在开始讲解之前,我们先来看一下什么是Jquery EasyUI?jQuery EasyUI是一组基于jQuery的UI插件集合,而jQuery EasyUI的目标就是帮助web开发者更轻松的打造出功能丰富并且美观的UI界面。开发者不需要编写复杂的javascript,也不需要对css样式有深入的了解,开发者需要了解的只有一些简单的html标签。jQuery EasyUI为我们提供了大多数UI控件的使用,如:accordion,combobox,menu,dialog,tabs,validatebox,datagrid,window,tree等等。jQuery EasyUI是基于JQuery的一个前台ui界面的插件,功能相对没extjs强大,但页面也是相当好看的。一些功能也足够开发者使用,相对于extjs更轻量。相对ExtJs,我更喜欢Easy UI,即是没有的功能,我们也可以使用其他替代的UI界面组件代替。
要了解更多的关于EasyUI的信息,可以到它的官网看看,地址为:
http://www.jeasyui.com/index.php
第一部分:员工管理源码讲解
员工(职员)管理主要是对集团、企事业内部员工进行管理。在4.5章节可以看到有一个用户管理,这两者有什么关系呢?员工包含当前企事业单位的所有职员(如保安、保洁员等),这些员工不一定都需要登录到系统中做相应的业务操作,而用户则是可以登录到系统中进行操作的系统使用者。如果某个职员也可以进行登录,那么我们可以不必要再为其加一条用户信息,可以直接做个映射即可把当前员工(职员)映射为用户。员工(职员)管理包括员工的新增、编辑、删除、离职处理、导出、导入员工信息等操作。在框架主界面导航区选择“员工管理”进入员工管理主界面,如下图所示:

可以看到,整个界面除了左侧的导航区,右边的工作区分为两部分,树型组织机构导航与员工的列表展示。功能分为添加、修改删除等。下面我们来看下如何实现上面的功能。
首先是员工管理的UI界面aspx代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
<%@ Page Language=
"C#"
MasterPageFile=
"~/Site.Master"
AutoEventWireup=
"true"
CodeBehind=
"StaffAdmin.aspx.cs"
Inherits=
"RDIFramework.WebApp.Modules.StaffAdmin"
%>
<asp:Content ID=
"Content1"
ContentPlaceHolderID=
"head"
runat=
"server"
>
<style type=
"text/css"
>
div#navigation{background:white}
div#wrapper{
float
:right;width:100%;margin-left:-185px}
div#content{margin-left:185px}
div#navigation{
float
:left;width:180px}
</style>
</asp:Content>
<asp:Content ID=
"Content2"
ContentPlaceHolderID=
"ContentPlaceHolder1"
runat=
"server"
>
<div id=
"layout"
>
<div region=
"west"
iconCls=
"icon-chart_organisation"
split=
"true"
title=
"组织机构"
style=
"width:220px;padding: 5px"
collapsible=
"false"
>
<ul id=
"organizeTree"
></ul>
</div>
<div region=
"center"
title=
"员工管理"
iconCls=
"icon-users"
style=
"padding: 2px; overflow: hidden"
>
<div id=
"toolbar"
>
<%=
base
.BuildToolBarButtons()%>
</div>
<table id=
"staffGird"
toolbar=
"#toolbar"
></table>
</div>
</div>
<script type=
"text/javascript"
src=
"../Scripts/Business/StaffAdmin.js?v=5"
></script>
</asp:Content>
|
注意,在上面的代码中,我们要引用界面业务逻辑的js文件,如下:
|
1
|
<script type=
"text/javascript"
src=
"../Scripts/Business/StaffAdmin.js?v=5"
></script>
|
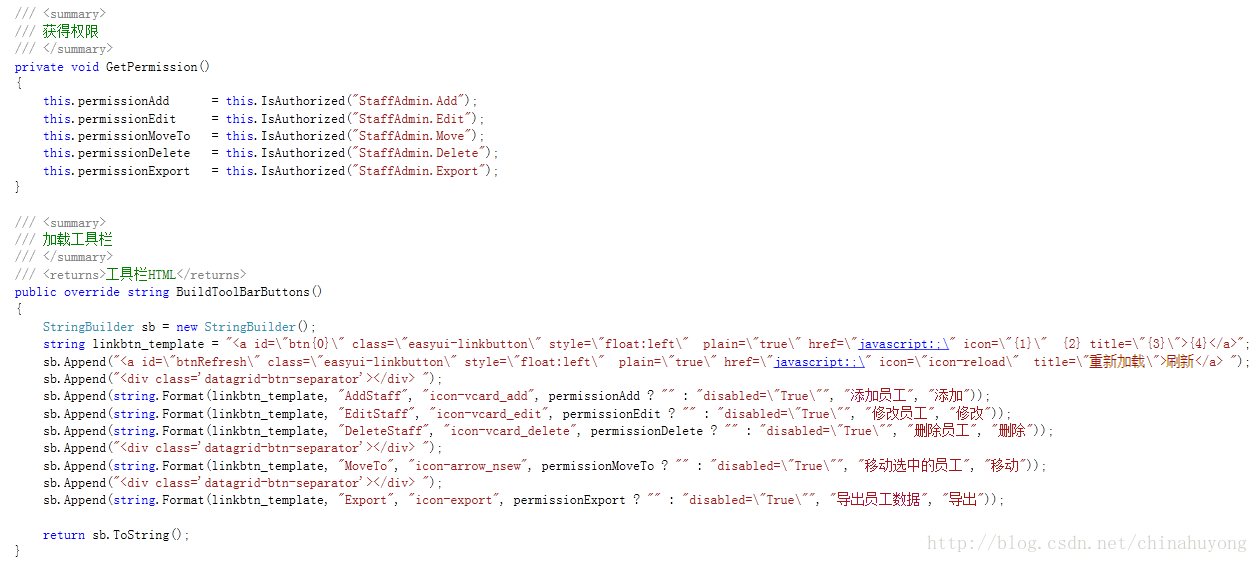
员工管理的功能按钮是根据当前用户所拥有的权限进行动态设置其可用性的,也可以设置为可见或不可见。如,在上面的aspx界面代码中有以下这样一段代码:
|
1
2
3
|
<div id=
"toolbar"
>
<%=base.BuildToolBarButtons()%>
</div>
|
上面这段代码就是我们绑定按钮的关键,绑定的按钮,通过后台服务代码来实现,根据当前登录用户所拥有的权限,动态设置其可用的功能,后台代码如下:在StaffAdmin.js代码中,员工管理工作区我们首先要加载左侧的组织机构列表(使用easy ui 的tree控件)与右侧的员工列表(使用easy ui的datagrid控件)。
1.1、加载组织机构树列表。
$('#organizeTree').tree({
lines: true,
url: 'handler/OrganizeAdminHander.ashx?action=treedata',
animate: true,
onLoadSuccess:function(node,data) {
$('body').data('depData', data);
},onClick: function(node) {
var selectedId = node.id;
$('#staffGird').datagrid('load', { organizeId: selectedId });
}
});
1.2、加载所选组织机构下的员工列表。
加载员工列表,我们是通过选择相应的组织机构来进行加载,这样不至于一下子把所有的员工数据全部加载进来,影响页面的加载效率。选择一个组织机构节点,应该可以加载当前所选节点及其子节点所拥有的员工列表才对。当然,这也可以根据客户要求进行相应的调整,具体实需求而定。我们要加载所选组织机构下的员工列表,就需要绑定组织机构(Tree控件)的onClick事件或onSelect事件都可以,这儿我们使用onClick事件,事件使用事例如下:
$('#organizeTree').tree({
onClick: function(node){
alert(node.text); // alert node text property when clicked
}
});
在我们的组织机构事中,我们通过单击相应节点,加载相应的员工数据,代码如下:
onClick: function(node) { var selectedId = node.id; $('#staffGird').datagrid('load', { organizeId: selectedId }); }
绑定员工列表的代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
|
$(
'#staffGird'
).datagrid({
url:
"handler/StaffAdminHandler.ashx"
,
title:
"员工(职员)列表"
,
loadMsg:
"正在加载员工(职员)数据,请稍等..."
,
width: size.width,
height: size.height,
idField:
'Id'
,
singleSelect:
true
,
striped:
true
,
rownumbers:
true
,
columns: [[
{ title:
'主键'
, field:
'Id'
, hidden:
true
},
{ title:
'编号'
, field:
'Code'
, width: 100 },
{ title:
'姓名'
, field:
'RealName'
, width: 100 },
{ title:
'性别'
, field:
'Gender'
, width: 35, align:
'center'
},
{ title:
'出生日期'
, field:
'Birthday'
, align:
"center"
, width: 90 },
{ title:
'手机号码'
, field:
'Mobile'
, width: 120 },
{ title:
'办公电话'
, field:
'OfficePhone'
, width: 120 },
{ title:
'邮箱地址'
, field:
'Email'
, width: 150 },
{ title:
'有效'
, field:
'Enabled'
, width: 50, align:
'center'
, formatter: imgcheckbox },
{ title:
'描述'
, field:
'Description'
, width: 260 },
{ title:
'UserId'
, field:
'UserId'
, hidden:
true
}
]],
rowStyler:
function
(index, row, css) {
if
(row.UserId !=
""
) {
return
'font-weight:bold;'
;
}
},
onLoadSuccess:
function
(data) {
if
(data.rows.length > 0) {
$(
'#staffGird'
).datagrid(
"selectRow"
, 0);
}
}
});
|
在上面的列绑定代码中,我们有一个字段“有效”列,可以看到根据当前员工有效性,绑定了不同的图标,这儿使用了datagrid列的表格转换函数“formatter”。对于的imgcheckbox代码如下:
|
1
2
3
|
var
imgcheckbox =
function
(cellvalue, options, rowObject) {
return
cellvalue ?
'<img src="/css/icon/ok.png" alt="正常" title="正常" />'
:
'<img src="/css/icon/stop.png" alt="禁用" title="禁用" />'
;
};
|
上面的代码,我们就完成了员工管理主页面的加载绑定。下面我们来看一下,增删改相关UI逻辑代码。
1.3 新增员工信息
新增员工(职员)界面如下:

由于员工数据列信息较多,我们采用了easyUI Tabs进行布局,使得整个界面比较清晰整洁。同时还使用了combobox、datebox、validatebox等UI控件,如下所示:

具体的控件使用方法可以查看文章结尾提供的相应资源。我们来看一下,如何绑定combobox控件,由于我们这儿有很多combobox控件的绑定都是提供了RDIFramework.NET框架的数据字典部分,因此绑定函数做成一个公共的比较好,这样方便调用。这些绑定都是在加载界面前进行的页面初始化操作,代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
initData:
function
(organizeId) {
top.$(
'#txt_Education,#txt_Degree,#txt_Title,#txt_TitleLevel,#txt_WorkingProperty,#txt_Party,#txt_Gender'
).combobox({ panelHeight:
'auto'
});
top.$(
'#txt_Birthday,#txt_TitleDate,#txt_WorkingDate,#txt_DimissionDate,#txt_JoinInDate'
).datebox({
formatter:
function
(date) {
return
date.getFullYear() +
'-'
+ (date.getMonth() + 1) +
'-'
+ date.getDate();
},
arser:
function
(date) {
return
new
Date(Date.parse(date.replace(/-/g,
"/"
)));
}
});
var
_organizeId = organizeId || 0;
top.$(
'#txt_OrganizeId'
).combotree({
data: organizeTree.data(),
valueField:
'id'
,
textField:
'text'
,
value: _organizeId
});
//绑定各数据字典
pubMethod.bindCategory(
'txt_Gender'
,
'Gender'
);
pubMethod.bindCategory(
'txt_Education'
,
'Education'
);
pubMethod.bindCategory(
'txt_WorkingProperty'
,
'WorkingProperty'
);
pubMethod.bindCategory(
'txt_Degree'
,
'Degree'
);
pubMethod.bindCategory(
'txt_Gender'
,
'Gender'
);
pubMethod.bindCategory(
'txt_Title'
,
'Title'
);
pubMethod.bindCategory(
'txt_TitleLevel'
,
'TitleLevel'
);
pubMethod.bindCategory(
'txt_Nationality'
,
'Nationality'
);
pubMethod.bindCategory(
'txt_Party'
,
'PoliticalStatus'
)
top.$(
'#staffTab'
).tabs({
onSelect:
function
() {
top.$(
'.validatebox-tip'
).remove();
}
});
top.$(
'#txt_passSalt'
).val(randomString());
}
|
绑定数据字典的代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
|
//公共方法
var
pubMethod = {
bindCategory:
function
(categoryControl,categoryCode) {
if
(categoryControl ==
''
|| categoryCode ==
''
)
{
return
;
}
top.$(
'#'
+ categoryControl).combobox({
url:
'Modules/handler/DataItemAdminHandler.ashx?action=GetCategory&categorycode='
+ categoryCode,
method:
'get'
,
valueField:
'ItemValue'
,
textField:
'ItemName'
,
editable:
false
,
panelHeight:
'auto'
});
}
}
|
新增员工的代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
|
//公共变量
var
actionUrl =
'handler/StaffAdminHandler.ashx'
;
var
formUrl =
"Modules/html/StaffForm.htm"
;
AddStaff:
function
() {
//增加员工(职员)
if
($(
this
).linkbutton(
'options'
).disabled ==
true
) {
return
;
}
//功能代码逻辑...
var
addDialog = top.$.hDialog({
href: formUrl +
'?v='
+ Math.random(),
width: 680,
height: 500,
title:
'新增员工(职员)'
,
iconCls:
'icon-vcard_add'
,
onLoad:
function
() {
var
dep = $(
'#organizeTree'
).tree(
'getSelected'
);
var
depID = 0;
if
(dep) {
depID = dep.id || 0;
};
top.$(
'#chk_Enabled'
).attr(
"checked"
,
true
);
//如果左侧有选中组织机构,则添加的时候,部门默认选中
StaffAdminMethod.initData(depID);
},
closed:
false
,
submit:
function
() {
var
tab = top.$(
'#staffTab'
).tabs(
'getSelected'
);
var
index = top.$(
'#staffTab'
).tabs(
'getTabIndex'
, tab);
if
(top.$(
'#uiform'
).form(
'validate'
)) {
//var query = createParam('add', 0) + '&roles=' + top.$('#txt_role').combo('getValues');
var
vOrganizeId = top.$(
'#txt_OrganizeId'
).combobox(
'getValue'
);
var
query =
'action=AddStaff&vOrganizeId='
+ vOrganizeId +
'&'
+ top.$(
'#uiform'
).serialize();
$.ajaxjson(actionUrl, query,
function
(d) {
if
(d.Success) {
msg.ok(
'添加成功'
);
mygrid.reload();
addDialog.dialog(
'close'
);
}
else
{
if
(d.Data == -2) {
msg.error(
'用户名已存在,请更改用户名。'
);
if
(index > 0)
top.$(
'#staffTab'
).tabs(
'select'
, 0);
top.$(
'#txt_username'
).select();
}
else
{
MessageOrRedirect(d);
}
}
});
}
else
{
if
(index > 0)
top.$(
'#staffTab'
).tabs(
'select'
, 0);
}
}
});
}
|
修改界面代码与增加的代码类似,只不过修改界面在弹出时,要绑定当前修改的数据,绑定方法有很多种,如:通过用户选择的当前用户datagrid当前行返回,这种对于字段列不多时比较适合,但如果字段比较多, 我们不可能把所有字段都加载到界面上来,一般只是显示一些比较常用的字段给用户,这时我们可以通过当前所选的行的主键值或唯一性来得到待修改的数据进行绑定,我们这儿的员工编辑界面就是采用的后一种方式,代码如下所示:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
|
var
parm =
'action=GetEntity&KeyId='
+ row.Id;
$.ajaxjson(actionUrl, parm,
function
(data) {
if
(data) {
//OrganizeId
top.$(
'#txt_Code'
).val(data.Code);
top.$(
'#txt_RealName'
).val(data.RealName);
top.$(
'#txt_Birthday'
).datebox(
'setValue'
, data.Birthday);
top.$(
'#txt_Gender'
).combobox(
'setValue'
, data.Gender);
top.$(
'#txt_Age'
).val(data.Age);
top.$(
'#txt_Major'
).val(data.Major);
top.$(
'#txt_School'
).val(data.School);
top.$(
'#txt_Education'
).combobox(
'setValue'
, data.Education);
top.$(
'#txt_Degree'
).combobox(
'setValue'
, data.Degree);
top.$(
'#txt_Title'
).combobox(
'setValue'
, data.Title);
top.$(
'#txt_TitleLevel'
).combobox(
'setValue'
, data.TitleLevel);
top.$(
'#txt_TitleDate'
).datebox(
'setValue'
, data.TitleDate);
/*省略部分代码...*/
top.$(
'#chk_Enabled'
).attr(
'checked'
,data.Enabled ==
"1"
);
top.$(
'#txt_Description'
).val(data.Description);
}
});
|
修改后,单击确定,即可保存当前修改的数据,如下所示:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
|
if
(top.$(
'#uiform'
).validate().form()) {
var
vOrganizeId = top.$(
'#txt_OrganizeId'
).combobox(
'getValue'
);
var
query =
'action=EditStaff&vOrganizeId='
+ vOrganizeId +
'&KeyId='
+ row.Id +
'&'
+ top.$(
'#uiform'
).serialize();
$.ajaxjson(actionUrl, query,
function
(d) {
if
(d.Success) {
msg.ok(d.Message);
editDailog.dialog(
'close'
);
mygrid.reload();
}
else
{
MessageOrRedirect(d);
}
});
}
|
1.4 删除所选员工
对于需要删除的员工数据,我们可以对其进行删除(框架中的删除全是逻辑删除,即打删除标志),当前,删除前提示一下用户,这样比较友好一些,如下:
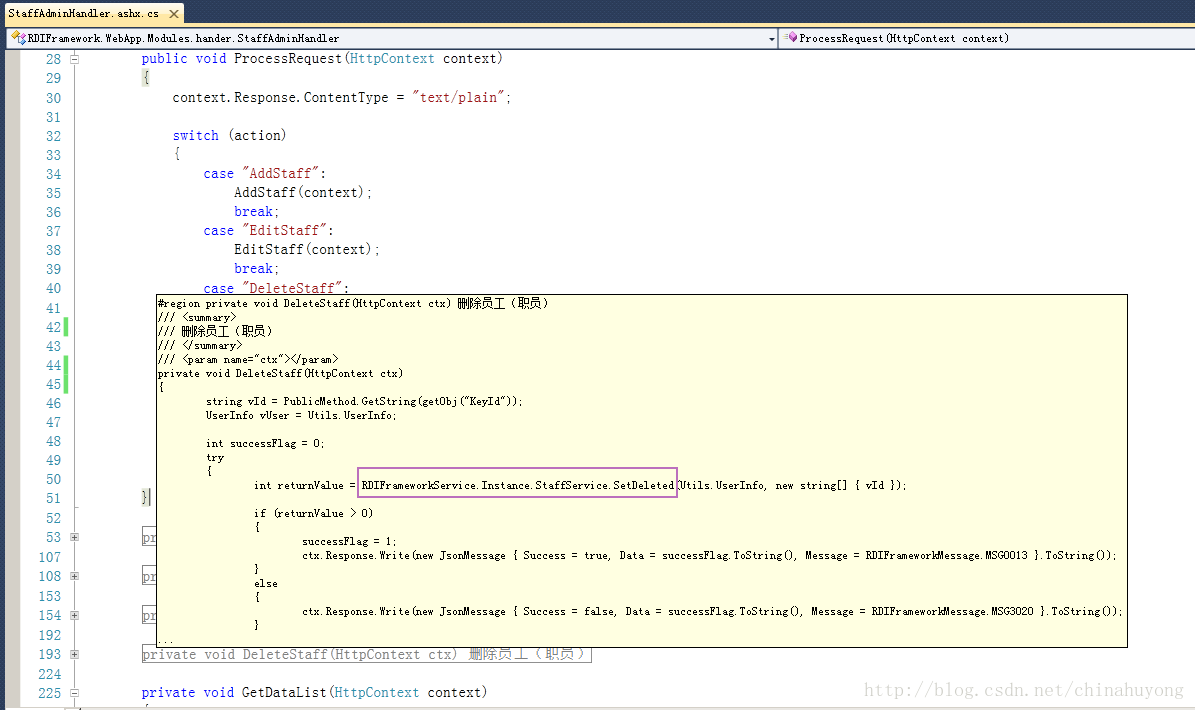
 代码如下:
代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
|
var
row = mygrid.selectRow();
if
(row !=
null
) {
var
query =
'action=DeleteStaff&KeyId='
+ row.Id;
$.messager.confirm(
'询问提示'
,
'确定要删除选中的员工(职员)吗?'
,
function
(data) {
if
(data) {
$.ajaxjson(actionUrl, query,
function
(d) {
if
(d.Success) {
msg.ok(d.Message);
mygrid.reload();
}
else
{
MessageOrRedirect(d);
}
});
}
else
{
return
false
;
}
});
}
else
{
msg.warning(
'请选择要删除的操作权限项!'
);
return
false
;
}
|
员工管理后台的一般处理程序如下:
使用RDIFramework.NET 提供的员工管理服务接口,不仅可以实现对员工的增加、修改、删除、移动,按分页得到员工数据、按组织机构得到员工列表等,还可以设置员工到用户的映射关系,直接调用相应的服务接口即可,非常的方便。
第二部分:相关资源分享
1、基于.NET的快速信息化系统开发整合框架 —RDIFramework.NET—系统目录
4、Jquery EasyUI本地实例文件(如果嫌官网速度过慢,可以下载这个看)
8、JavaScript权威指南(第六版)中文版(强烈推荐)在线观看
第三部分:交流讨论
欢迎大家交流讨论,并提供宝贵意见,如果觉得对你有帮助,请点下推荐,谢谢。
作者: EricHu
出处:http://www.cnblogs.com/huyong/
Email:406590790@qq.com
QQ交流:406590790
框架官网:http://www.rdiframework.net/
框架官网博客:http://blog.rdiframework.net/
框架其他博客:http://blog.csdn.net/chinahuyong
http://www.cnblogs.com/huyong
RDIFramework.NET,基于.NET的快速信息化系统开发、整合框架,给用户和开发者最佳的.Net框架部署方案。
关于作者:高级工程师、信息系统项目管理师、DBA。专注于微软平台项目架构、管理和企业解决方案,多年项目开发与管理经验,曾多次组织并开发多个大型项目,在面向对象、面向服务以及数据库领域有一定的造诣。现主要从事基于 RDIFramework.NET 框架的技术开发、咨询工作,主要服务于金融、医疗卫生、铁路、电信、物流、物联网、制造、零售等行业。
如有问题或建议,请多多赐教!
本文版权归作者和CNBLOGS博客共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,如有问题,可以通过邮箱或QQ 联系我,非常感谢。


























 264
264

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








