代码
<template>
<view class="site">
<view class="header">
header
</view>
<view class="content">
content
</view>
<view class="footer">
foooter
</view>
</view>
</template>
<script>
export default {
data() {
return {
};
}
}
</script>
<style lang="scss">
.site{
display: flex;
width: 100%;
min-height: calc(100vh - var(--window-top));
flex-direction: column;
.header{
background-color: #F4F3F0;
}
.content{
flex: 1;
background-color: #FFFFFF;
}
.footer{
background-color: #404040;
}
}
</style>
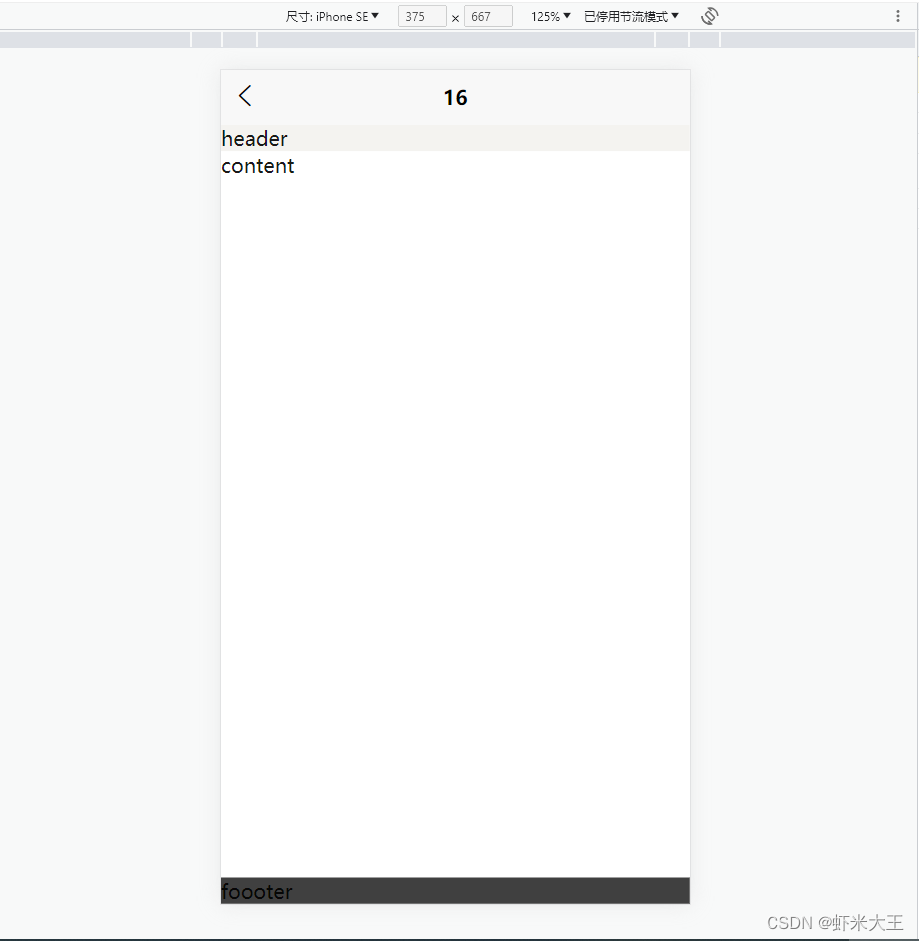
图示
























 1371
1371











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










