文章目录
理解 vuex
vuex 简介
- 概念:专门在 Vue 中实现集中式状态(数据)管理的一个Vue 插件,对vue应用中多个组件的共享状态进行集中式的管理(读/写),也是一种组件间通信的方式,且适用于任意组件间通信。
- Github 地址:: https://github.com/vuejs/vuex
什么时候使用 Vuex
- 多个组件依赖于同一状态(数据)
- 来自不同组件的行为 需要变更同一状态


求和案例(纯vue版)

Count.vue 代码
<template>
<div>
<h1>当前求和为:{
{
sum }}</h1>
<!-- 获取用户的选择为n -->
<select v-model.number="n">
<!-- 将value里的内容强制转换成数值型 -->
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment">+</button>
<button @click="decrement">-</button>
<button @click="incrementOdd">当前求和为奇数再加</button>
<button @click="incrementWait">等一等再加</button>
</div>
</template>
<script>
export default {
name: "Count",
data() {
return {
n: 1, // 用户选择的数字
sum: 0, // 当前的和
};
},
methods: {
increment() {
this.sum += this.n;
},
decrement() {
this.sum -= this.n;
},
incrementOdd() {
if(this.sum % 2 ){
// this.sum % 2 == 0的话就是false,就进不来了
this.sum += this.n;
}
},
incrementWait() {
setTimeout(() => {
this.sum += this.n;
}, 500);
},
},
};
</script>
<style>
button {
margin-left: 5px;
}
</style>
Vuex工作原理图

搭建vuex环境
注意:
vue2中,要用vuex的3版本
vue3中,要用vuex的4版本,否则会报错
-
npm安装vuex(这个项目是vue2,所以安装vuex3)
npm i vuex@3 -
引入vuex
// main.js // 引入vuex import Vuex from 'vuex'只有这样,你创建vm的时候,就可以传入一个store配置项
-
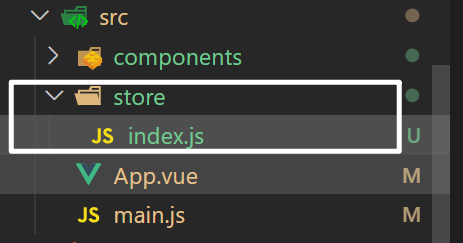
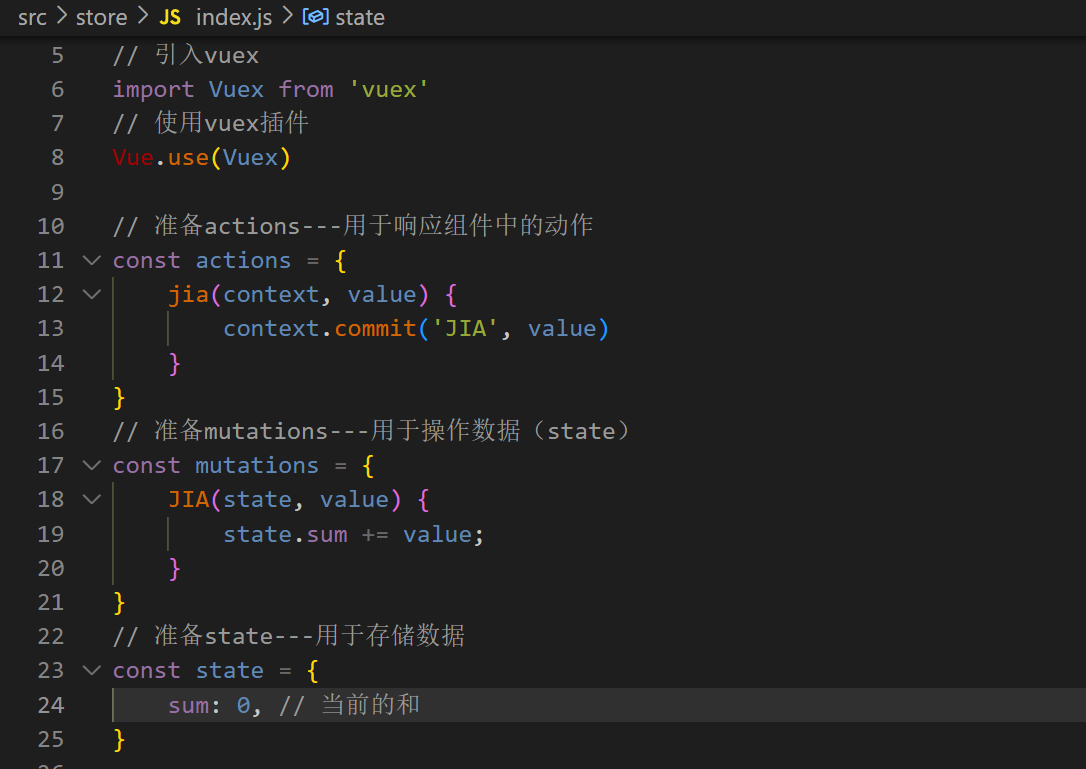
创建Vuex中最为核心的 store : src/store/index.js

store 为了管理 actions,mutations,state 这三个而出现的,先准备好这三个,然后创建并暴露store
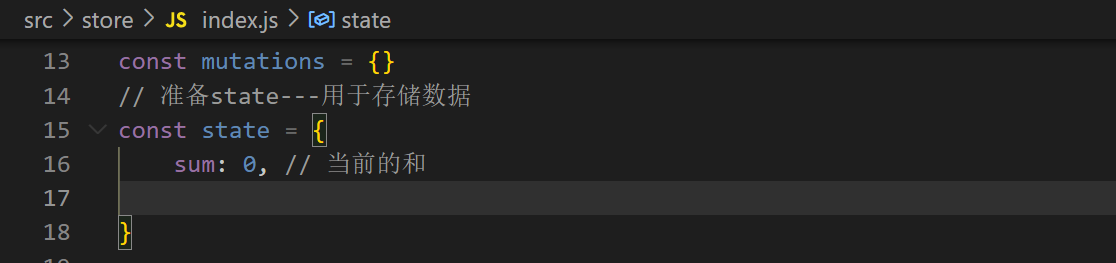
// 该文件用于创建vuex中最为核心的store // 引入vue import Vue from 'vue' // 引入vuex import Vuex from 'vuex' // 使用vuex插件 Vue.use(Vuex) // 准备actions---用于响应组件中的动作 const actions = { } // 准备mutations---用于操作数据(state) const mutations = { } // 准备state---用于存储数据 const state = { } // 创建并暴露 store export default new Vuex.Store({ // 配置项 actions, mutations, state }) // 准备actions---用于响应组件中的动作 const actions = { } // 准备mutations---用于操作数据(state) const mutations = { } // 准备state---用于存储数据 const state = { } // 创建并暴露 store export default new Vuex.Store({ // 配置项 actions, mutations, state })JS执行的时候会把
import提升到顶部,与摆放顺序无关,如果放在main.js里import store from './store'无论放到哪里都会比Vue.use(Vuex)先执行,要想把Vue.use(Vuex)要放到实例化之前只有放进index.js -
在
main.js中创建vm时传入store配置项...... // 引入store import store from './store/index' ...... // 创建vm new Vue({ el: '#app', render: h => h(App), store:store, // 安装全局事件总线 beforeCreate() { Vue.prototype.$bus = this; } })
求和案例(vuex版)
-
将sum数据交给 vuex的state

-
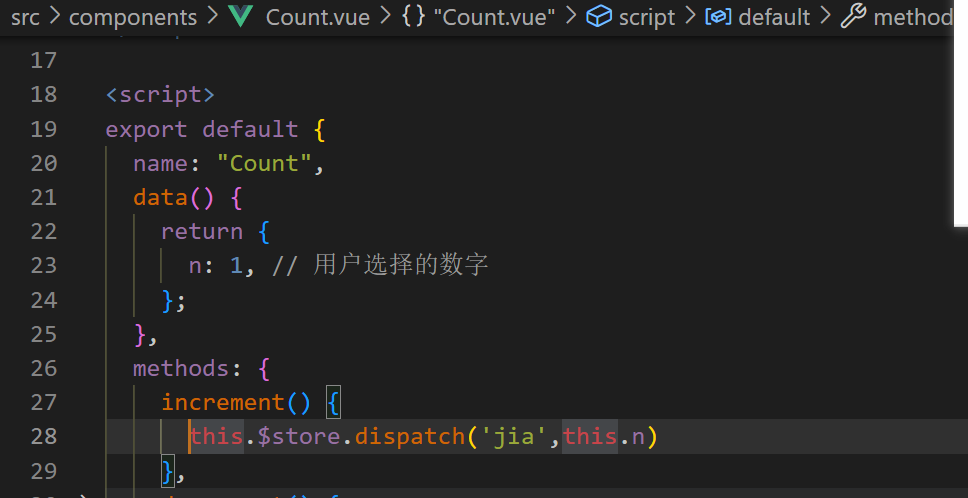
组件调用dispatch

-
准备actions对象里面有’jia’这个函数
actions里面 jia 函数要调用
commit函数去提交,函数有两个参数 (context,value)
context是一个迷你版的store,上面有vuex常用的一些方法,
常看看参数context里面有什么
value是dispatch的第二个参数 -
准备mutations对象里面有’jia’这个函数
mutations里的函数要大写,为了和actions做区分,它有两个参数(state,value)
state是存储的数据
value是commit传过来的第二个参数
-
组件里面渲染数据的时候,数据在
vc.$store.state里面
- actions里面可以写业务逻辑,比如if判断语句,定时器等
- 常看看参数
context里面有什么- 如果没有业务逻辑可以直接跳过actions,组件可以直接调用commit到mutations
代码:
Count.vue
<template>
<div>
<h1>当前求和为:{
{
$store.state.sum}}</h1>
<!-- 获取用户的选择为n -->
<select v-model.number="n">
<!-- 将value里的内容强制转换成数值型 -->
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
<button @click="increment">+</button>
<button @click="decrement">-</button>
<button @click="incrementOdd">当前求和为奇数再加</button>
<button @click="incrementWait">等一等再加</button>
</div>
</template>
<script>
export default {
name: "Count",
data() {
return {
n: 1, // 用户选择的数字
};
},
methods: {
increment() {
// 如果没有业务逻辑可以直接调用commit到mutations
this.$store.commit('JIA',this.n)
},
decrement() {
this.$store.dispatch('jian',this.n)
},
incrementOdd() {
this.$store







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 854
854











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








