在上一章中,我们了解了添加到Dynamics365中的学习路径功能中的新创作功能,该功能为使用该应用程序的最终用户提供上下文丰富的内容。在本章中,我们将了解Dynamics 365引入的一些新功能,这些功能在前几章中没有涉及。
以下是我们将在本章中介绍的一些主要主题:
- Web客户端刷新
- 统一界面
- 活动时间
- 自动选择
- 虚拟实体
- 自动编号
- 相关性搜索
- 数据导出服务
- 关系洞察力
- Live Assist
- 领英潜在客户表格
Dynamics 365中引入的顶级新功能
每次更新都会在Dynamics 365中添加许多新功能、特性和增强功能。其中一些新功能面向日常使用系统的最终用户,另一些则面向负责配置、自定义和开发解决方案的管理员、自定义人员或开发人员。在本章中,我们将介绍前几章中没有介绍的一些新功能。
了解web客户端刷新中引入的视觉更改
2017年7月更新中引入的Web客户端刷新是对该产品的最大改进之一,同时考虑到Dynamics 365用户对用户界面的反馈。网络客户端应用程序的用户界面已经完全改进,目的是通过提高可读性和可访问性,让用户在应用程序上工作更高效。
以下是web客户端的一些主要改进:
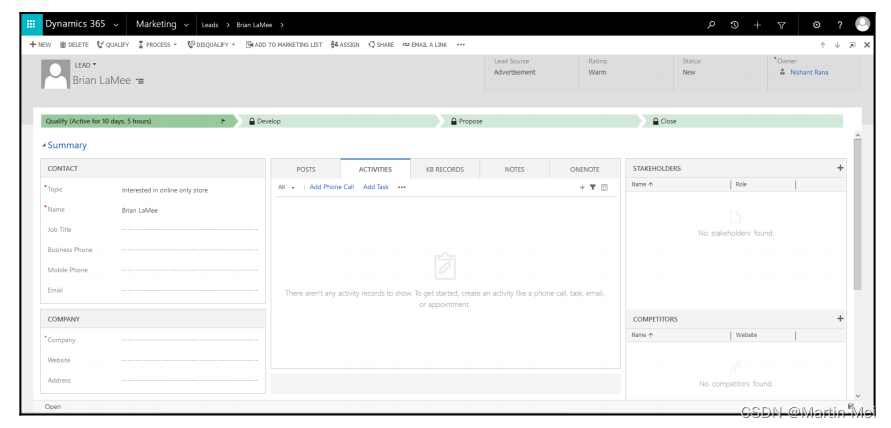
- 容器,就像部分一样,现在有了一个定义的边界,任何不属于任何内容的额外空白都被灰色阴影化了。类似地,主体被放在白色容器中,将其与头部和其余内容分开。此外,如果容器不包含任何数据,则会使用图标和消息清楚地指示,如社交窗格内的活动列表所示:

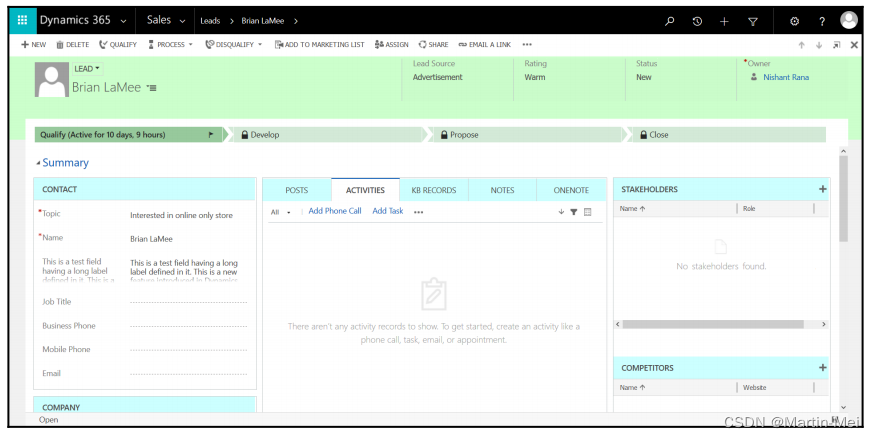
- 现在可以为表单中的标签和值配置文本换行。我们需要转到“系统设置”|“常规”选项卡,并为“允许表单字段中的文本换行”标签和值选项选择“是”以启用它:

- 以下是启用文本环绕的情况下字段在表单中的显示方式:

样式更改包括三个新主题:
- CRM默认主题
- CRM蓝色主题
- CRM橙色主题
主题还包括通过页眉填充颜色和面板页眉填充颜色属性定义页眉和节页眉颜色的选项。
在这里,我们为这些属性指定了以下值:
- 页眉填充颜色–#ccffcc
- 面板页眉填充颜色–#ccffff
以下是更改在Dynamics 365界面中的显示方式:

我们现在可以选择在表单中定义子网格标题的颜色。打开表单进行自定义,选择子网格,然后在“编辑属性”对话框中,我们可以指定面板标题的颜色,如下所示:

使用多选选项集选择多个选项
多选选项集现在可以作为Dynamics 365中的新属性类型使用。以下是有关此新属性类型的一些关键功能:
- 多选选项集可用于高级查找
- 它们可用于主窗体、快速创建窗体和快速查看窗体
- 现有全局选项集可用于创建多选选项集属性
- 特定于现有单值选项集的现有客户端API方法适用于新的多选选项集
- 业务规则和工作流不支持多选选项集
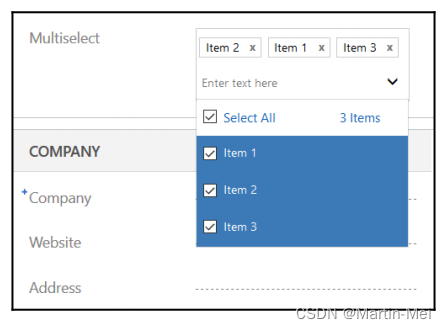
下面的屏幕截图显示了Multiselect选项,该选项将字段设置为三个项目,分别选择项目1、项目2和项目3:

使用“不包含数据”筛选器执行高级查找
ADVANCED FIND视图现在支持相关记录的“不包含数据”筛选器。因此,基本上,我们现在可以编写一个查询,例如查找不包含任何相关任务的所有潜在客户记录。但是,我们不能为当前实现中的相关记录定义任何过滤条件,如下所示:

以下是获取XML查找前面查询的方式:
<fetch version="1.0" output-format="xml-platform" mapping="logical"
distinct="true">
<entity name="lead">
<attribute name="fullname" />
<attribute name="companyname" />
<attribute name="telephone1" />
<attribute name="leadid" />
<order attribute="fullname" descending="false" />
<link-entity name="task" from="regardingobjectid" to="leadid"
link-type="outer" alias="ac" />
<filter type="and">
<condition entityname="ac" attribute="regardingobjectid"
operator="null" />
</filter>
</entity>
</fetch>定义web资源相关性
对于JavaScript和HTML web资源,我们现在可以指定依赖项。这样可以确保在导出过程中,所有必需的依赖资源都在解决方案中可用,或者已经存在于要导入解决方案的目标系统中,否则将导致失败。它还确保我们不会在不首先删除其依赖项的情况下意外删除任何组件。对于HTML和JavaScript,我们可以定义对其他web资源类型的依赖关系,如CSS、HTML、JavaScript库、RESX和XML。在JavaScript的情况下,我们可以额外定义对特定实体属性的依赖关系,如下所示:

了解新的统一界面
统一界面是Dynamics 365 2017年7月更新中引入的一个新框架。有了统一的界面,我们现在在所有平台上都有了相同的体系结构。目前,我们有以下应用程序,如客户服务中心(互动服务中心的新版本)、现场资源中心、项目资源中心和销售中心,在统一界面上开发,如下所示:

统一的界面是从头开始构建的,考虑到了可访问性、一致性和性能。它还带来了更快的开发和部署时间,一组定制可以在不同的设备上无缝工作。对于最终用户,它将在平板电脑/手机客户端、移动网络客户端或Outlook应用程序中提供统一的体验,使其更加一致、用户友好,并节省培训成本。
新的统一界面的好处包括:
- 从左侧导航面板的单个位置轻松访问应用程序中的收藏夹和最近记录、仪表板和实体:

- 统一界面内最近使用的记录可以被固定,如下所示:

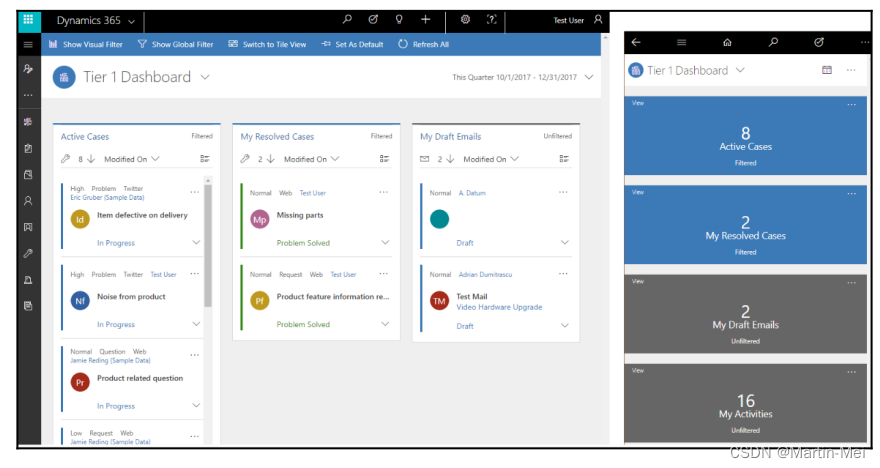
- 统一客户端的新响应用户界面,根据屏幕大小自动调整。调整浏览器窗口的大小时,统一界面会显示一个适合小屏幕的界面,如右图所示:

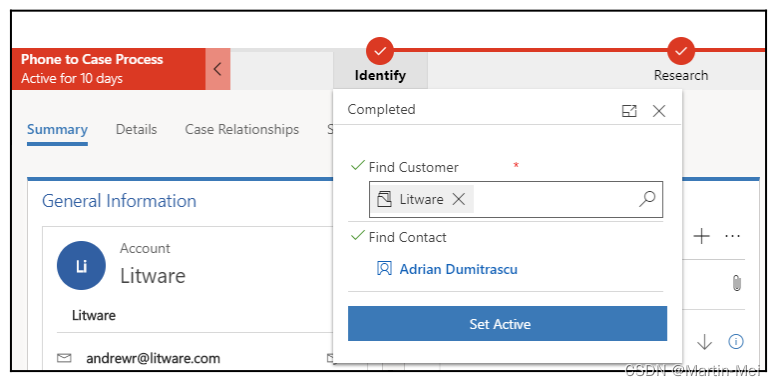
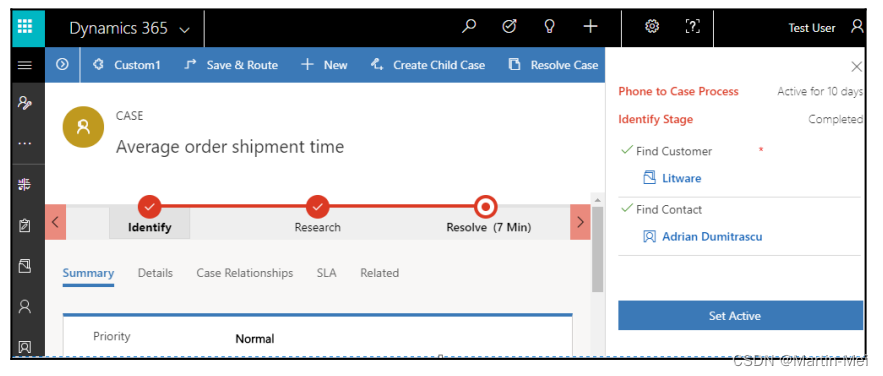
- 业务流程流现在可以以浮动模式和停靠模式显示:

- 业务流程流可以垂直对齐,如下所示:

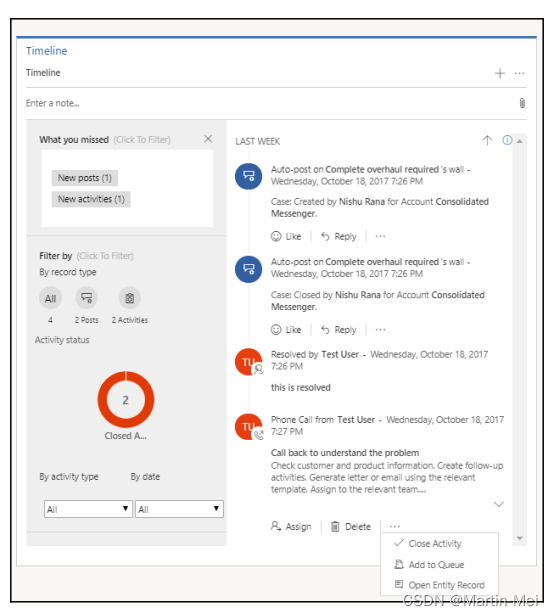
- 统一界面中的新时间轴控件组合并提供了所有活动、笔记和帖子的单一视图,可以根据记录类型、日期等进行过滤。它还允许用户根据记录类型执行各种操作,如下所示:

- 知识库编辑器得到了增强,其中包括对编辑HTML源代码的支持,如下所示:

- 它还包括预览内容的选项,以检查其与各种设备的兼容性:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 764
764











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










