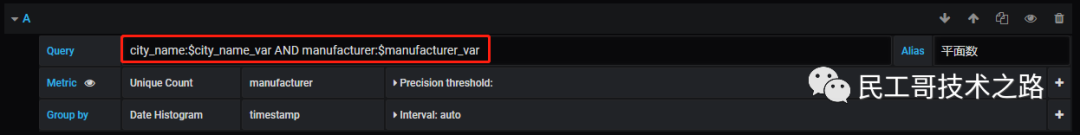
编辑图表,在Query部分添加映射条件。即通过变量名获取变值,并赋值给图表中使用的字段。
例如下图中示例为:city_name: citynamevar。通过上述设置的变量名city namevar,获取变量 city_name_var。通过上述设置的变量名city_name_var,获取变量citynamevar。通过上述设置的变量名citynamevar,获取变量city_name_var,并指向本图表中使用的字段city_name。
当有多个变量同时作用于一个图表时,变量之间通过逻辑关系AND或OR连接(注:AND或OR需大写)。
例如下图中示例:
city_name:$city_name_var AND manufacturer:$manufacturer_var 效果如图所示:
效果如图所示: 筛选条件后:
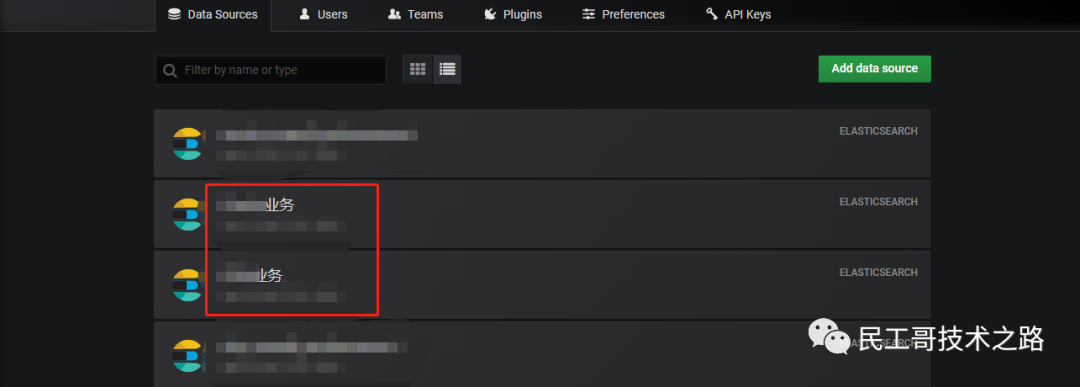
筛选条件后: 注:当需要将某几个数据源从多个名称相近的数据源中独立取出使用时,不妨尝试将需要的数据源重新接入,然后将其名称按照一定的规律设置,然后通过设置datasource变量来实现对指定数据源的应用。
注:当需要将某几个数据源从多个名称相近的数据源中独立取出使用时,不妨尝试将需要的数据源重新接入,然后将其名称按照一定的规律设置,然后通过设置datasource变量来实现对指定数据源的应用。


链接:https://blog.csdn.net/weixin_42757112/
article/details/120930716
读者专属技术群
构建高质量的技术交流社群,欢迎从事后端开发、运维技术进群(备注岗位,已在技术交流群的请勿重复添加)。主要以技术交流、内推、行业探讨为主,请文明发言。广告人士勿入,切勿轻信私聊,防止被骗。
扫码加我好友,拉你进群

推荐阅读 点击标题可跳转

PS:因为公众号平台更改了推送规则,如果不想错过内容,记得读完点一下“在看”,加个“星标”,这样每次新文章推送才会第一时间出现在你的订阅列表里。点“在看”支持我们吧!




















 5091
5091











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








