代码
<template>
<view>
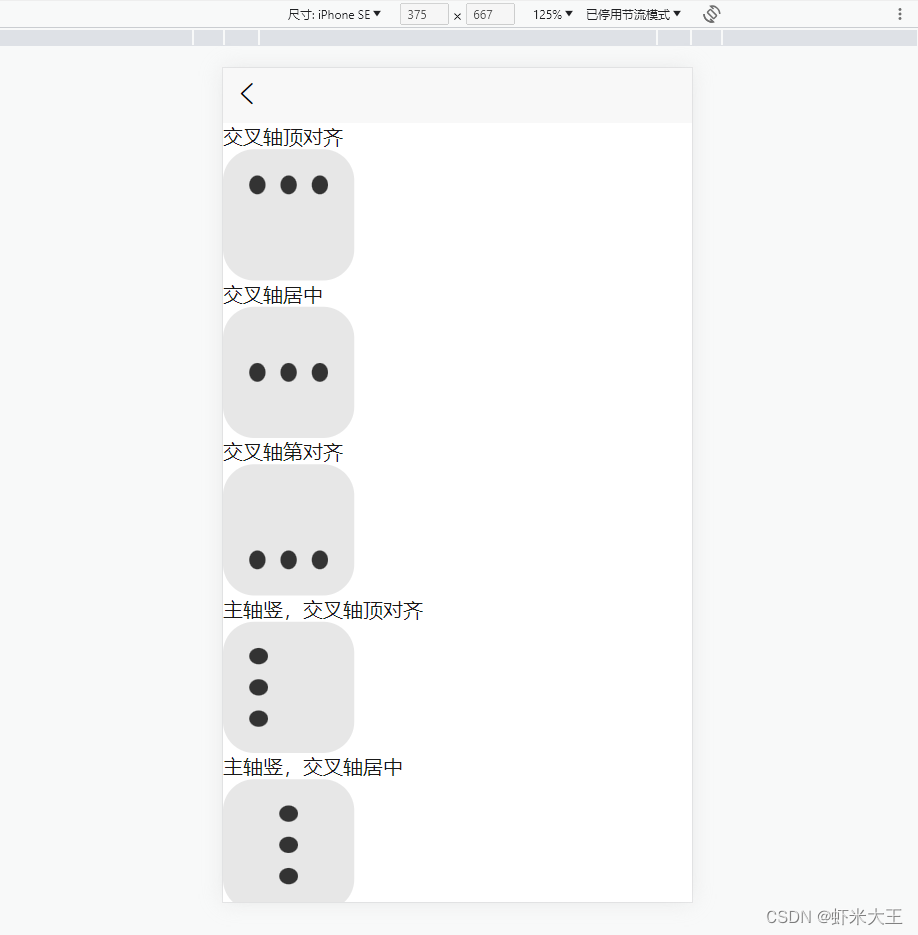
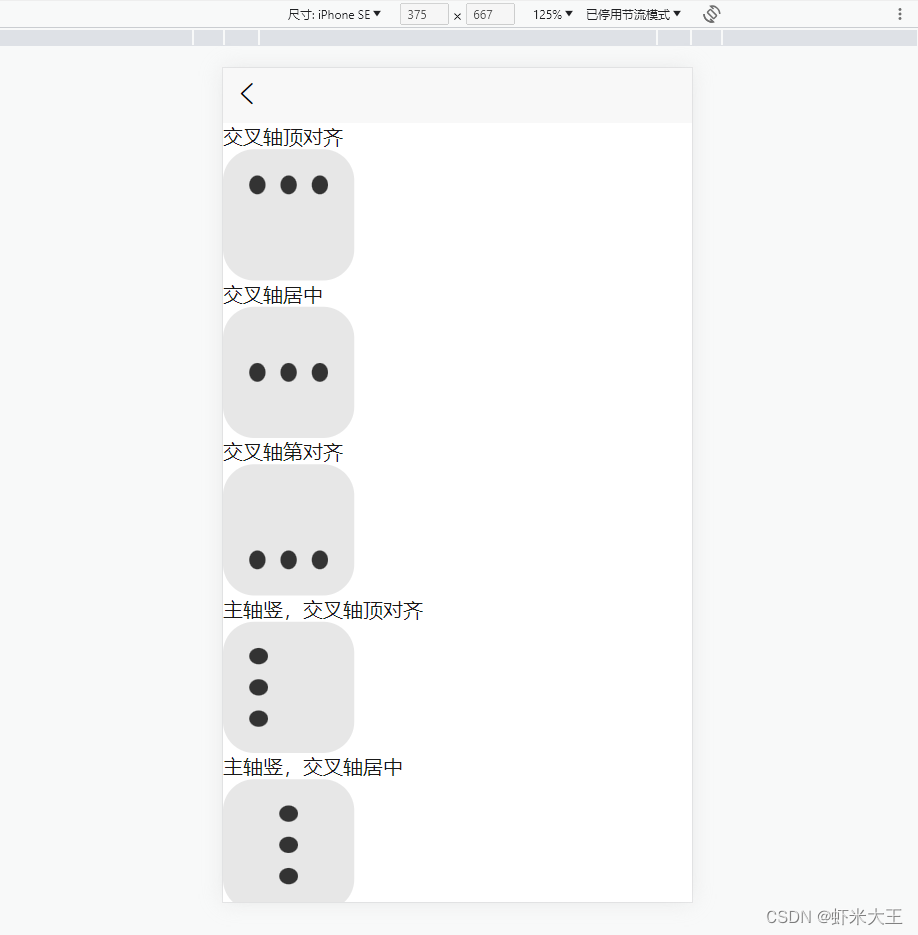
<view>交叉轴顶对齐</view>
<view class="box test1">
<view class="item"></view>
<view class="item"></view>
<view class="item"></view>
</view>
<view>交叉轴居中</view>
<view class="box test2">
<view class="item"></view>
<view class="item"></view>
<view class="item"></view>
</view>
<view>交叉轴第对齐</view>
<view class="box test3">
<view class="item"></view>
<view class="item"></view>
<view class="item"></view>
</view>
<view>主轴竖,交叉轴顶对齐</view>
<view class="box test4">
<view class="item"></view>
<view class="item"></view>
<view class="item"></view>
</view>
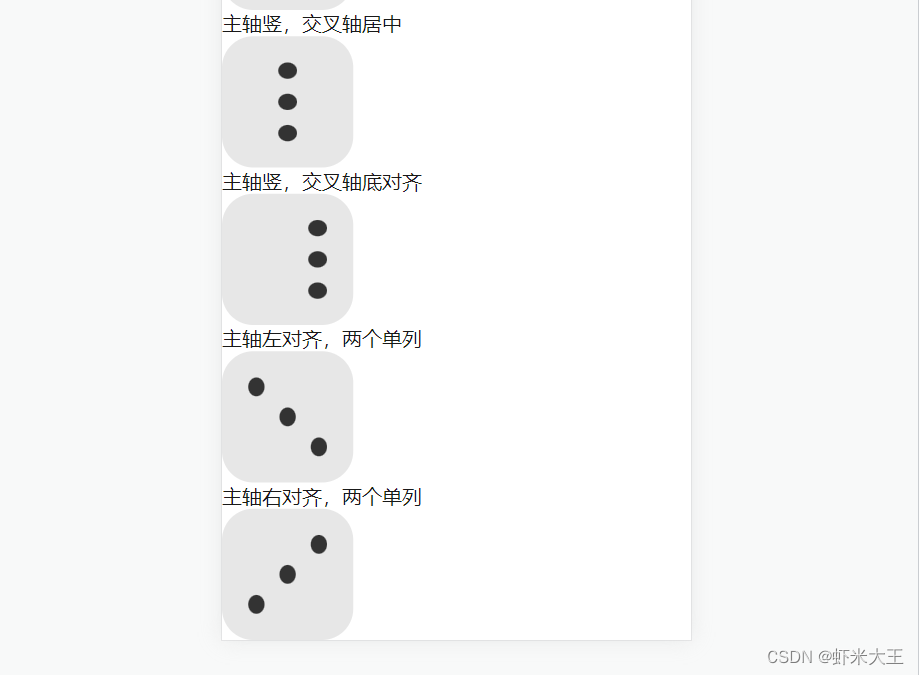
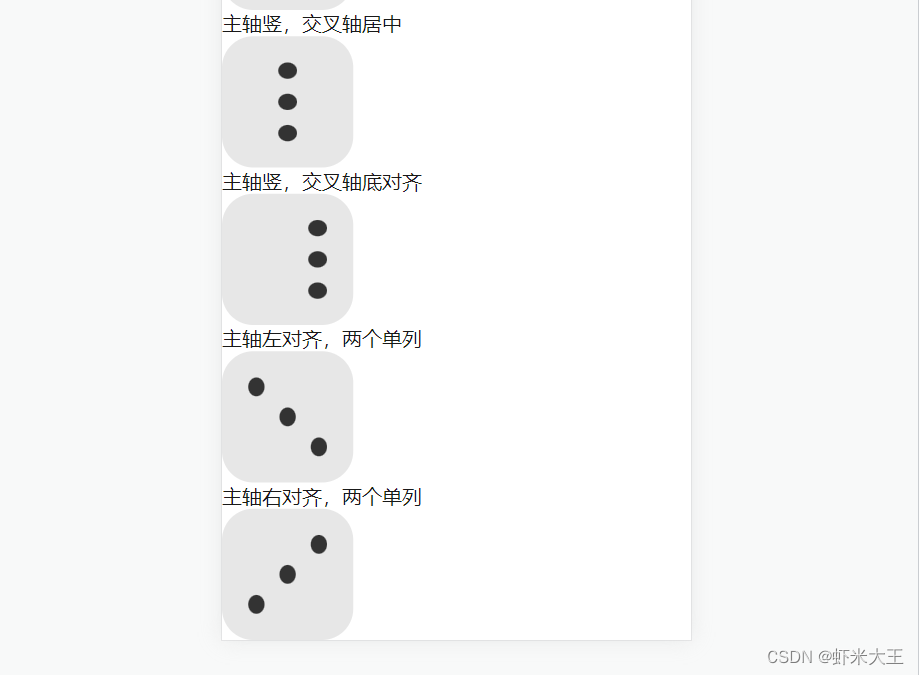
<view>主轴竖,交叉轴居中</view>
<view class="box test5">
<view class="item"></view>
<view class="item"></view>
<view class="item"></view>
</view>
<view>主轴竖,交叉轴底对齐</view>
<view class="box test6">
<view class="item"></view>
<view class="item"></view>
<view class="item"></view>
</view>
<view>主轴左对齐,两个单列</view>
<view class="box test7">
<view class="item"></view>
<view class="item"></view>
<view class="item"></view>
</view>
<view>主轴右对齐,两个单列</view>
<view class="box test8">
<view class="item"></view>
<view class="item"></view>
<view class="item"></view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
};
}
}
</script>
<style lang="scss">
.box{
width: 150rpx;
height: 150rpx;
background-color: #E7E7E7;
border-radius: 50rpx;
padding: 30rpx;
.item{
width: 30rpx;
height: 30rpx;
background-color: #333333;
border-radius: 50%;
margin: 12rpx 12rpx;
}
}
.test1{
display: flex;
flex-direction: row;
justify-content: flex-start;
align-items: flex-start;
}
.test2{
display: flex;
flex-direction: row;
justify-content: flex-start;
align-items: center;
}
.test3{
display: flex;
flex-direction: row;
justify-content: flex-start;
align-items: flex-end;
}
.test4{
display: flex;
flex-direction: column;
justify-content: flex-start;
align-items: flex-start;
}
.test5{
display: flex;
flex-direction: column;
justify-content: flex-start;
align-items: center;
}
.test6{
display: flex;
flex-direction: column;
justify-content: flex-start;
align-items: flex-end;
}
.test7{
display: flex;
.item:nth-child(2){
align-self: center;
}
.item:nth-child(3){
align-self: flex-end;
}
}
.test8{
display: flex;
justify-content: flex-end;
.item:nth-child(1){
align-self: flex-end;
}
.item:nth-child(2){
align-self: center;
}
}
</style>
图示



























 588
588











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










