最后更新,已解决
------------------------------------------------------------------------------------------------------------------
求助贴,
axure 做完之后热区不明显,想了个办法:
在给热区加一个半透明的色块区分一下;
但是这样会影响整体效果,让人误会设计稿就是这样的,然后又想到 是不是可以让这个色块闪烁两次后隐藏。
将热区转成动态面板,里边添加4个状态,两次显示隐藏 ,但是设置循环后 会一直不停的闪烁,
百度说设置最后一个状态停止循环,加上之后 所有的都不循环了,一直在显示状态。
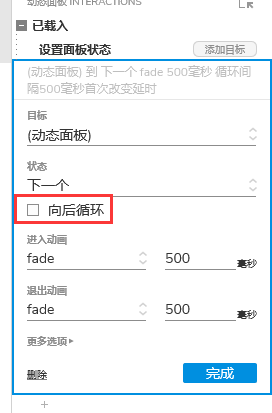
很简单,动态面板中四个状态,设置动态面板状态 下一个 ,向后循环 不勾选,即可循环一圈停止























 559
559











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








