学习了uniapp之后,本来想和springboot打通的,但是网上找了很久,没有发现合适的学习资料。
于是,无奈之下,只能接着uniapp的路线学习uniclond了。
这个是第一个学习unicloud的代码,写的很简单,大家别见怪。
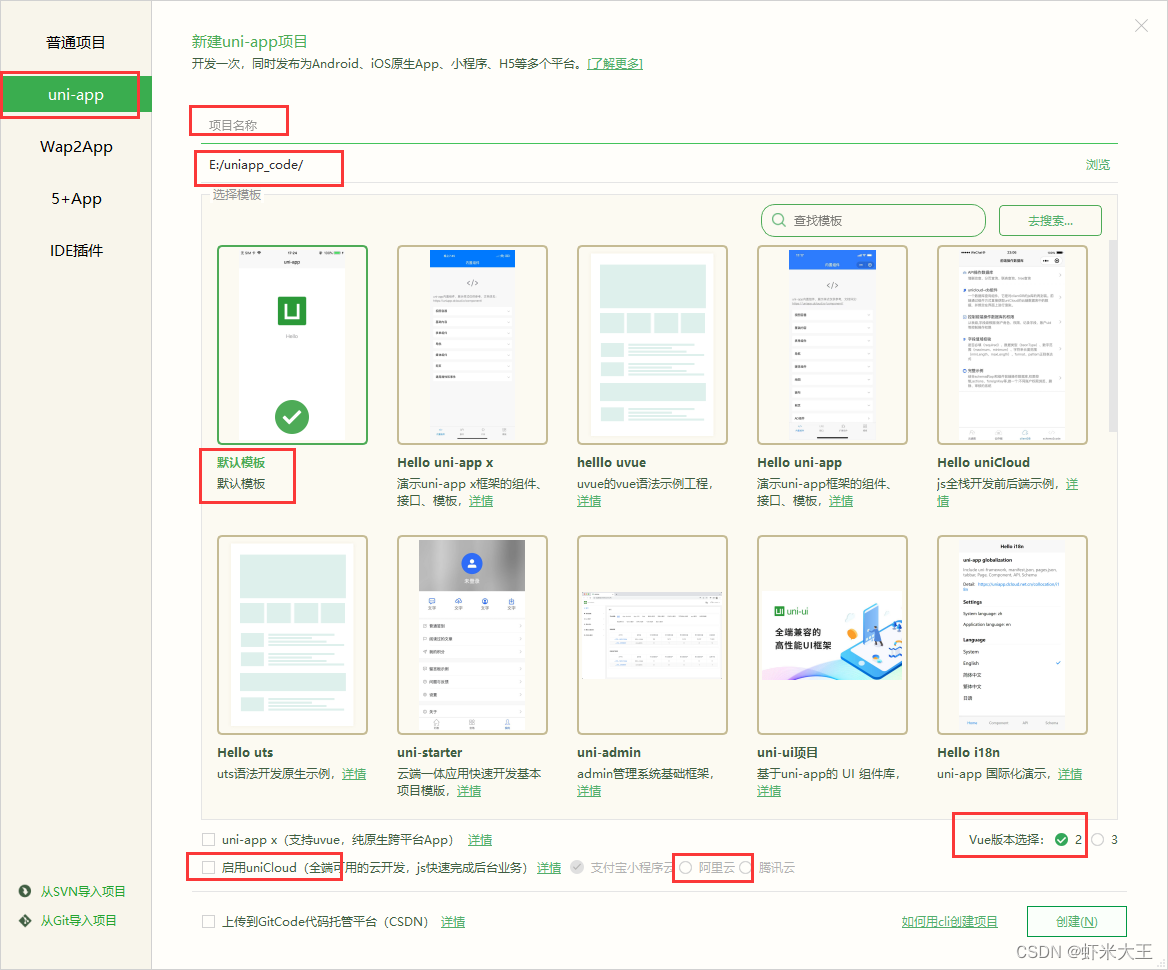
首先使用uniapp新建项目,以上就是需要勾选的,

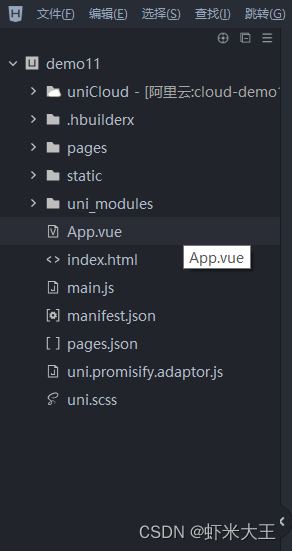
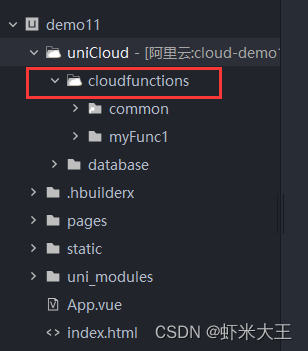
新建完成之后,目录如下:

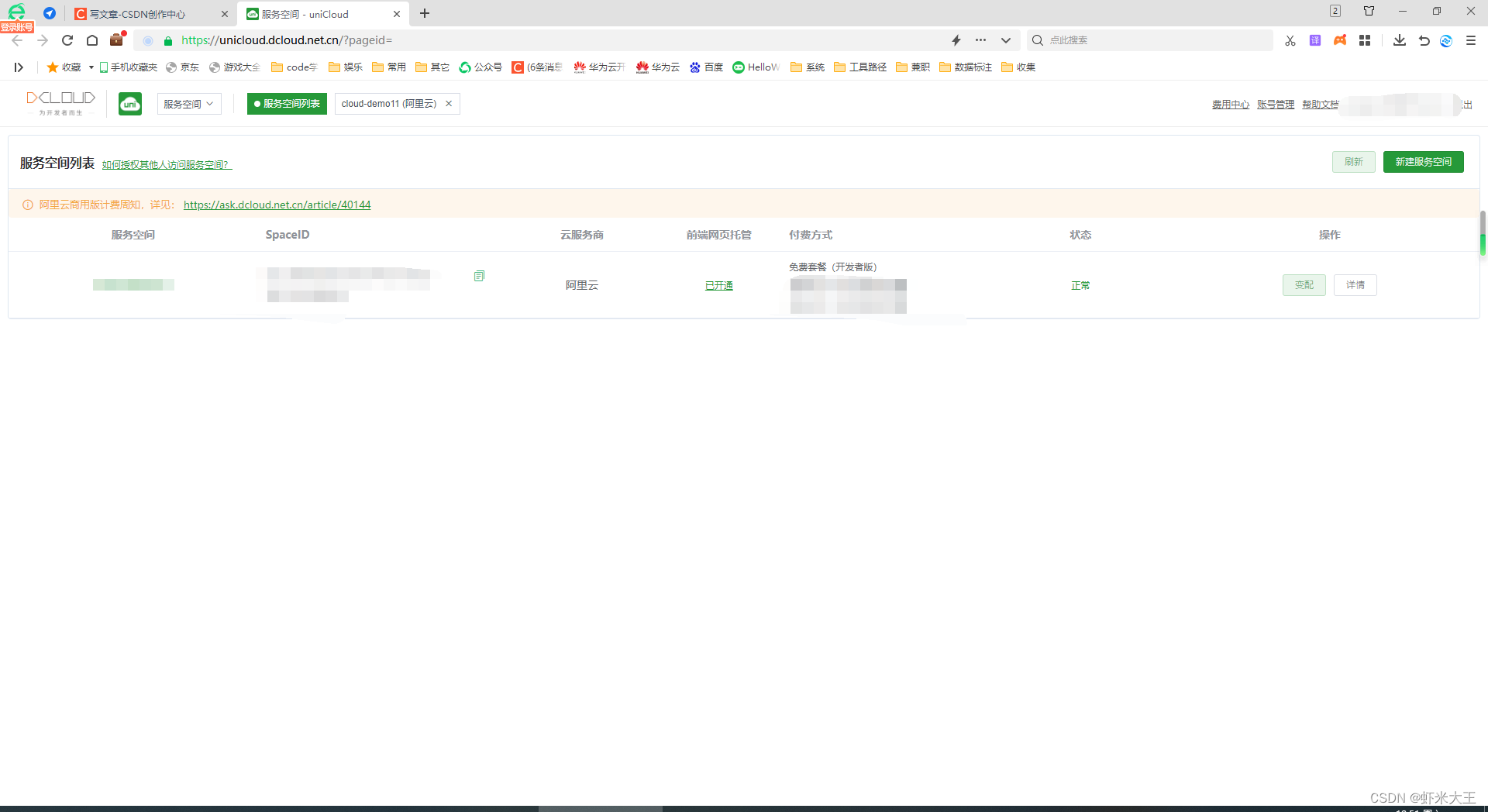
在UNICloud文件夹上,右键单击,选择关联服务空间,跳转至unicloud官网,大家按照步骤注册。
注册完毕,需要补充个人资料,以及实名认证等,我就不赘述了。

目前使用阿里云的空间,有一个月的免费期,有账号后,就新建服务空间,名称随意。可以和项目同名。

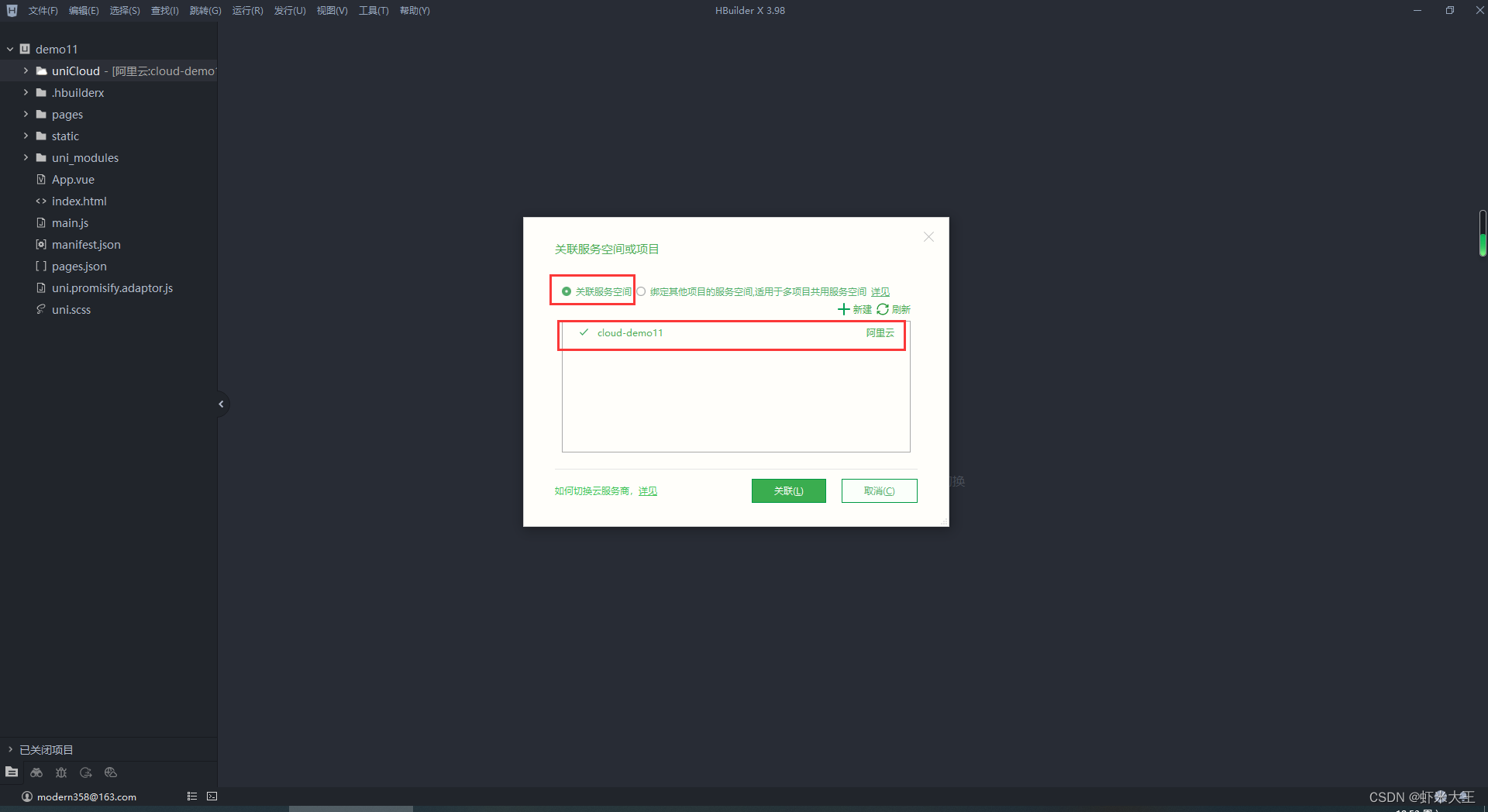
服务空间首次建立,时间较长,大家耐心等待一下,然后再hbuilderx工具,使用关联菜单,如图,对空间进行关联。

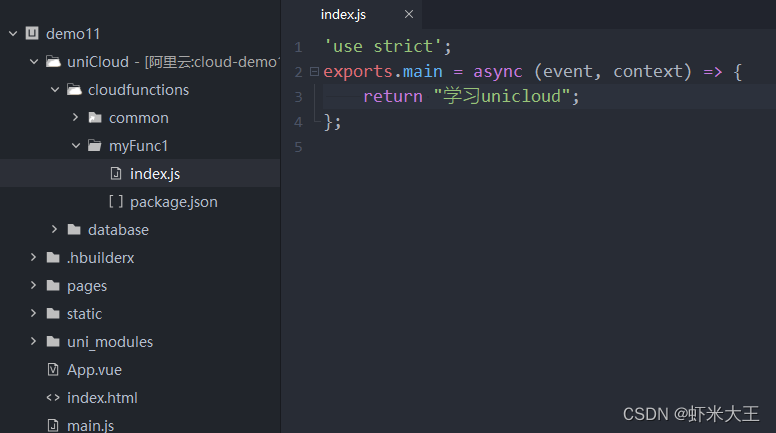
在cloundfunctions目录下,新建云函数,myfunc1

'use strict';
exports.main = async (event, context) => {
return "学习unicloud";
};
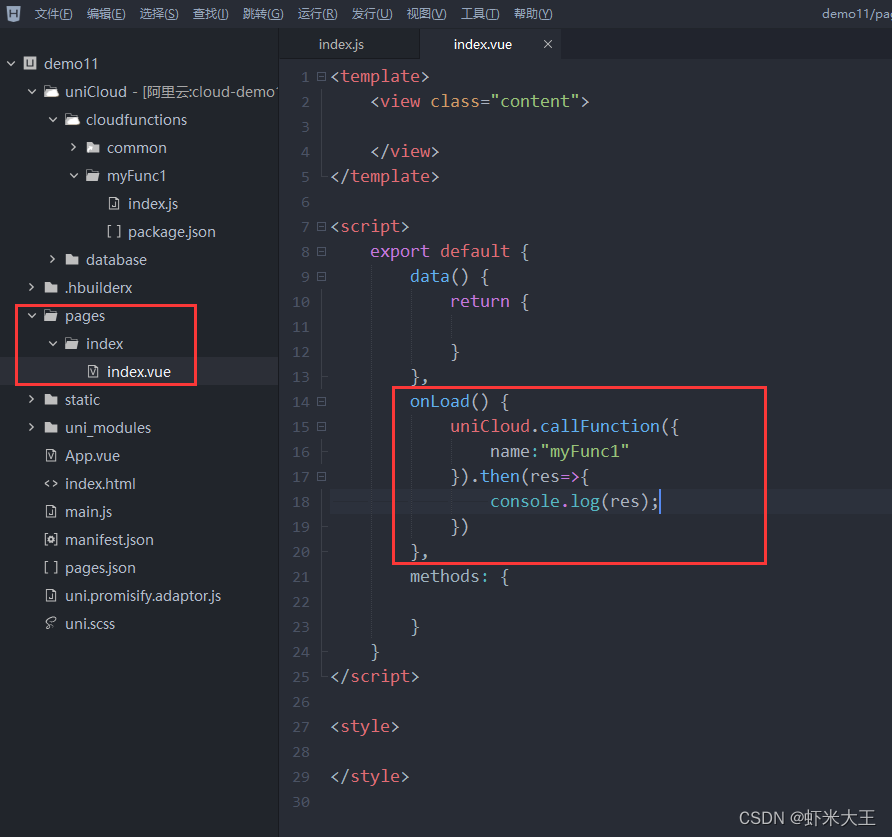
在页面的onload函数中,就可以调用这个建立的云函数了。

<template>
<view class="content">
</view>
</template>
<script>
export default {
data() {
return {
}
},
onLoad() {
uniCloud.callFunction({
name:"myFunc1"
}).then(res=>{
console.log(res);
})
},
methods: {
}
}
</script>
<style>
</style>
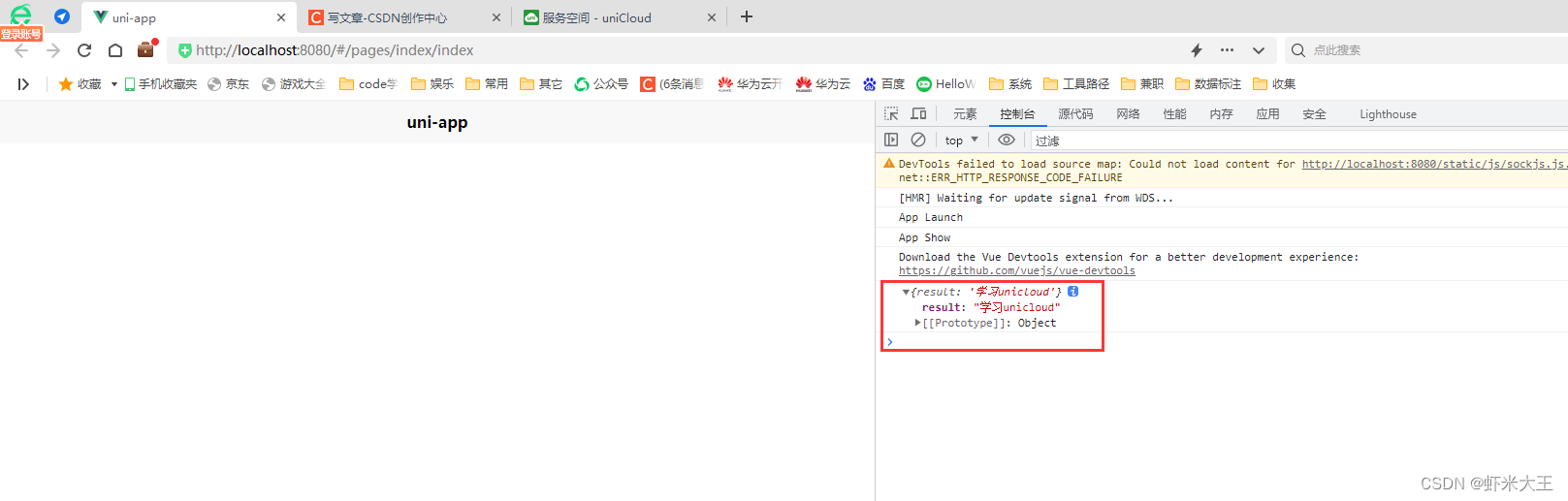
调试结果

这样就可以看到输出结果了。
以上就是unicloud学习的第一课。虽然简单,但是我觉得意义重大,有必要详细记录一下,也方便大家参考学习。























 5875
5875











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










