http://blog.csdn.net/wangzi11322/article/details/45913049
UIScrollView
移动设备的屏幕大小是极其有限的,因此直接展示在用户眼前的内容也相当有限
当展示的内容较多,超出一个屏幕时,用户可通过滚动手势来查看屏幕以外的内容
普通的UIView不具备滚动功能,不能显示过多的内容
UIScrollView是一个能够滚动的视图控件,可以用来展示大量的内容,并且可以通过滚动查看所有的内容
举例:手机上的“设置”、其他示例程序
UIScrollView的用法
将需要展示的内容添加到UIScrollView中
设置UIScrollView的contentSize属性,告诉UIScrollView所有内容的尺寸,也就是告诉它滚动的范围(能滚多远,滚到哪里是尽头)
UIScrollView无法滚动的解决办法
<code class="hljs objectivec has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">如果<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIScrollView</span>无法滚动,可能是以下原因: <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1.</span>没有设置contentSize <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2.</span>scrollEnabled = <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">NO</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3.</span>没有接收到触摸事件:userInteractionEnabled = <span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">NO</span> <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">4.</span>没有取消autolayout功能(要想scrollView滚动,必须取消autolayout) </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li></ul>
UIScrollView的代理(delegate)
<code class="hljs objectivec has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">很多时候,我们想在<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIScrollView</span>正在滚动 或 滚动到某个位置 或者 停止滚动 时做一些特定的操作 要想完成上述功能,前提条件就是能够监听到<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIScrollView</span>的整个滚动过程 当<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIScrollView</span>发生一系列的滚动操作时, 会自动通知它的代理(delegate)对象,给它的代理发送相应的消息,让代理得知它的滚动情况 也就是说,要想监听<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIScrollView</span>的滚动过程,就必须先给 <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIScrollView</span>将delegate需要实现的方法都定义在了<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIScrollViewDelegate</span>协议中,因此要想成为<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIScrollView</span>的delegate,必须遵守<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIScrollViewDelegate</span>协议,然后实现协议中相应的方法,就可以监听<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIScrollView</span>的滚动过程了 </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li></ul>
UIScrollView和控制器
<code class="hljs objectivec has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">一般情况下,就设置<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIScrollView</span>所在的控制器 为 <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIScrollView</span>的delegate 设置控制器为<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIScrollView</span>的delegate有<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>种方法: 通过代码(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>就是控制器) <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.scrollView</span><span class="hljs-variable" style="color: rgb(102, 0, 102); box-sizing: border-box;">.delegate</span> = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">self</span>; </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li></ul>
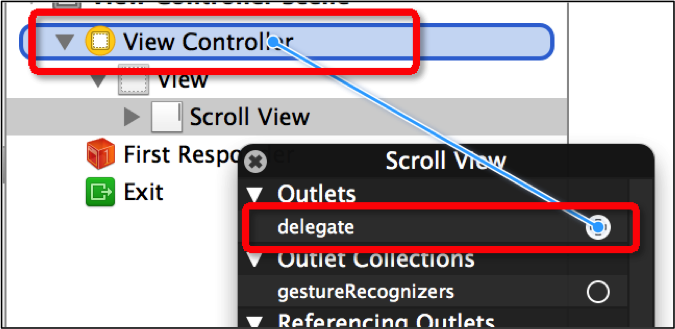
通过storyboard拖线(右击UIScrollView)
UIScrollView的常见属性
<code class="hljs objectivec has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">@property</span>(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">nonatomic</span>) <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">CGPoint</span> contentOffset; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//这个属性用来表示UIScrollView滚动的位置</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">@property</span>(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">nonatomic</span>) <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">CGSize</span> contentSize; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//这个属性用来表示UIScrollView内容的尺寸,滚动范围(能滚多远)</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">@property</span>(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">nonatomic</span>) <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIEdgeInsets</span> contentInset; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//这个属性能够在UIScrollView的4周增加额外的滚动区域</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">@property</span>(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">nonatomic</span>) <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">BOOL</span> bounces; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置UIScrollView是否需要弹簧效果</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">@property</span>(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">nonatomic</span>,getter=isScrollEnabled) <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">BOOL</span> scrollEnabled; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置UIScrollView是否能滚动</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">@property</span>(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">nonatomic</span>) <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">BOOL</span> showsHorizontalScrollIndicator; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//是否显示水平滚动条</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">@property</span>(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">nonatomic</span>) <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">BOOL</span> showsVerticalScrollIndicator; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//是否显示垂直滚动条</span> </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li></ul>
UIScrollView的常用代理方法
<code class="hljs objectivec has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"> <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 用户开始拖拽时调用</span> - (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span>)scrollViewWillBeginDragging:(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIScrollView</span> *)scrollView; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 滚动到某个位置时调用</span> - (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span>)scrollViewDidScroll:(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIScrollView</span> *)scrollView; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 用户结束拖拽时调用</span> - (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span>)scrollViewDidEndDragging:(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIScrollView</span> *)scrollView willDecelerate:(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">BOOL</span>)decelerate; </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li></ul>
UIScrollView的缩放
当用户在UIScrollView身上使用捏合手势时,UIScrollView会给代理发送一条消息,询问代理究竟要缩放自己内部的哪一个子控件(哪一块内容)
1.实现UIScrollViewDelegate协议
<code class="hljs objectivec has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">// 用户使用捏合手势时调用</span> - (<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIView</span> *)viewForZoomingInScrollView:(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIScrollView</span> *)scrollView; </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li></ul>
遵守协议,实现相应的方法
<code class="hljs objectivec has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">id</span><<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIScrollViewDelegate</span>> delegate </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li></ul>
当用户在UIScrollView身上使用捏合手势时,UIScrollView会调用代理的viewForZoomingInScrollView:方法,这个方法返回的控件就是需要进行缩放的控件
缩放实现步骤
<code class="hljs objectivec has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">设置<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIScrollView</span>的<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">id</span><UISCrollViewDelegate> delegate代理对象 设置minimumZoomScale :缩小的最小比例 设置maximumZoomScale :放大的最大比例 让代理对象实现下面的方法,返回需要缩放的视图控件 - (<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIView</span> *)viewForZoomingInScrollView:(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIScrollView</span> *)scrollView; 跟缩放相关的其他代理方法 缩放完毕的时候调用 - (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span>)scrollViewWillBeginZooming:(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIScrollView</span> *)scrollView withView:(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIView</span> *)view 正在缩放的时候调用 - (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span>)scrollViewDidZoom:(<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIScrollView</span> *)scrollView </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li></ul>
UIScrollView和UIPageControl的分页
<code class="hljs objectivec has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">只要将<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIScrollView</span>的pageEnabled属性设置为<span class="hljs-literal" style="color: rgb(0, 102, 102); box-sizing: border-box;">YES</span>,<span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIScrollView</span>会被分割成多个独立页面,里面的内容就能进行分页展示 一般会配合UIPageControl增强分页效果,UIPageControl常用属性如下 <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//一共有多少页</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">@property</span>(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">nonatomic</span>) <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSInteger</span> numberOfPages; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//当前显示的页码</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">@property</span>(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">nonatomic</span>) <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">NSInteger</span> currentPage; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//只有一页时,是否需要隐藏页码指示器</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">@property</span>(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">nonatomic</span>) <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">BOOL</span> hidesForSinglePage; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//其他页码指示器的颜色</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">@property</span>(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">nonatomic</span>,retain) <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIColor</span> *pageIndicatorTintColor; <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//当前页码指示器的颜色</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">@property</span>(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">nonatomic</span>,retain) <span class="hljs-built_in" style="color: rgb(102, 0, 102); box-sizing: border-box;">UIColor</span> *currentPageIndicatorTintColor; </code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li></ul>
NSTimer的使用
NSTimer叫做“定时器”,它的作用如下
在指定的时间执行指定的任务
每隔一段时间执行指定的任务
<code class="hljs css has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;">调用下面的方法就会开启一个定时任务
+ (<span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">NSTimer</span> *)<span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">scheduledTimerWithTimeInterval</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:(NSTimeInterval)ti</span> <span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">target</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:(id)aTarget</span>
<span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">selector</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:(SEL)aSelector</span>
<span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">userInfo</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:(id)userInfo</span>
<span class="hljs-tag" style="color: rgb(0, 0, 0); box-sizing: border-box;">repeats</span><span class="hljs-pseudo" style="color: rgb(0, 0, 0); box-sizing: border-box;">:(BOOL)yesOrNo</span>;</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li></ul>
每隔ti秒,调用一次aTarget的aSelector方法,yesOrNo决定了是否重复执行这个任务
通过invalidate方法可以停止定时器的工作,一旦定时器被停止了,就不能再次执行任务。只能再创建一个新的定时器才能执行新的任务
<code class="hljs erlang has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-pp" style="box-sizing: border-box;">- <span class="hljs-params" style="color: rgb(102, 0, 102); box-sizing: border-box;">(void)</span>invalidate;</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right; background-color: rgb(238, 238, 238);"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
UIScrollView实例
<code class="hljs java has-numbering" style="display: block; padding: 0px; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-radius: 0px; word-wrap: normal; background: transparent;"><span class="hljs-javadoc" style="color: rgb(136, 0, 0); box-sizing: border-box;">/**
*
1.成为代理的条件:
UIScrollView将delegate需要实现的方法都定义在了UIScrollViewDelegate协议中,
因此要想成为UIScrollView的delegate,必须遵守UIScrollViewDelegate协议,
然后实现协议中相应的方法,就可以监听UIScrollView的滚动过程了
2.设置UIScrollView的id<UISCrollViewDelegate> delegate代理对象
设置minimumZoomScale :缩小的最小比例
设置maximumZoomScale :放大的最大比例
让代理对象实现下面的方法,返回需要缩放的视图控件
- (UIView *)viewForZoomingInScrollView:(UIScrollView *)scrollView;
*/</span>
#<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"ViewController.h"</span>
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@interface</span> ViewController () <UIScrollViewDelegate>
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@property</span> (weak, nonatomic) IBOutlet UIScrollView *scrollView;
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@property</span> (weak, nonatomic) IBOutlet UIImageView *minionView;
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@end</span>
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//委托 代理模式</span>
<span class="hljs-annotation" style="color: rgb(155, 133, 157); box-sizing: border-box;">@implementation</span> ViewController
- (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span>)viewDidLoad {
[<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">super</span> viewDidLoad];
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置内容尺寸</span>
self.scrollView.contentSize=self.minionView.frame.size;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置</span>
self.scrollView.delegate=self;
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//设置最大和最小的缩放比例</span>
self.scrollView.maximumZoomScale=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2.0</span>;
self.scrollView.minimumZoomScale=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0.2</span>;
}
<span class="hljs-javadoc" style="color: rgb(136, 0, 0); box-sizing: border-box;">/**
* 当用户开始拖拽scrollView时就会调用
*/</span>
- (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span>)scrollViewWillBeginDragging:(UIScrollView *)scrollView
{
NSLog(@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"开始拖拽...."</span>);
}
<span class="hljs-javadoc" style="color: rgb(136, 0, 0); box-sizing: border-box;">/**
* 只要scrollView正在滚动,就会调用
*/</span>
- (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span>)scrollViewDidScroll:(UIScrollView *)scrollView
{
NSLog(@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"正在滚动------%@"</span>,NSStringFromCGPoint(scrollView.contentOffset));
}
<span class="hljs-javadoc" style="color: rgb(136, 0, 0); box-sizing: border-box;">/**
* 当用户使用捏合手势时就会调用
* <span class="hljs-javadoctag" style="color: rgb(102, 0, 102); box-sizing: border-box;"> @return</span> 返回的控件就是需要进行缩放的控件
*/</span>
- (UIView*)viewForZoomingInScrollView:(UIScrollView *)scrollView
{
NSLog(@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"开始缩放-----"</span>);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> self.minionView;
}
- (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span>) scrollViewDidZoom:(UIScrollView *)scrollView
{
NSLog(@<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">"正在缩放----"</span>);
}</code>























 262
262











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








