富头像编辑器是一个很好的头像图片上传控件,能够对图片进行简单的处理,例如:剪切、调节亮度等功能;富头像编辑器拥有很的参数配置,可根据自己的需要配置控件的功能;该控件要求浏览器需安装Flash Player后才能使用;下面是我做的一个小的Demo以说明富头像编辑器的使用方法。
1.前台页面
需引用js文件和初始化富头像编辑器,脚本代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>Simple demo</title>
<script src="~/Scripts/jquery-1.8.2.min.js"></script>
<script type="text/javascript" src="/swfobject/swfobject.js"></script>
<script type="text/javascript" src="/swfobject/fullAvatarEditor.js"></script>
</head>
<body>
<div style="width: 800px; margin: 0 auto;">
<h1 style="text-align: center">富头像上传编辑器演示</h1>
<div>
<p id="swfContainer">
本组件需要安装Flash Player后才可使用,请从
<a href="http://www.adobe.com/go/getflashplayer">这里</a>
下载安装。
</p>
</div>
@* <button type="button" id="upload">自定义上传按钮</button>*@
</div>
<script type="text/javascript">
//控件参数参考:http://www.fullavatareditor.com/api.html#usage
swfobject.addDomLoadEvent(function () {
var swf = new fullAvatarEditor("swfContainer", {
id: 'swf',
upload_url: '/Home/UploadAction',
// src_url: "/samplePictures/Default.jpg",//默认加载的原图片的url
src_upload: 2,//默认为0;是否上传原图片的选项,有以下值:0:不上传;1:上传;2 :显示复选框由用户选择
isShowUploadResultIcon: false,//在上传完成时(无论成功和失败),是否显示表示上传结果的图标
src_size: "2MB",//选择的本地图片文件所允许的最大值,必须带单位,如888Byte,88KB,8MB
src_size_over_limit: "文件大小超出2MB,请重新选择图片。",//当选择的原图片文件的大小超出指定最大值时的提示文本。可使用占位符{0}表示选择的原图片文件的大小。
src_box_width: "300",//原图编辑框的宽度
src_box_height: "300",//原图编辑框的高度
tab_visible: false,//是否显示选项卡*
browse_box_width: "300",//图片选择框的宽度
browse_box_height: "300",//图片选择框的高度
avatar_sizes: "200*200",//100*100|50*50|32*32,表示一组或多组头像的尺寸。其间用"|"号分隔。
}, function (msg) {
switch (msg.code) {
// case 1: alert("页面成功加载了组件!"); break;
// case 2: alert("已成功加载默认指定的图片到编辑面板。"); break;
case 3:
if (msg.type == 0) {
alert("摄像头已准备就绪且用户已允许使用。");
}
else if (msg.type == 1) {
alert("摄像头已准备就绪但用户未允许使用!");
}
else {
alert("摄像头被占用!");
}
break;
case 5:
if (msg.type == 0) {
if (msg.content.sourceUrl) {
alert("原图片已成功保存至服务器,url为:\n" + msg.content.sourceUrl);
}
alert("头像已成功保存至服务器,url为:\n" + msg.content.avatarUrls.join("\n"));
}
break;
}
}
);
document.getElementById("upload").onclick = function () {
swf.call("upload");
};
});
</script>
</body>
</html>2.后台代码
后台是对提交过来的文件进行保存处理并返回相应的结果,代码如下:
public ActionResult UploadAction()
{
Result result = new Result();
result.avatarUrls = new ArrayList();
result.success = false;
result.msg = "Failure!";
//取服务器时间+8位随机码作为部分文件名,确保文件名无重复。
string fileName = DateTime.Now.ToString("yyyyMMddhhmmssff") + HelpClass.CreateRandomCode(8);
//定义一个变量用以储存当前头像的序号
int avatarNumber = 1;
//遍历所有文件域
foreach (string fieldName in Request.Files.AllKeys)
{
HttpPostedFileBase file = Request.Files[fieldName];
//原始图片(file 域的名称:__source,如果客户端定义可以上传的话,可在此处理)。
if (fieldName == "__source")
{
result.sourceUrl = string.Format("/upload/csharp_source_{0}.jpg", fileName);
file.SaveAs(Server.MapPath(result.sourceUrl));
}
//头像图片(file 域的名称:__avatar1,2,3...)。
else
{
string virtualPath = string.Format("/upload/csharp_avatar{0}_{1}.jpg", avatarNumber, fileName);
result.avatarUrls.Add(virtualPath);
file.SaveAs(Server.MapPath(virtualPath));
avatarNumber++;
}
}
result.success = true;
result.msg = "Success!";
//返回图片的保存结果(返回内容为json字符串,可自行构造,该处使用Newtonsoft.Json构造)
// Response.Write(JsonConvert.SerializeObject(result));
return Json(result);
}
接收参数的一个类:
using System;
using System.Collections;
using System.Collections.Generic;
using System.Linq;
using System.Text;
using System.Web;
namespace MvcApplication1.Models
{
public class Result
{
/// <summary>
/// 表示图片是否已上传成功。
/// </summary>
public bool success;
/// <summary>
/// 自定义的附加消息。
/// </summary>
public string msg;
/// <summary>
/// 表示原始图片的保存地址。
/// </summary>
public string sourceUrl;
/// <summary>
/// 表示所有头像图片的保存地址,该变量为一个数组。
/// </summary>
public ArrayList avatarUrls;
}
public class HelpClass
{
/// <summary>
/// 生成指定长度的随机码。
/// </summary>
public static string CreateRandomCode(int length)
{
string[] codes = new string[36] { "0", "1", "2", "3", "4", "5", "6", "7", "8", "9", "A", "B", "C", "D", "E", "F", "G", "H", "I", "J", "K", "L", "M", "N", "O", "P", "Q", "R", "S", "T", "U", "V", "W", "X", "Y", "Z" };
StringBuilder randomCode = new StringBuilder();
Random rand = new Random();
for (int i = 0; i < length; i++)
{
randomCode.Append(codes[rand.Next(codes.Length)]);
}
return randomCode.ToString();
}
}
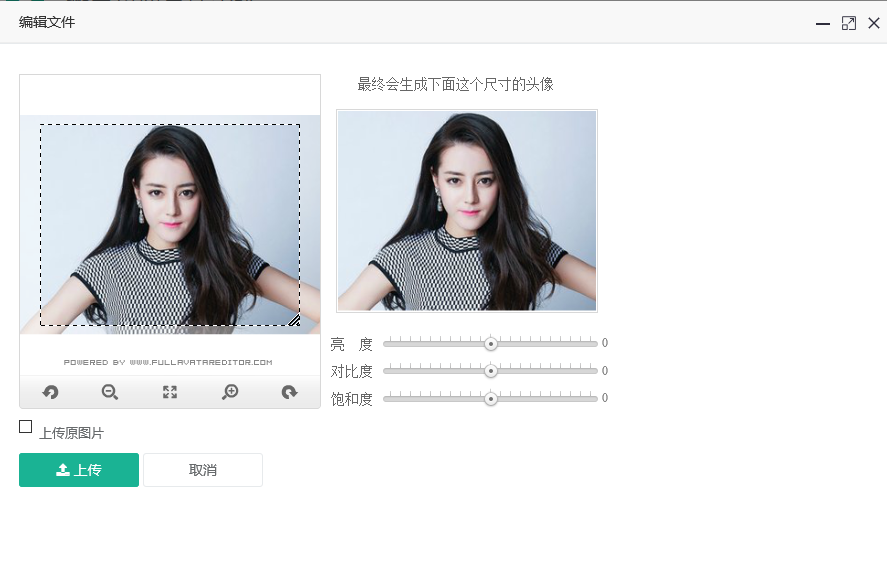
}3.下面是运行后的效果图

下载地址:点击打开链接


























 173
173











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










