
·来源于唐老狮的视频教学,仅作记录和感悟记录,方便日后复习或者查找
一、InputField是什么
1.定义
Input Field就是文本输入控件,是用于给玩家进行数字或者字符输入的一个输入框,常用于玩家输入账号或者聊天框等功能中
2.组成

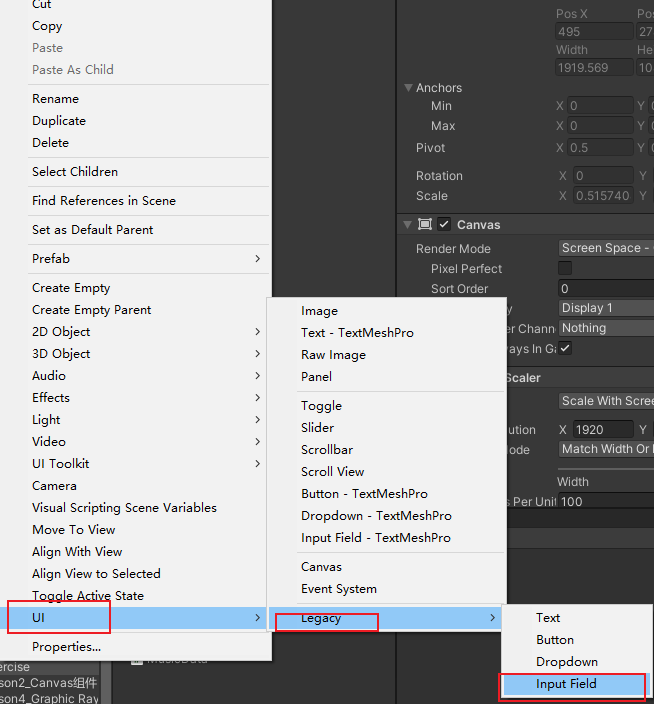
这样在场景中创建

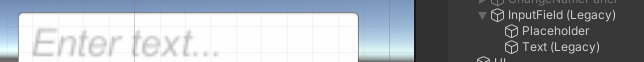
父对象:上挂载Input Field脚本
子对象:PlaceHolder上是个文本控件,用于当什么都没输入的时候显示的文字(比如这里的Enter text...); 下面Text(Legacy)物体上也是个文本控件,用于接受外界的文本输入。
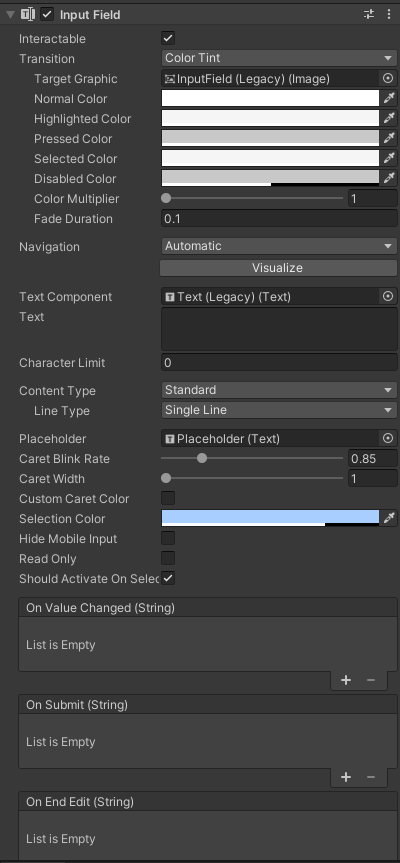
二、相关参数

- 可以发现上面有些参数和Button一样的
- Text Componet:接受文本输入的文本控件,创建的时候在子对象,并自动关联上了
- Text:输入了InputFiled中的内容,一般代码获取这个参数来获得输入的字符
- Character Limit:字符长度限制(为0的时候没有限制)
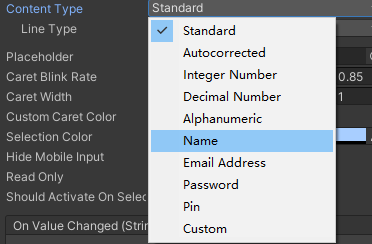
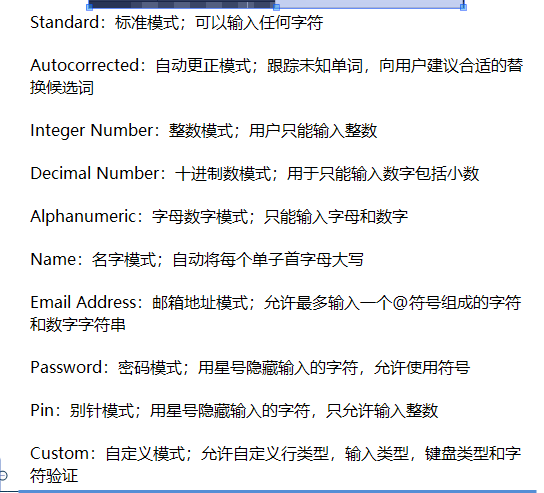
- Content Type:
 输入的字符类型限制
输入的字符类型限制
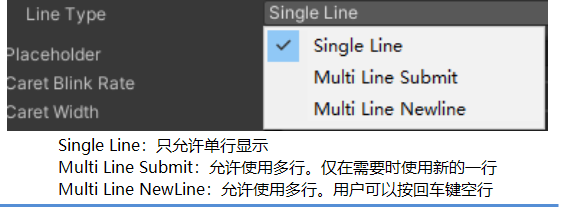
- Line Type:

- Place hold:等待输入的时候显示的文本控件(创建的时候一般会自动绑定一个文本控件子物体)
- Carent Blink Rate:光标闪烁的速率
- Carent Width:光标的颜色
- Custom Carent Color:勾选后可以自定义光标的颜色
- SelectionColor:选中输入框中文字的时候的颜色
 (默认是淡蓝色)
(默认是淡蓝色) - Hide Mobile Input:隐藏移动设备屏幕上键盘(仅适用于IOS)
- Read Only:勾选后就不能输入修改,但是还可以选中复制
- Should Active On Select:应该在选择时激活(感觉勾了没勾区别不大)

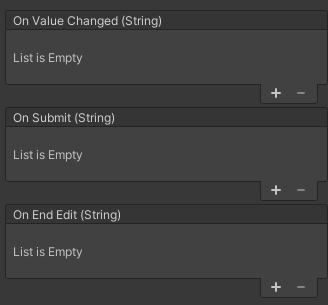
- On Value Change:输入框中字符变换的时候就会触发
- On Submit:只要在输入完之后按下Enter(回车)才会触发
- On Ended Edit:只要输入结束(按下回车、鼠标点击到输入框外)就会触发
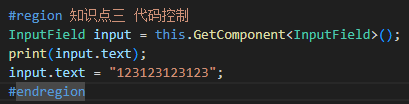
三、代码控制

主要是获取Input Field组件上的text属性,来获取或者修改输入的字符
四、事件监听的两种方式
1.手动拖

写一个带一个string参数的public 类型的函数

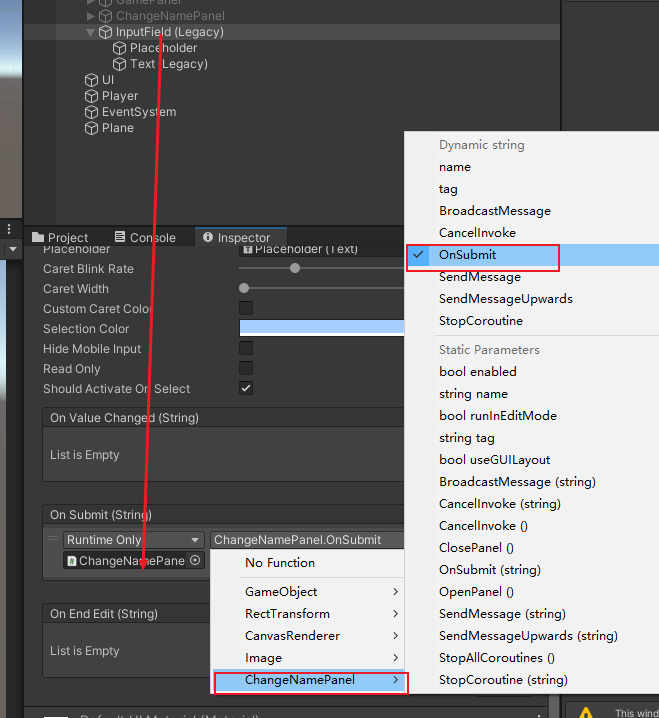
把写了个函数的脚本挂载的物体拖入指定的需要监听该函数的事件中,并监听相应的函数
2.代码监听

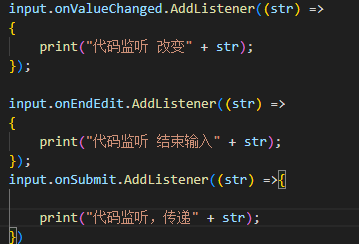
获取这个InputField脚本后,在相应的事件中,直接添加相应的监听事件即可
五、总结
①Input Field文本输入控件由Input Field组件、输入的背景图、待输入提示文本控件和输入文本控件组合而成。可以帮我们完成文本输入到游戏逻辑中的功能
②Input Feild提供多种文本输入的控制方式以及字符限制等功能,可以实现输入任意字符、只能输入数字、输入的变成星号显示等功能
③Input Feild拥有三种事件,分别是输入变换后、输入完成时、输入发送时。我们根据具体的逻辑需要在其中绑定相应的监听函数即可。
④Input Felid中最常用到的参数就是它的text了,从这里我们可以获取或者修改输入文本框中的内容



























 1044
1044

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










