这个jquery组件能够同时可以多个图片同时上传,预览~
http://blueimp.github.io/jQuery-File-Upload/
其实有时候,我们遇到的问题并不是说找不到这样或那样的工具,来运用...而是找到却不知道怎么去用~有时候就只能忍痛割爱了~
下面这个有关上传的例子也是我挣扎了有那么一会之后才解决的~
首先我们可能遇到的问题有:
1.英语~这个嘛,个人觉得download document demo 等知道什么意思也大概知道怎么去找了。
2.找到组件之后,下到组件之后,不会用~有些比较详细的组件的介绍,他设置提供了相应编程语言的范例,这个时候就需要你自己去发现了~
下面截图,我是如何学习使用这个jquery组件的~
============================================================================================================
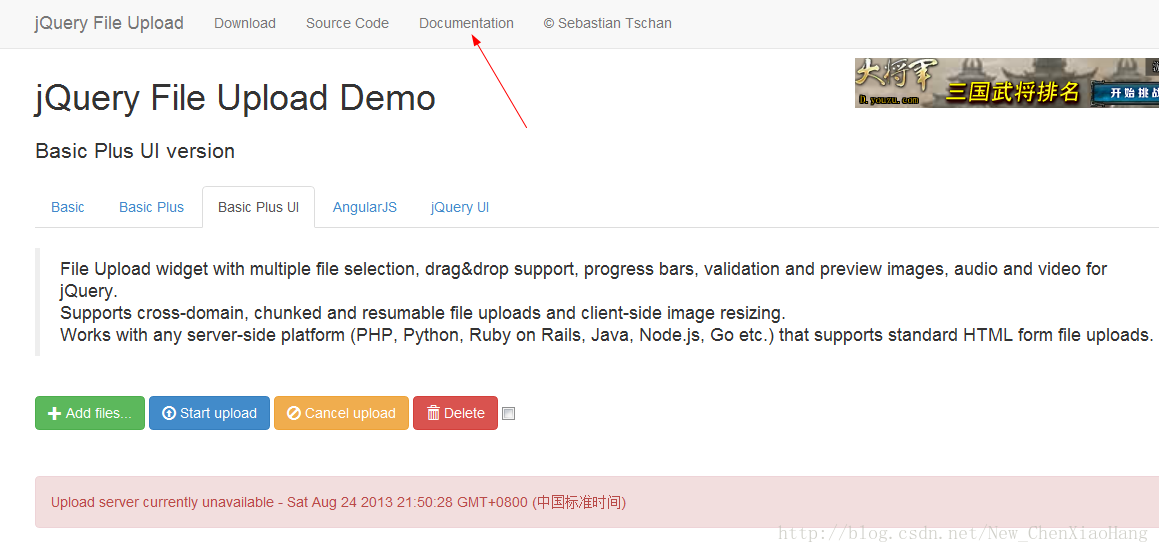
首先我在网上搜索关于jquery图片上传组件,然后就在开源中国中找到这个样的一个组件,看起来貌似相当的帅气啊~
1.登入这个组件的主页如上所示:http://blueimp.github.io/jQuery-File-Upload/
2.至于下载这个组件的内容就不说了,就是Download,然后就下载下来呗!
3.现在的关键是如何去使用这个组件的,点击进入documentation,稍微看下内容...看看有没有相关的内容提示
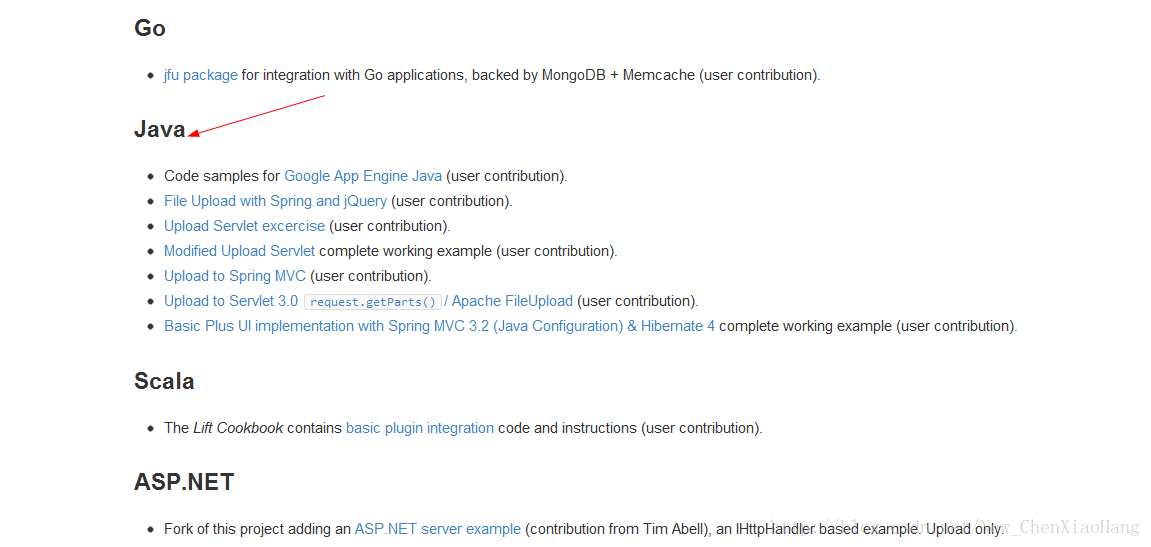
然后就可以看到服务器段对应的编程语言!我选的是java->采用的技术是Servlet 所以选用中间的Modified Upload Servlet,点击进去之后有
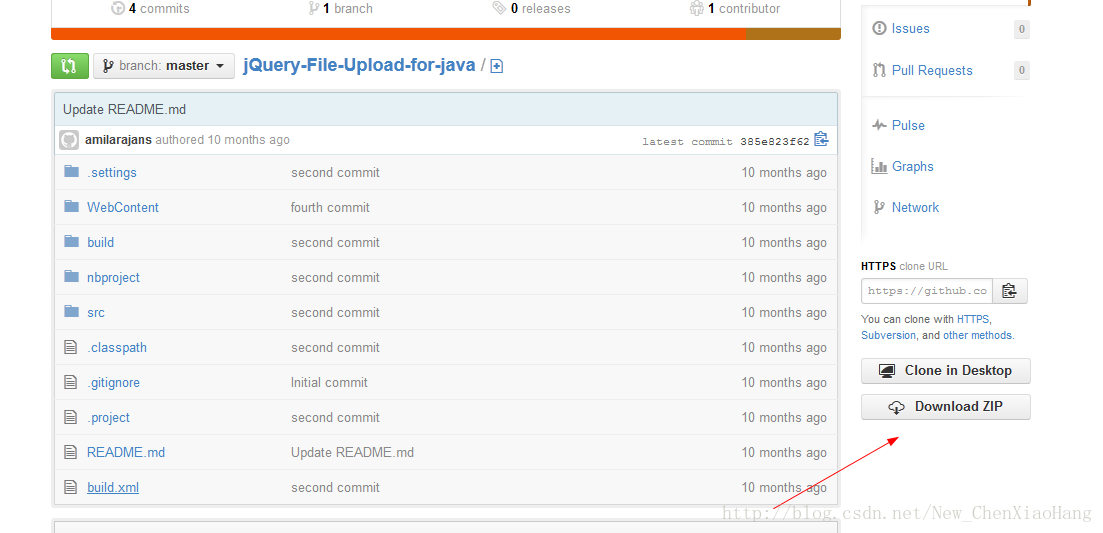
在这个页面我们可以看到这里是有一个java web的工程的,我们把这个工程下载下来~ 翻一翻源代码去找下了!看到没!
这是我们把实例中的相应的部分接下来!直接放到我们需要的jsp中去~
这个的部分其实是一个form(表单),需要把action改成servlet相应的url-pattern即可..剩下的就是Servlet中的问题了~
这里先提示2点~这个在tomcat7.0以上是没有问题的,但是在之下就会有问题的~
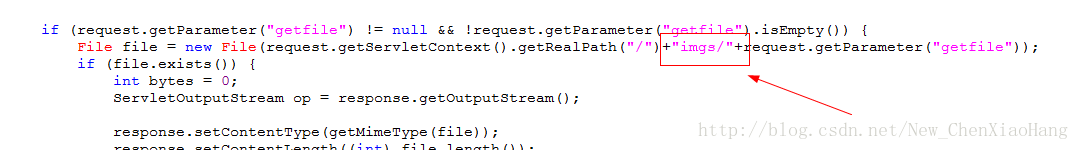
然后就图片保存的路径了~
把Servlet中如上图所示的相应的部分,改成您想要放置的相应的位置即可~!
到这里就结束了!
这个到底是怎么回事,我也不知道~先用上在说~
花了点时间来写这个,希望更多人能少走点弯路--以后用到的组件会慢慢写上来!让别人走的跟容易!



























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








