使用Xcode8写自己的东西有一段时间了,在使用Xcode8编程时不得不说我特别喜欢改后的默认字体,哈哈,当然默认字体是可以调回去的,只不过默认的字体感觉看起来比以前舒服了,毕竟不会像之前那么”字正腔圆”了。
步入正题吧,不然慢慢的就会成为话唠了。凡事总会有个导火线吧,想记录权限问题的起因:
今天在继续优化之前写的图片多选小demo的时候无意用Xcode8 Beta3打开了(用过的小伙伴应该知道,点击项目文件的话默认就是用Xcode8来打开的吧),在调用发生了崩溃现象,一开始以为是巧合,但尝试了第二次之后,似乎意识到确实出了问题,从而关注控制台(为什么之前没有看,是因为Beta版不管有没有出现错误都会打印一堆的东西,索性就不看了),这个时候就注意到了这句Xcode给我们的忠告:
<code class="language-Ruby hljs applescript has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;">[access]
This app has crashed because <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">it</span> attempted <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">to</span> access privacy-sensitive data <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">without</span> a usage description.
The app's Info.plist must <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">contain</span> an NSPhotoLibraryUsageDescription key <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">with</span> a <span class="hljs-type" style="box-sizing: border-box;">string</span> value explaining <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">to</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">the</span> user how <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">the</span> app uses this data.</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li></ul>
不难翻译,大体意思就是这个App缺少一个获取私有(敏感)数据的权限描述,需要我们在info.plist文件中必须含有一个名字叫做NSPhotoLibraryUsageDescription的值来解释为什么应用需要使用这个数据,没错,获取相册资源的键值就是NSPhotoLibraryUsageDescription
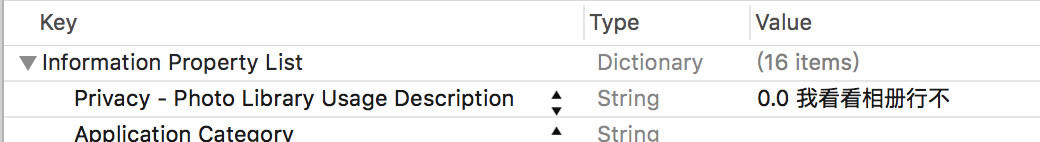
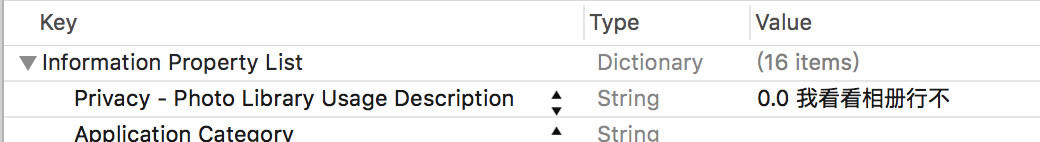
感觉它”友好”的提示之后,就去plist文件中添加了下面的键值:

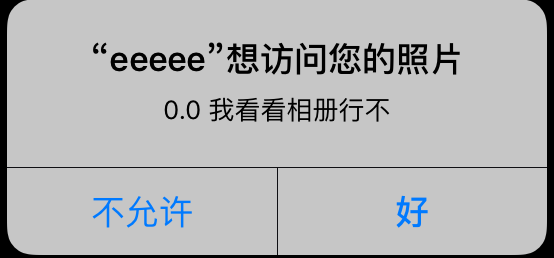
这个时候再点击获取图片资源,就弹出了一个获取权限的问候,不会发生崩溃了:
通过类似事情,说明iOS10对用户的隐私又做了进一步加强,就好像当初iOS8对定位隐私进行加强一样,作为开发者的我们貌似也是应该时刻保持这种对新知识警觉性的。
除了相册的权限,iOS10之后如下的权限请求也是需要我们填写请求描述的,在这里也给大家提醒一下:
<code class="hljs cs has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;">Privacy - Microphone Usage Description <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//麦克风权限</span>
Privacy - Contacts Usage Description <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//通讯录权限</span>
Privacy - Camera Usage Description <span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//摄像头权限</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li></li></ul>
























 685
685

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








