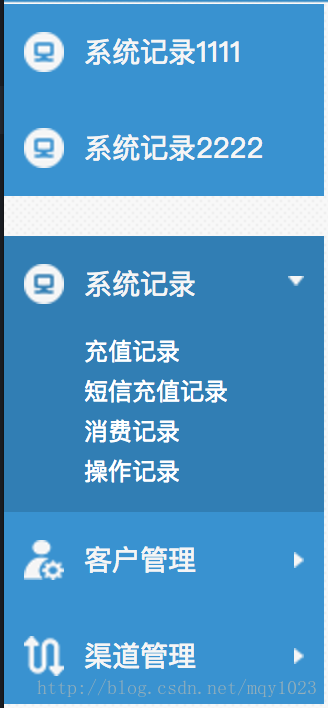
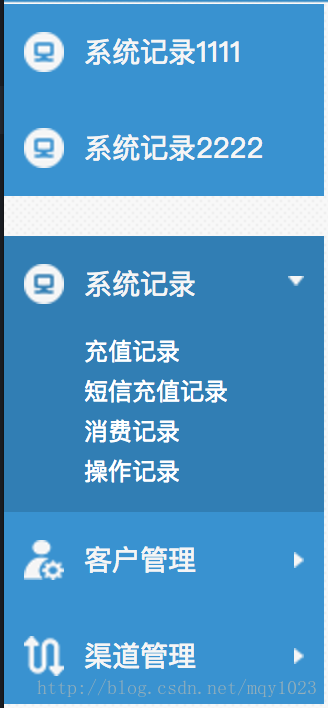
效果图

<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>左侧导航</title>
<head>
<style type="text/css">
body{margin:0;padding:0;overflow-x:hidden;}
html, body{height:100%;}
img{border:none;}
*{font-family:'微软雅黑';font-size:12px;color:#626262;}
dl,dt,dd{display:block;margin:0;}
a{text-decoration:none;}
#bg{background-image:url(images/content/dotted.png);}
.container{width:100%;height:100%;margin:auto;}
.leftsidebar_box{width:160px;margin-bottom: 20px;height:auto !important;overflow:visible !important;height:100% !important;background-color:#3992d0;}
.line{height:2px;width:100%;background-image:url(images/left/line_bg.png);background-repeat:repeat-x;}
.leftsidebar_box dt{padding-left:40px;padding-right:10px;background-repeat:no-repeat;background-position:10px center;color:#f5f5f5;font-size:14px;position:relative;line-height:48px;cursor:pointer;}
.leftsidebar_box dd{background-color:#317eb4;padding-left:40px;}
.leftsidebar_box dd a{color: white;line-height:20px;}
.leftsidebar_box dt img{position:absolute;right:10px;top:20px;}
.system_log dt{background-image:url(images/left/system.png)}
.custom dt{background-image:url(images/left/custom.png)}
.channel dt{background-image:url(images/left/channel.png)}
.app dt{background-image:url(images/left/app.png)}
.cloud dt{background-image:url(images/left/cloud.png)}
.syetem_management dt{background-image:url(images/left/syetem_management.png)}
.source dt{background-image:url(images/left/source.png)}
.statistics dt{background-image:url(images/left/statistics.png)}
.leftsidebar_box dl dd:last-child{padding-bottom:10px;}
</style>
</head>
<body id="bg">
<div class="container">
<div class="leftsidebar_box1">
<div class="line"></div>
<div class="leftsidebar_box">
<dl class="system_log">
<dt>系统记录1111</dt>
</dl>
<dl class="system_log">
<dt>系统记录2222</dt>
</dl>
</div>
<div class="leftsidebar_box">
<dl class="system_log">
<dt >系统记录<img src="images/left/select_xl01.png"></dt>
<dd class="first_dd"><a href="#">充值记录</a></dd>
<dd><a href="#">短信充值记录</a></dd>
<dd><a href="#">消费记录</a></dd>
<dd><a href="#">操作记录</a></dd>
</dl>
<dl class="custom">
<dt >客户管理<img src="images/left/select_xl01.png"></dt>
<dd class="first_dd"><a href="#">客户管理</a></dd>
<dd><a href="#">试用/成交客户管理</a></dd>
<dd><a href="#">未成交客户管理</a></dd>
<dd><a href="#">即将到期客户管理</a></dd>
</dl>
<dl class="channel">
<dt>渠道管理<img src="images/left/select_xl01.png"></dt>
<dd class="first_dd"><a href="#">渠道主页</a></dd>
<dd><a href="#">渠道标准管理</a></dd>
<dd><a href="#">系统通知</a></dd>
<dd><a href="#">渠道商管理</a></dd>
<dd><a href="#">渠道商链接</a></dd>
</dl>
</div>
</div>
</div>
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
$(".leftsidebar_box dt").css({"background-color":"#3992d0"});
$(".leftsidebar_box dt img").attr("src","images/left/select_xl01.png");
$(function(){
$(".leftsidebar_box dd").hide();
$(".leftsidebar_box dt").click(function(){
$(".leftsidebar_box dt").css({"background-color":"#3992d0"})
$(this).css({"background-color": "#317eb4"});
$(".leftsidebar_box dt img").attr("src","images/left/select_xl01.png");
$(this).parent().find('img').attr("src","images/left/select_xl.png");
$(this).parent().siblings('dl').find('dd').slideUp();
$(this).parent().parent().siblings('.leftsidebar_box').find('dd').slideUp();
$(this).parent().find('dd').slideDown();
$(this).parent().parent().siblings('.leftsidebar_box').find('dd').children('a').css({"color": "white"});
$(this).parent().siblings('dl').find('dd').children('a').css({"color": "white"});
});
$(".leftsidebar_box dd").click(function(){
$(this).siblings('dd').children('a').css({"color": "white"});
$(this).children('a').css({"color": "black"});
});
})
</script>
</body>
</html>






















 886
886











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








