有些项目需要设置静态,这样可以被网站收录了,提高网站的排名、内容。如果地址后面有www.a.com/xx.html?id=1是不行,还是不能达到一些需求,怎么才能实现www.a.com/1/xx.html这样的地址呢?
解决办法就是用一个比较简单方式:UrlRewriter,通过该dll可以实现。这只是一个简单伪静态,真正实现静态页面要通过后台代码生成静态的html页面。
下载地址:UrlRewriter.dll
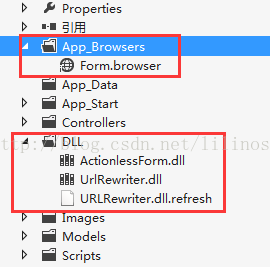
下载后将下图勾选的红色框加入到项目中,并引用。
第一步:下载UrlRewriter.dll文件,然后引入到mvc的项目里并引用。
(ActionlessForm.dll文件和App_Browsers文件夹选择一个即可,添加了“App_Browsers文件夹”就不需要引用ActionlessForm.dll也不需要改变Form了,只要引用URLRewriter.dll就可以了)
第二步:配置Web.config
1.在<configuration>里添加:
- <configSections>
- <section name="CustomConfiguration" type="URLRewriter.Config.UrlsSection, URLRewriter" />
- </configSections>
- <CustomConfiguration>
- <urls>
- <!--([\w]+)表示,1到n个字母或数字或下划线或汉字组成-->
- <add virtualUrl="~/Index.html" destinationUrl="~/Home/Index" />
- <add virtualUrl="~/(\d+)/Detail.html" destinationUrl="~/Home/Detail/?guid=$1" />
- </urls>
- </CustomConfiguration>
- <httpModules>
- <add type="URLRewriter.RewriterModule, URLRewriter" name="RewriterModule" />
- </httpModules>
4.在<system.webServer>里添加:
- <validation validateIntegratedModeConfiguration="false" />
- <modules runAllManagedModulesForAllRequests="true">
- <add name="URLRewriter" type="URLRewriter.RewriterModule" preCondition="managedHandler" />
- </modules>
配置完Web.config,基本就可以直接访问地址了,如果是发布到IIS7还是要进行配置,具体配置查看如下地址:
http://www.cnblogs.com/zhongweiv/archive/2011/10/29/UrlRewriter_IIS.html
第三步:mvc的页面的写法如下:
<a href="/@Model.Id/Detail.html">测试</a> @Model.Id就是传值内容
<a href="/Index.html">首页</a>
访问地址:http://localhost:80/1/Detail.html http://localhost:80/Index.html






















 583
583











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








