KindEditor相关介绍以及下载可查看http://blog.csdn.net/mytt_10566/article/details/78062205。本篇主要关于上传图片,结合Spring MVC处理文件上传。
1.初始化编辑器
配置可参照KindEditor文档:http://kindeditor.net/docs/upload.html
文档中uploadJson属性配置的是.../kindeditor/jsp/upload_json.jsp,我们可以参照该jsp修改成对应ImageController处理图片上传,此时配置成‘/项目名/image/uploadImg.do’
<script type="text/javascript">
var editor;
KindEditor.ready(function(editor) {
editor = editor.create('#editor', {
uploadJson : '/kindeditor/image/uploadImg.do',// 上传图片接口
filePostName: 'imgFile'// name属性默认值
});
});
</script>2.处理图片上传Controller
(1).上传图片时,前台提交文件的name属性默认是imgFile,所以使用@RequestParam("imgFile") MultipartFile imgFile进行绑定。拿到上传的文件后怎么处理根据业务需求进行即可。根据KindEditor文档,返回的Json数据:上传成功时{error:0, url:'......'};上传失败{error:1, message:'.......'}。
(2).测试时上传到项目uploads目录下,返回图片路径时要加上相应的项目名,通过request.getServletContext().getContextPath()获取,返回的是'/项目名'
(3).对文件的处理可以参照KindEditor的upload_json.jsp
(4).返回的路径最好不包含中文,否则会有乱码问题
/**
* 图片上传Controller
*
* @date 2017年9月22日
*/
@Controller
@RequestMapping("/image")
public class ImageController {
/**
* 上传图片
*
* @return
* @throws Exception
* @date 2017年9月22日
* <p>Description:</p>
*/
@RequestMapping("/uploadImg")
public @ResponseBody KindEditorResult uploadImg(HttpServletRequest request,
@RequestParam("imgFile") MultipartFile imgFile) {
KindEditorResult result = new KindEditorResult();
try {
// 获取绝对路径
String realpath = request.getServletContext().getRealPath("/uploads");
// 上传文件
imgFile.transferTo(new File(realpath, imgFile.getOriginalFilename()));
result.setError(0);
result.setUrl(request.getServletContext().getContextPath() + "/uploads/" + imgFile.getOriginalFilename());
} catch (Exception e) {
result.setError(1);
result.setMessage("上传图片出错!");
}
return result;
}
}3.环境准备
(1).文件上传需要引入commons-io.jar、commons-fileupload.jar、处理JSON相关的jar包,可以使用KindEditor提供的jar包(位于.../kindeditor/jsp/lib目录下)。项目使用的是Spring MVC,直接使用了Jackson处理JSON,则可以不导入json-simple.jar。Maven依赖如下:
<!-- KindEditor -->
<dependency>
<groupId>commons-io</groupId>
<artifactId>commons-io</artifactId>
<version>2.4</version>
</dependency>
<dependency>
<groupId>commons-fileupload</groupId>
<artifactId>commons-fileupload</artifactId>
<version>1.3.1</version>
</dependency>
<!-- Jackson -->
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.4.2</version>
</dependency>
<!-- json-simple -->
<dependency>
<groupId>com.googlecode.json-simple</groupId>
<artifactId>json-simple</artifactId>
<version>1.1</version>
</dependency>(2).返回结果KindEditorResult
public class KindEditorResult {
private Integer error;// 0成功 1失败
private String url;// 上传成功时路径
private String message;// 上传失败时信息
get、set略
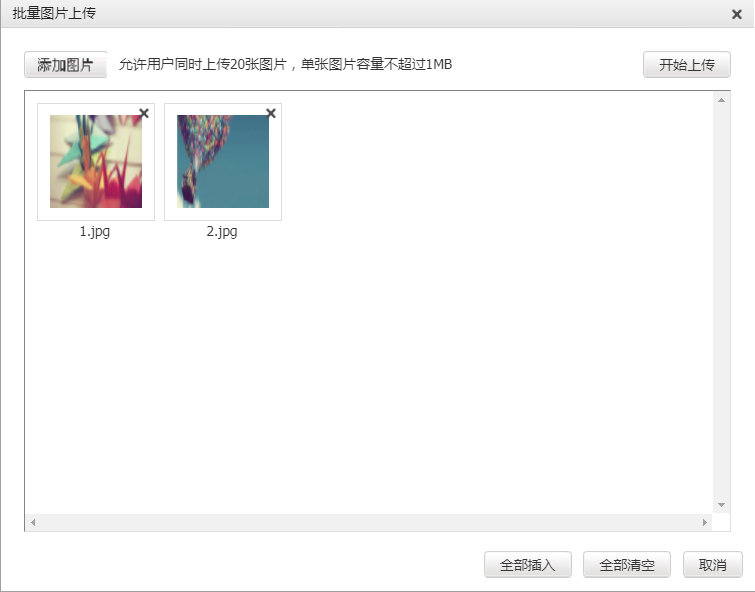
}4.测试结果























 3140
3140

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








