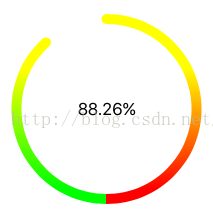
图A:这种进度条100%就是一整个圆
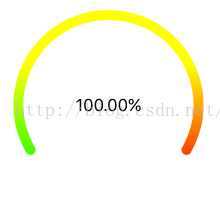
图B:这种进度条100%是从-240度到30度,样式根据开发需要随意设置,下面具体谈实现
第一步:用UIView类写一个方法使用CAShapeLayer和UIBezierPath画出完整的圆形轨道,方法名为
- (void)drawProgress;
#define degreesToRadians(x) (M_PI*(x)/180.0)//把角度转换成PI的方式
CGPoint center = CGPointMake(100, 100);
CGFloat radius = 90;
CGFloat startA = degreesToRadians(-210); //设置进度条起点位置
CGFloat endA = degreesToRadians(-210) + degreesToRadians(240) * _progress; //设置进度条终点位置
//获取环形路径(画一个圆形,填充色透明,设置线框宽度为10,这样就获得了一个环形)
_progressLayer = [CAShapeLayer layer];//创建一个track shape layer
_progressLayer.frame = self.bounds;
_progressLayer.fillColor = [[UIColor clearColor] CGColor]; //填充色为无色
_progressLayer.strokeColor = [[UIColor cyanColor] CGColor]; //指定path的渲染颜色,这里可以设置任意不透明颜色
_progressLayer.opacity = 1; //背景颜色的透明度
_progressLayer.lineCap = kCALineCapRound;//指定线的边缘是圆的
_progressLayer.lineWidth = 10;//线的宽度
UIBezierPath *path = [UIBezierPath bezierPathWithArcCenter:center radius:radius startAngle:startA endAngle:endA clockwise:YES];//上面说明过了用来构建圆形
_progressLayer.path =[path CGPath]; //把path传递給layer,然后layer会处理相应的渲染,整个逻辑和CoreGraph是一致的。
[self.layer addSublayer:_progressLayer];
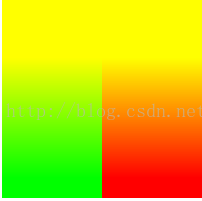
第二步:渐变色的设置,分成两块,左边是从黄色色变成绿色。右边是从黄色变成红色,效果图如下,然后用progressLayer来截取渐变层即可达到圆形彩色轨道效果
//生成渐变色
CALayer *gradientLayer = [CALayer layer];
//左侧渐变色
CAGradientLayer *leftLayer = [CAGradientLayer layer];
leftLayer.frame = CGRectMake(0, 0, self.bounds.size.width / 2, self.bounds.size.height); // 分段设置渐变色
leftLayer.locations = @[@0.3, @0.9, @1];
leftLayer.colors = @[(id)[UIColor yellowColor].CGColor, (id)[UIColor greenColor].CGColor];
[gradientLayer addSublayer:leftLayer];
//右侧渐变色
CAGradientLayer *rightLayer = [CAGradientLayer layer];
rightLayer.frame = CGRectMake(self.bounds.size.width / 2, 0, self.bounds.size.width / 2, self.bounds.size.height);
rightLayer.locations = @[@0.3, @0.9, @1];
rightLayer.colors = @[(id)[UIColor yellowColor].CGColor, (id)[UIColor redColor].CGColor];
[gradientLayer addSublayer:rightLayer];
[gradientLayer setMask:_progressLayer]; //用progressLayer来截取渐变层
[self.layer addSublayer:gradientLayer];
- (void)drawProgress:(CGFloat )progress
{
_progress = progress;
_progressLayer.opacity = 0;
[self setNeedsDisplay];
}
- (void)drawRect:(CGRect)rect {
[self drawProgress];
}
























 3549
3549











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








