题意
大概是说,输入多行,每行一个数,然后分解成素数相乘的形式,并以7段数码管的显示方式打印。
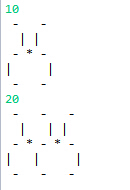
示例
注意点
分解的时候,可能有超过9的素数因子,比如13,需要转换成1和3进行打印
代码
<code class="language-java hljs has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> java.io.*;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">import</span> java.util.*;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-class" style="box-sizing: border-box;"><span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">class</span> <span class="hljs-title" style="box-sizing: border-box; color: rgb(102, 0, 102);">Main</span> {</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">static</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">char</span>[][] numbers = {
{<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'-'</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'-'</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'-'</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'-'</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'-'</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'-'</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'-'</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'-'</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>},
{<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'|'</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'|'</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'|'</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'|'</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'|'</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'|'</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'|'</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'|'</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'|'</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'|'</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'|'</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'|'</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'|'</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'|'</span>},
{<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'*'</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'-'</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'-'</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'-'</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'-'</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'-'</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'-'</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'-'</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>},
{<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'|'</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'|'</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'|'</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'|'</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'|'</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'|'</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'|'</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'|'</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'|'</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'|'</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'|'</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'|'</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'|'</span>},
{<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'-'</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'-'</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'-'</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'-'</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'-'</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'-'</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>, <span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'-'</span>,<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>}};
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">static</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">main</span>(String args[]) {
Scanner cin = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> Scanner(System.in);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">while</span>(cin.hasNextInt()){
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> k = cin.nextInt();
printNum(getYinshu(k));
}
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">static</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">printNum</span>(List<Integer> nums){
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> k = nums.size() - <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>(k==<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>){
printPrime(nums.get(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>));
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span>;
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> i = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>; i < <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">5</span>; i++) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span>(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> m = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;m<nums.size()-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>;m++){
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> orin = nums.get(m);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> n = Math.abs(orin);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> j = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3</span> * n + <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>; j < <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3</span> * (n + <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>) + <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>; j++) {
System.out.print(numbers[i][j]);
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>(orin><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>){<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//超过9的质数</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>(i==<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>){
System.out.print(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">'*'</span>);
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span>{
System.out.print(<span class="hljs-string" style="color: rgb(0, 136, 0); box-sizing: border-box;">' '</span>);
}
}
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> n = nums.get(k);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> j = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3</span> * n + <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>; j < <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3</span> * (n + <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>) + <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>; j++) {
System.out.print(numbers[i][j]);
}
System.out.println();
}
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">static</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">printPrime</span>(List<Integer> nums){
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> k = nums.size() - <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>(k==<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>){
printPrime(nums.get(<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>));
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span>;
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> i = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>; i < <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">5</span>; i++) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span>(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> m = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;m<nums.size();m++){
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> n = nums.get(m);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span> (<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> j = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3</span> * n + <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>; j < <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">3</span> * (n + <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>) + <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>; j++) {
System.out.print(numbers[i][j]);
}
}
System.out.println();
}
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">static</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">void</span> <span class="hljs-title" style="box-sizing: border-box;">printPrime</span>(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> num){
String str = String.valueOf(num);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">char</span> c;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> n;
List<Integer> result = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> ArrayList<Integer>();
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span>(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> i=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;i<str.length();i++){
c = str.charAt(i);
n = Integer.valueOf(String.valueOf(c));
result.add(n);
}
printPrime(result);
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">public</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">static</span> List<Integer> <span class="hljs-title" style="box-sizing: border-box;">getYinshu</span>(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> num){
List<Integer> result = <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">new</span> ArrayList<Integer>();
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> prime = <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">2</span>;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">while</span> (prime <= num) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (prime == num) {
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//result.add(num);</span>
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>(num><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9</span>){
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//超过9,进行分割</span>
String str = String.valueOf(num);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">char</span> c;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> n;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span>(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> i=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;i<str.length()-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>;i++){
c = str.charAt(i);
n = Integer.valueOf(String.valueOf(c));
result.add(-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>*n);
}
c = str.charAt(str.length()-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>);
n = Integer.valueOf(String.valueOf(c));
result.add(n);
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span>{
result.add(num);
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">break</span>;
} <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span> <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span> (num % prime == <span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>) {
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">if</span>(prime><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">9</span>){
<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//超过9,进行分割</span>
String str = String.valueOf(prime);
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">char</span> c;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> n;
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">for</span>(<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">int</span> i=<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">0</span>;i<str.length()-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>;i++){
c = str.charAt(i);
n = Integer.valueOf(String.valueOf(c));
result.add(-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>*n);
}
c = str.charAt(str.length()-<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1</span>);
n = Integer.valueOf(String.valueOf(c));
result.add(n);
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span>{
result.add(prime);
}
num = num / prime;
} <span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">else</span> {
prime++;
}
}
<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">return</span> result;
}
}</code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li><li style="box-sizing: border-box; padding: 0px 5px;">2</li><li style="box-sizing: border-box; padding: 0px 5px;">3</li><li style="box-sizing: border-box; padding: 0px 5px;">4</li><li style="box-sizing: border-box; padding: 0px 5px;">5</li><li style="box-sizing: border-box; padding: 0px 5px;">6</li><li style="box-sizing: border-box; padding: 0px 5px;">7</li><li style="box-sizing: border-box; padding: 0px 5px;">8</li><li style="box-sizing: border-box; padding: 0px 5px;">9</li><li style="box-sizing: border-box; padding: 0px 5px;">10</li><li style="box-sizing: border-box; padding: 0px 5px;">11</li><li style="box-sizing: border-box; padding: 0px 5px;">12</li><li style="box-sizing: border-box; padding: 0px 5px;">13</li><li style="box-sizing: border-box; padding: 0px 5px;">14</li><li style="box-sizing: border-box; padding: 0px 5px;">15</li><li style="box-sizing: border-box; padding: 0px 5px;">16</li><li style="box-sizing: border-box; padding: 0px 5px;">17</li><li style="box-sizing: border-box; padding: 0px 5px;">18</li><li style="box-sizing: border-box; padding: 0px 5px;">19</li><li style="box-sizing: border-box; padding: 0px 5px;">20</li><li style="box-sizing: border-box; padding: 0px 5px;">21</li><li style="box-sizing: border-box; padding: 0px 5px;">22</li><li style="box-sizing: border-box; padding: 0px 5px;">23</li><li style="box-sizing: border-box; padding: 0px 5px;">24</li><li style="box-sizing: border-box; padding: 0px 5px;">25</li><li style="box-sizing: border-box; padding: 0px 5px;">26</li><li style="box-sizing: border-box; padding: 0px 5px;">27</li><li style="box-sizing: border-box; padding: 0px 5px;">28</li><li style="box-sizing: border-box; padding: 0px 5px;">29</li><li style="box-sizing: border-box; padding: 0px 5px;">30</li><li style="box-sizing: border-box; padding: 0px 5px;">31</li><li style="box-sizing: border-box; padding: 0px 5px;">32</li><li style="box-sizing: border-box; padding: 0px 5px;">33</li><li style="box-sizing: border-box; padding: 0px 5px;">34</li><li style="box-sizing: border-box; padding: 0px 5px;">35</li><li style="box-sizing: border-box; padding: 0px 5px;">36</li><li style="box-sizing: border-box; padding: 0px 5px;">37</li><li style="box-sizing: border-box; padding: 0px 5px;">38</li><li style="box-sizing: border-box; padding: 0px 5px;">39</li><li style="box-sizing: border-box; padding: 0px 5px;">40</li><li style="box-sizing: border-box; padding: 0px 5px;">41</li><li style="box-sizing: border-box; padding: 0px 5px;">42</li><li style="box-sizing: border-box; padding: 0px 5px;">43</li><li style="box-sizing: border-box; padding: 0px 5px;">44</li><li style="box-sizing: border-box; padding: 0px 5px;">45</li><li style="box-sizing: border-box; padding: 0px 5px;">46</li><li style="box-sizing: border-box; padding: 0px 5px;">47</li><li style="box-sizing: border-box; padding: 0px 5px;">48</li><li style="box-sizing: border-box; padding: 0px 5px;">49</li><li style="box-sizing: border-box; padding: 0px 5px;">50</li><li style="box-sizing: border-box; padding: 0px 5px;">51</li><li style="box-sizing: border-box; padding: 0px 5px;">52</li><li style="box-sizing: border-box; padding: 0px 5px;">53</li><li style="box-sizing: border-box; padding: 0px 5px;">54</li><li style="box-sizing: border-box; padding: 0px 5px;">55</li><li style="box-sizing: border-box; padding: 0px 5px;">56</li><li style="box-sizing: border-box; padding: 0px 5px;">57</li><li style="box-sizing: border-box; padding: 0px 5px;">58</li><li style="box-sizing: border-box; padding: 0px 5px;">59</li><li style="box-sizing: border-box; padding: 0px 5px;">60</li><li style="box-sizing: border-box; padding: 0px 5px;">61</li><li style="box-sizing: border-box; padding: 0px 5px;">62</li><li style="box-sizing: border-box; padding: 0px 5px;">63</li><li style="box-sizing: border-box; padding: 0px 5px;">64</li><li style="box-sizing: border-box; padding: 0px 5px;">65</li><li style="box-sizing: border-box; padding: 0px 5px;">66</li><li style="box-sizing: border-box; padding: 0px 5px;">67</li><li style="box-sizing: border-box; padding: 0px 5px;">68</li><li style="box-sizing: border-box; padding: 0px 5px;">69</li><li style="box-sizing: border-box; padding: 0px 5px;">70</li><li style="box-sizing: border-box; padding: 0px 5px;">71</li><li style="box-sizing: border-box; padding: 0px 5px;">72</li><li style="box-sizing: border-box; padding: 0px 5px;">73</li><li style="box-sizing: border-box; padding: 0px 5px;">74</li><li style="box-sizing: border-box; padding: 0px 5px;">75</li><li style="box-sizing: border-box; padding: 0px 5px;">76</li><li style="box-sizing: border-box; padding: 0px 5px;">77</li><li style="box-sizing: border-box; padding: 0px 5px;">78</li><li style="box-sizing: border-box; padding: 0px 5px;">79</li><li style="box-sizing: border-box; padding: 0px 5px;">80</li><li style="box-sizing: border-box; padding: 0px 5px;">81</li><li style="box-sizing: border-box; padding: 0px 5px;">82</li><li style="box-sizing: border-box; padding: 0px 5px;">83</li><li style="box-sizing: border-box; padding: 0px 5px;">84</li><li style="box-sizing: border-box; padding: 0px 5px;">85</li><li style="box-sizing: border-box; padding: 0px 5px;">86</li><li style="box-sizing: border-box; padding: 0px 5px;">87</li><li style="box-sizing: border-box; padding: 0px 5px;">88</li><li style="box-sizing: border-box; padding: 0px 5px;">89</li><li style="box-sizing: border-box; padding: 0px 5px;">90</li><li style="box-sizing: border-box; padding: 0px 5px;">91</li><li style="box-sizing: border-box; padding: 0px 5px;">92</li><li style="box-sizing: border-box; padding: 0px 5px;">93</li><li style="box-sizing: border-box; padding: 0px 5px;">94</li><li style="box-sizing: border-box; padding: 0px 5px;">95</li><li style="box-sizing: border-box; padding: 0px 5px;">96</li><li style="box-sizing: border-box; padding: 0px 5px;">97</li><li style="box-sizing: border-box; padding: 0px 5px;">98</li><li style="box-sizing: border-box; padding: 0px 5px;">99</li><li style="box-sizing: border-box; padding: 0px 5px;">100</li><li style="box-sizing: border-box; padding: 0px 5px;">101</li><li style="box-sizing: border-box; padding: 0px 5px;">102</li><li style="box-sizing: border-box; padding: 0px 5px;">103</li><li style="box-sizing: border-box; padding: 0px 5px;">104</li><li style="box-sizing: border-box; padding: 0px 5px;">105</li><li style="box-sizing: border-box; padding: 0px 5px;">106</li><li style="box-sizing: border-box; padding: 0px 5px;">107</li><li style="box-sizing: border-box; padding: 0px 5px;">108</li><li style="box-sizing: border-box; padding: 0px 5px;">109</li><li style="box-sizing: border-box; padding: 0px 5px;">110</li><li style="box-sizing: border-box; padding: 0px 5px;">111</li><li style="box-sizing: border-box; padding: 0px 5px;">112</li><li style="box-sizing: border-box; padding: 0px 5px;">113</li><li style="box-sizing: border-box; padding: 0px 5px;">114</li><li style="box-sizing: border-box; padding: 0px 5px;">115</li><li style="box-sizing: border-box; padding: 0px 5px;">116</li><li style="box-sizing: border-box; padding: 0px 5px;">117</li><li style="box-sizing: border-box; padding: 0px 5px;">118</li><li style="box-sizing: border-box; padding: 0px 5px;">119</li><li style="box-sizing: border-box; padding: 0px 5px;">120</li><li style="box-sizing: border-box; padding: 0px 5px;">121</li><li style="box-sizing: border-box; padding: 0px 5px;">122</li><li style="box-sizing: border-box; padding: 0px 5px;">123</li><li style="box-sizing: border-box; padding: 0px 5px;">124</li><li style="box-sizing: border-box; padding: 0px 5px;">125</li><li style="box-sizing: border-box; padding: 0px 5px;">126</li><li style="box-sizing: border-box; padding: 0px 5px;">127</li><li style="box-sizing: border-box; padding: 0px 5px;">128</li><li style="box-sizing: border-box; padding: 0px 5px;">129</li><li style="box-sizing: border-box; padding: 0px 5px;">130</li></ul>
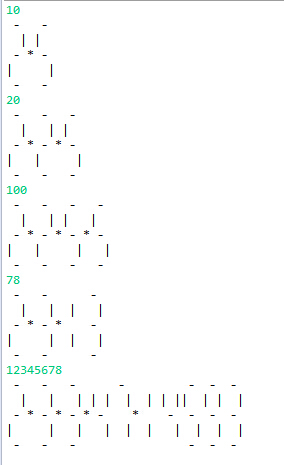
运行结果
版权声明:本文为博主原创文章,未经博主允许不得转载。























 70
70

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








