1、新建NodeJS SourceCode目录,例如:D:\nodejs_src
2、打开VsCode,并打开上述目录
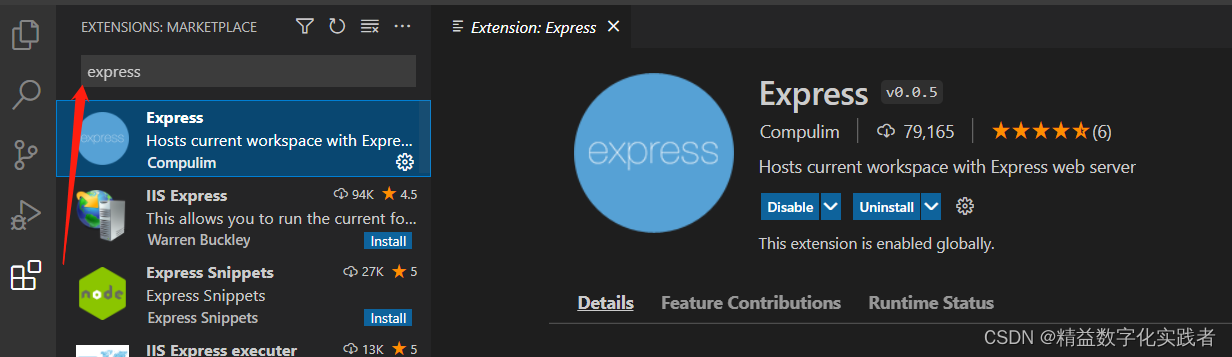
3、安装Express插件

4、打开Vscode终端(Terminal),执行以下指令指令
npm install express-generator -g
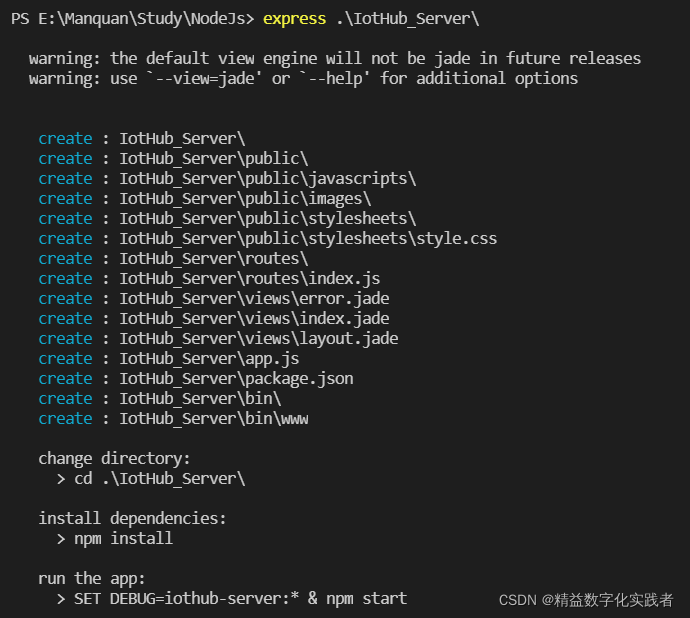
5、执行以下指令创建Express项目
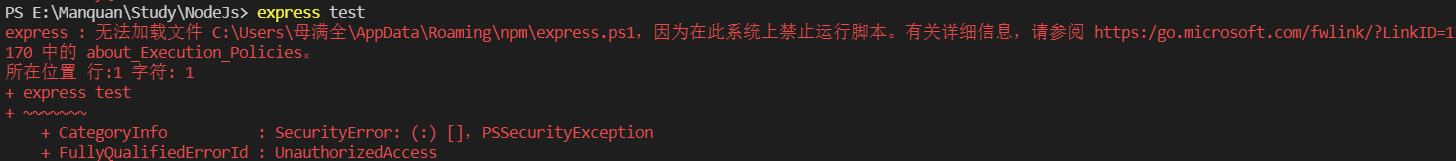
express iothub_server
此时可能回报以下错误“express : 无法加载文件”

需要通过以下方式设置权限
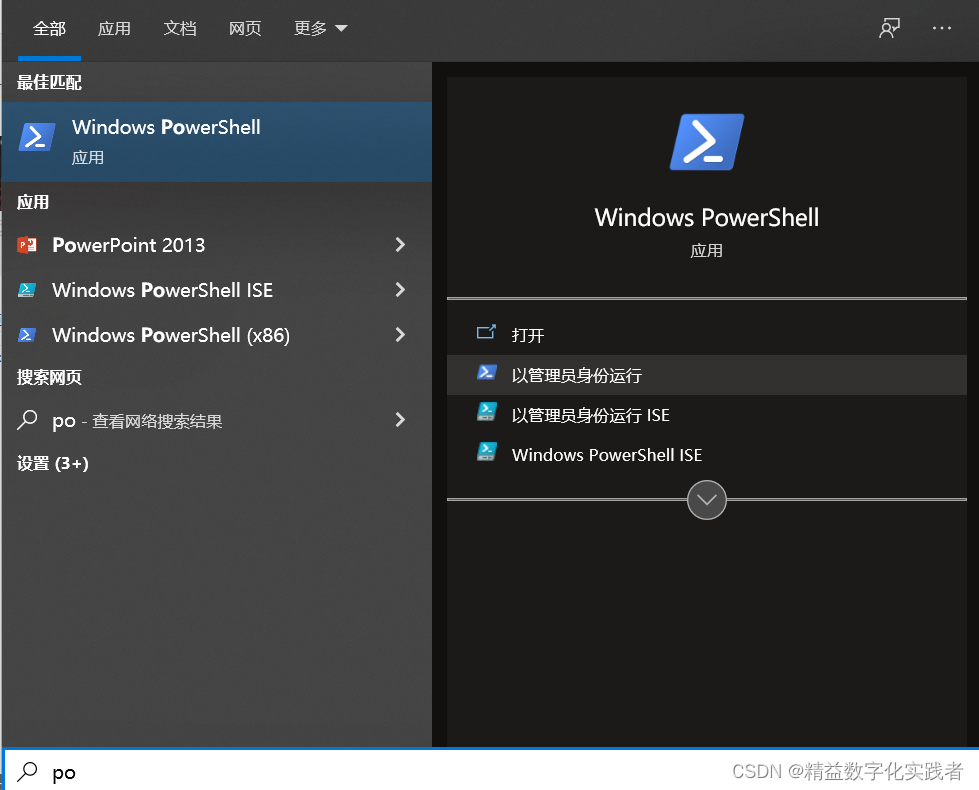
用系统管理员执行PowerShell

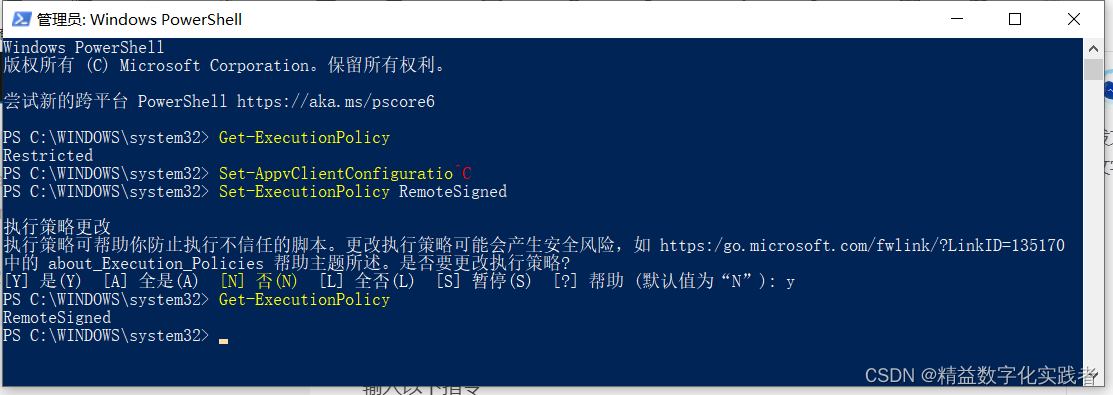
输入以下指令

最后是RemoteSigned,再用express创建项目即可成功
express appname
npm install
如下图所示。

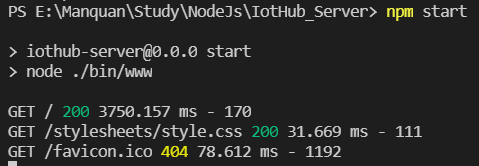
6、启动服务并查看结果
npm start























 4004
4004











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








