有时候做企业网站经常用到指引地图。用默认的吧,样式可能又不太符合主题,所以就有了下面这个版本。
基于百度官方demo样式修改,改得不好请轻喷。我看过有的是直接打开页面就定位个地址然后跳转搜索路线,我觉得这样用户可能不太买账,我个人不喜欢这样,以下样式均可修改。兼容性请自行测试。
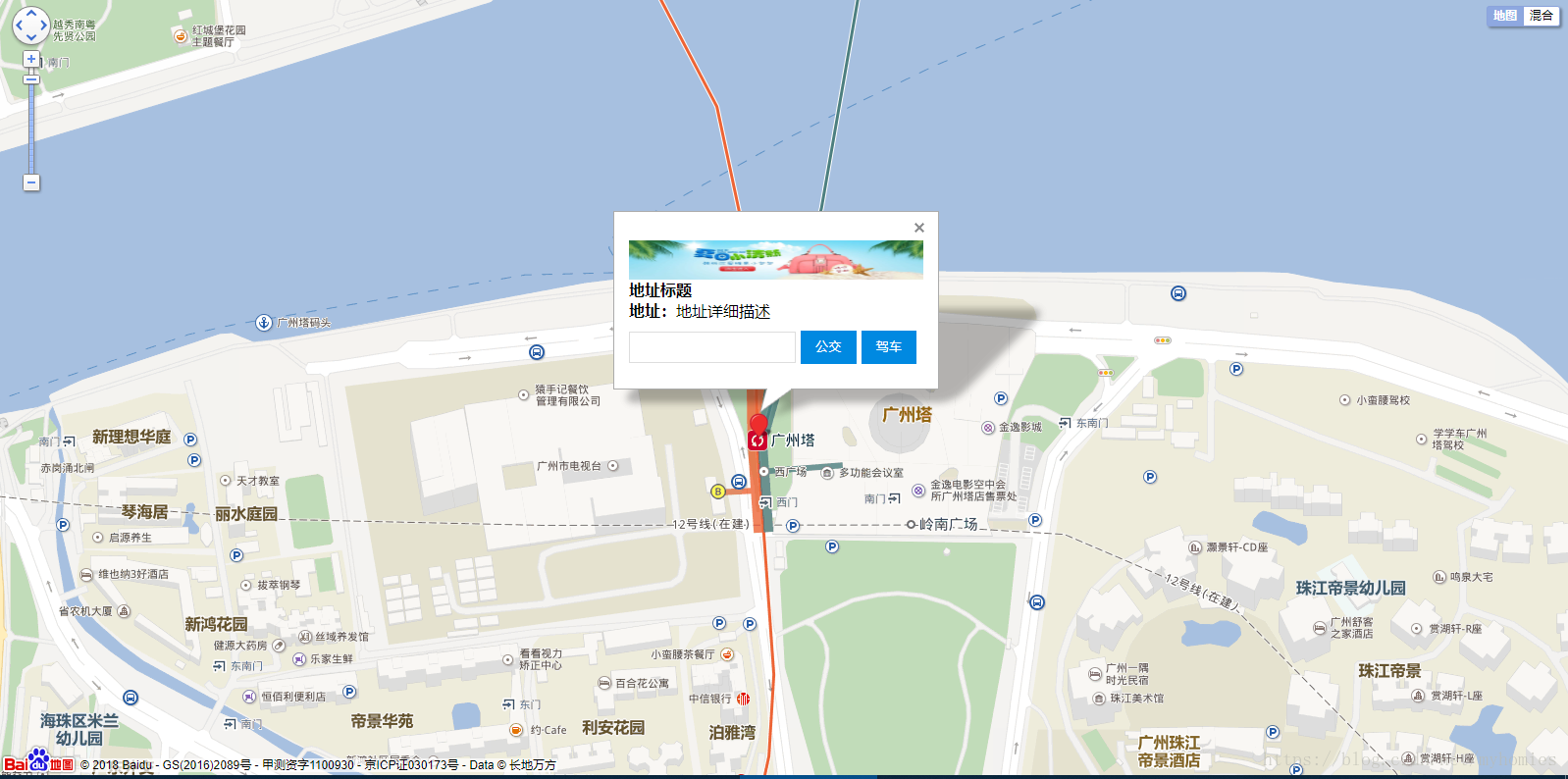
最终效果:
js部分:
<script type="text/javascript" src="http://api.map.baidu.com/api?v=1.4"></script>
<script>
//<![CDATA[
var pointer=new BMap.Point(113.329817,23.112018);
var hotelName="地址标题";
var hotelAddr="地址详细描述";
var gc = new BMap.Geocoder();
var map = new BMap.Map("position-map");
map.enableScrollWheelZoom();
map.addControl(new BMap.NavigationControl());
map.addControl(new BMap.MapTypeControl({mapTypes: [BMAP_NORMAL_MAP,BMAP_HYBRID_MAP]}));
init(pointer);
function init(pointer){
var marker=new BMap.Marker(pointer);
var licontent="<img style='margin-top:14px' src='https://timgsa.baidu.com/timg?image&quality=80&size=b9999_10000&sec=1531034581&di=912a3e3f33a10d3f2cf6ca430c0d2fdf&imgtype=jpg&er=1&src=http%3A%2F%2Fimg.zcool.cn%2Fcommunity%2F010d235541a95a000001a64bdade4d.jpg' width='300' height='40' title='天安门'/></br><b>"+hotelName+"</b><br>";
licontent+="<span><strong>地址:</strong>"+hotelAddr+"</span><br>";
licontent+="<span class=\"input\"><strong></strong><input class=\"outset\" type=\"text\" name=\"origin\" value=\"\"/><button class=\"btn\" type=\"button\" value=\"公交\" οnclick=\"gotobaidu(1)\">公交</button><button class=\"btn\" type=\"button\" οnclick=\"gotobaidu(1)\"/>驾车</button><a href=\"url=\"http://api.map.baidu.com/direction?destination=latlng:"+marker.getPosition().lat+","+marker.getPosition().lng+"|name:"+hotelName+"rion=广州市&output=html\" target=\"_blank\"></a></span>";
var hiddeninput="<input type=\"hidden\" value=\"广州市\" name=\"region\" /><input type=\"hidden\" value=\"html\" name=\"output\" /><input type=\"hidden\" value=\"driving\" name=\"mode\" /><input type=\"hidden\" value=\"latlng:"+marker.getPosition().lat+","+marker.getPosition().lng+"|name:"+hotelName+"\" name=\"destination\" />";
var content1 ="<form id=\"gotobaiduform\" action=\"http://api.map.baidu.com/direction\" target=\"_blank\" method=\"get\">" + licontent +hiddeninput+"</form>";
var opts1 = {width:300,height:150};
var infoWindow = new BMap.InfoWindow(content1, opts1);
map.centerAndZoom(pointer, 18);
map.addOverlay(marker);
marker.openInfoWindow(infoWindow);
marker.addEventListener('click',function(){ marker.openInfoWindow(infoWindow);});
}
function gotobaidu(type){
if($.trim($("input[name=origin]").val())=="")
{
alert("请输入起点!");
return;
}else{
if(type==1)
{
$("input[name=mode]").val("transit");
$("#gotobaiduform")[0].submit();
}else if(type==2)
{
$("input[name=mode]").val("driving");
$("#gotobaiduform")[0].submit();
}
}
}
//]]>
</script>body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
.position-map .outset {
width:170px;
min-height: 20px;
vertical-align: middle;
}
.position-map .input {
display: block;
margin-top: 10px;
}
textarea, input[type="text"], input[type="password"], input[type="search"] {
padding: 15px 8px;
line-height: 1;
height: 18px;
border: 1px solid #ddd;
background-color: #fff;
transition: border linear .2s,box-shadow linear .2s;
vertical-align: middle;
}
.position-map .btn {
margin-left: 5px;
vertical-align: middle;
}
.btn {
display: inline-block;
border: 0;
text-align: center;
background: #0089e1;
color: #fff;
min-height: 34px;
line-height: 34px;
padding: 0 15px;
-webkit-transition: background .3s,border .3s;
transition: background .3s,border .3s;
}html部分
<div class="position-map" id="position-map" style="height:100%;">
</div>顺带做了个手机版的,需要申请百度地图API AK






















 796
796











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








