在开发app中,有时候会遇到这样的需求,在页面的下半部分是一个列表,此时我们就需要用到滚动视图,但是我们要适配不同的屏幕,这会导致滚动视图的高度是变化的,所以要动态获取屏幕的高度。
步骤:
1.在app.js中添加如下代码:
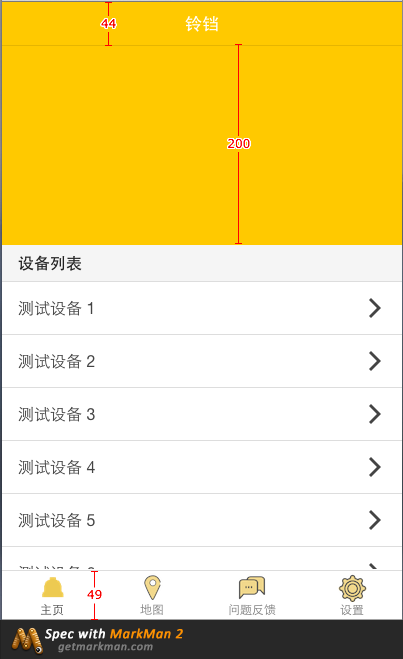
.directive('scrollHeight',function($window){ return{ restrict:'AE', link:function(scope,element,attr){ element[0].style.height=($window.innerHeight-44-49-200)+'px'; } } })说明:44为导航栏高度,49为标签栏高度,200为黄色视图高度,如下图:
2.设置ion-scroll高度
在ion-scroll后添加scroll-height
代码:
<ion-scroll direction="y" scroll-height> <div class="item item-divider">设备列表</div> <ion-list> <ion-item ng-repeat="item in items" class="item-icon-right"> {{item}} <i class="icon ion-ios-arrow-forward"></i> </ion-item> </ion-list> </ion-scroll>此时,滚动视图的高度能自适应屏幕的高度。























 5029
5029

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








