
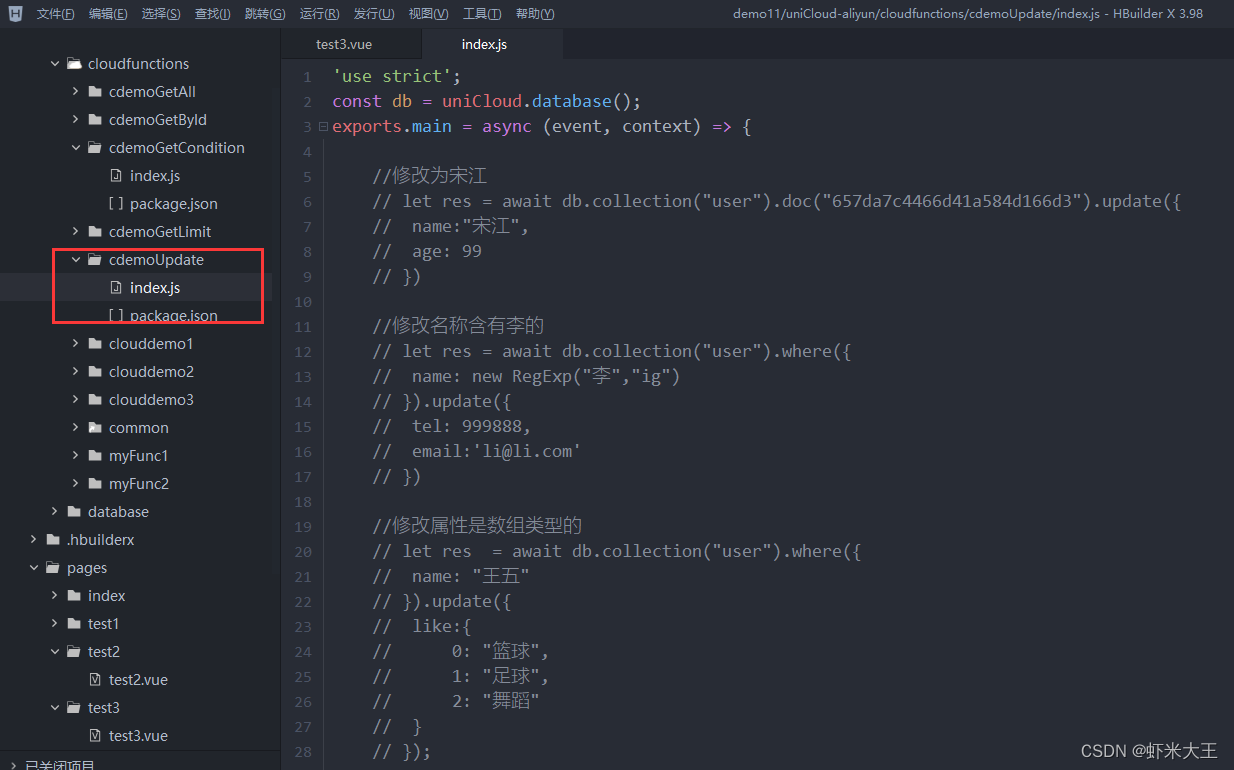
'use strict';
const db = uniCloud.database();
exports.main = async (event, context) => {
//修改为宋江
// let res = await db.collection("user").doc("657da7c4466d41a584d166d3").update({
// name:"宋江",
// age: 99
// })
//修改名称含有李的
// let res = await db.collection("user").where({
// name: new RegExp("李","ig")
// }).update({
// tel: 999888,
// email:'li@li.com'
// })
//修改属性是数组类型的
// let res = await db.collection("user").where({
// name: "王五"
// }).update({
// like:{
// 0: "篮球",
// 1: "足球",
// 2: "舞蹈"
// }
// });
//修改属性是对象类型的
// let res = await db.collection("user").where({
// name: '李四'
// }).update({
// tabs:{
// job:'运动员',
// level:'国家四级'
// }
// });
//修改属性是对象类型的
// let res = await db.collection("user").where({
// name: '李四'
// }).update({
// "tabs.level":"国家二级"
// });
const dbCmd = db.command;
//向数组前追加
// let res = await db.collection("user").where({
// name: '王五'
// }).update({
// like: dbCmd.unshift(["射击","拳击"]) //向前追加
// // like: dbCmd.push(["打游戏"]) //向后追加
// // like: dbCmd.pop() //从后删除
// // like: dbCmd.shift() //从前删除
// });
//点赞等自加自减
let res = await db.collection("user").where({
name:'王五'
}).update({
love: dbCmd.inc(1) //加
// love: dbCmd.inc(-1) //减
})
return {
msg:"修改成功",
res: res
}
};

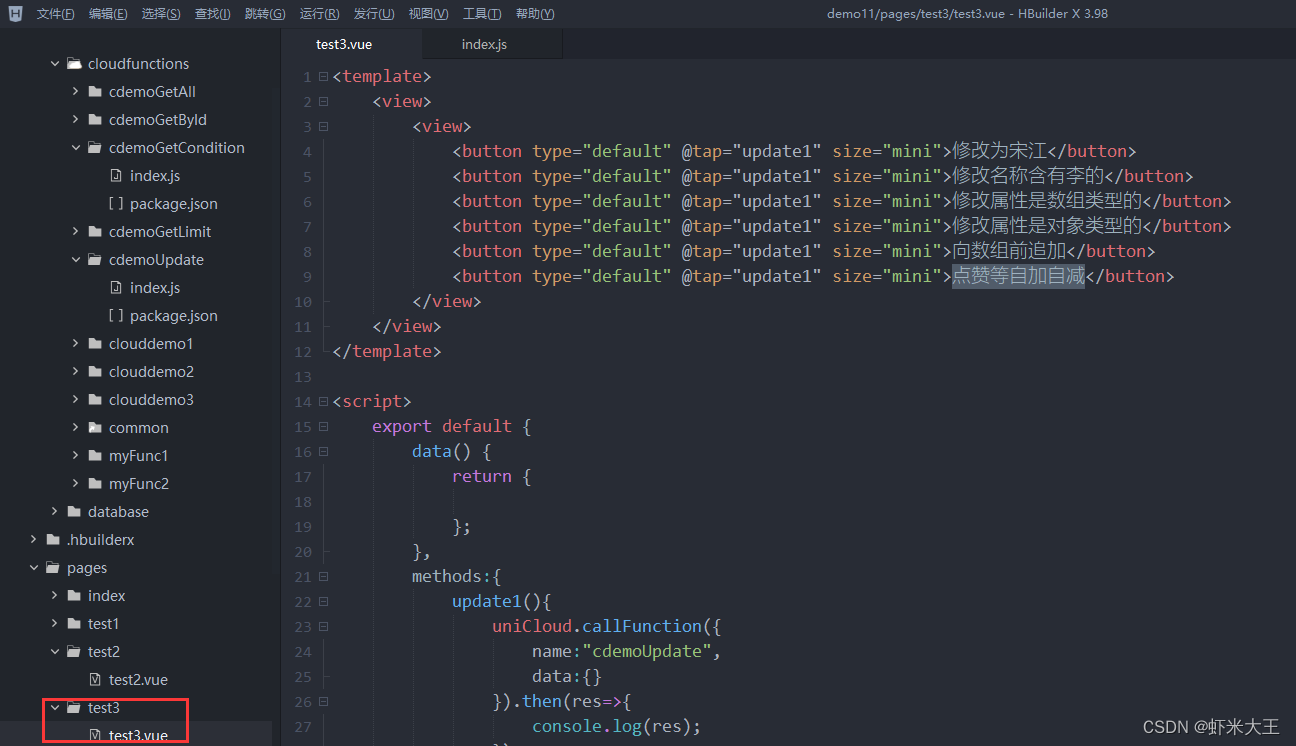
<template>
<view>
<view>
<button type="default" @tap="update1" size="mini">修改为宋江</button>
<button type="default" @tap="update1" size="mini">修改名称含有李的</button>
<button type="default" @tap="update1" size="mini">修改属性是数组类型的</button>
<button type="default" @tap="update1" size="mini">修改属性是对象类型的</button>
<button type="default" @tap="update1" size="mini">向数组前追加</button>
<button type="default" @tap="update1" size="mini">点赞等自加自减</button>
</view>
</view>
</template>
<script>
export default {
data() {
return {
};
},
methods:{
update1(){
uniCloud.callFunction({
name:"cdemoUpdate",
data:{}
}).then(res=>{
console.log(res);
})
}
}
}
</script>
<style lang="scss">
</style>























 950
950











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










