实现方法:用到了高山来客 的bigfileupload组件,用高山来客的方法,弹出一个模式窗口,然后不停刷新获取进度,始终觉得体验感不好,于是想到用jquery来实现无刷新进度显示,因为提交页面后, 不能让其刷新页面,而是要不断地通过ajax获取progress.aspx返回的进度信息,所以用到了jquery.form的ajaxform提交。ajaxform提交后如果执行提交后的事件,比如在数据库里插入记录,还在调试中。
1、用到了jquery 的 progressbar 、form、MultFile及相关组件
<script src="../../common/js/jquery-1.2.6.pack.js" type="text/javascript"></script>
<script src="../../common/jqControl/packed/ui.core.packed.js" type="text/javascript"></script>
<!--FORM-->
<script src="../../common/jqControl/ajax/jquery.form.js" type="text/javascript"></script>
<!--上传文件-->
<script src="../../common/jqControl/upLoad/jquery.MultiFile.pack.js" type="text/javascript"></script>
<!--进度条-->
<script src="../../common/jqControl/packed/ui.progressbar.packed.js" type="text/javascript"></script>
<!--对话框-->
<!--我的JS -->
<link href="../../common/Css/jquery-ui-themeroller.css" rel="stylesheet" type="text/css" />
<script src="../gadget/JS/uploadfile.js" type="text/javascript">
多文件上传
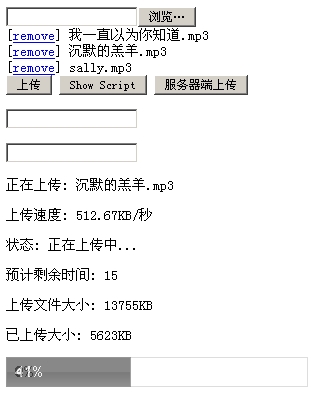
上传进度条显示
2.uploadfile.js代码如下:
$(function()
{
var info = '<div style="display:none" id="uploadinfo">';
info += '<p>正在上传: <span id="uploadfilename"></span></p>';
info += '<p>上传速度: <span id="uploadrate"></span> </p>';
info += '<p>状态: <span id="uploadtitle"></span></p>';
info += '<p>预计剩余时间: <span id="uploadlefttime"></span></p>';
info += '<p>上传文件大小: <span id="uploadtotal"></span></p>';
info += '<p>已上传大小: <span id="uploadcurrent"></span></p>';
info += '<p><div id="uploadprogressbar"></div></p>';
info += '</div><div id="dialogsucc" > ';
$("body").append(info);
//进度条
$("#uploadprogressbar").progressbar();
//上传
$('#fileupload').MultiFile();
$('#btshow').click(function()
{
alert($("body").html());
});
//提交
$('#btnsubmit').click(function()
{
$("#uploadForm").ajaxSubmit(
{
dataType: 'text',
beforeSubmit: function(a,f,o)
{
startProgress();
},
async:false,
success: function(data)
{
//$("#dialogsucc").text(data);
//stopProgress();
if(data.succ==1)
{
/* $("#dialogsucc").show();
$("#dialogsucc").dialog(
{
modal: true,
overlay:
{
opacity: 0.5,
background: "black"
}
}); */
}
},
error:function(err)
{
alert(err);
}
});
});
});
function getProgress(){
$.ajax({
type: "post",
dataType:"json",
url: "uploadProgress.aspx",
data: "UploadID=" + $("#UploadID").val(),
success: function(data){
$("#uploadprogressbar").progressbar("progress", data.percent);
$("#uploadfilename").html(data.filename);
$("#uploadrate").html(data.rate);
$("#uploadtitle").html(data.info);
$("#uploadlefttime").html(data.lefttime);
$("#uploadtotal").html(data.total);
$("#uploadcurrent").html(data.current);
if(data.succ==-1){
alert(data.errmsg);
}
if (data.succ==0){
setTimeout("getProgress()", 1000);
}
if (data.succ==1){
return;
}
},
error:function(msg)
{
alert(msg);
}
});
}
function startProgress(){
$("#uploadinfo").show();
setTimeout("getProgress()", 500);
}
function stopProgress()
{
$("#uploadinfo").hide();
}
3:progress.aspx代码如下:
protected void Page_Load(object sender, EventArgs e)
{
try
{
string s = "{";
UploadContext upload = UploadContextFactory.GetUploadContext(Request["UploadID"]);
//初始化
if (upload.Status == uploadStatus.Initializing)
{
s += responeJSON(upload, "0", "");
}
if (upload.Status == uploadStatus.Uploading)
{
s += responeJSON(upload, "0", "");
}
if (upload.Status == uploadStatus.Complete)
{
s += responeJSON(upload, "1", "");
}
if (upload.Status == uploadStatus.HasError)
{
s += responeJSON(upload, "-1", "");
}
s += "}";
Response.Write(s);
}
catch (Exception err)
{
//throw err;
Response.Write("{'info':'" + err.Message.Replace("'", "") + "','succ':-1}");
}
}
private string responeJSON(UploadContext upload, string succ,string errmsg)
{
string s = "";
s += "'info':'" + upload.FormatStatus + "'" ;
s += ",'percent':'" + Convert.ToInt32((upload.Readedlength * 100.0 / upload.TotalLength)).ToString() + "'";
s += ",'current':'" + (upload.Readedlength/1024).ToString() + "KB'";
s += ",'total':'" + (upload.TotalLength/1024).ToString() + "KB'";
s += ",'rate':'" + upload.FormatRatio + "'";
s += ",'filename':'" + upload.CurrentFile + "'";
s += ",'cancel_upload':" + 0 ;
s += ",'lefttime':'" + upload.LeftTime + "'";
s += ",'succ':" + succ;
s += ",'errmsg':'" + errmsg +"'";
return s;
}
4.ajaxForm执行后,能够正常运行,那上传文件后,我如何执行其它操作,研究完了再发
评论 1

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?
查看更多评论

添加红包









 本文详细介绍了如何利用jQuery实现文件上传时的无刷新进度显示,通过结合多种jQuery组件,包括progressbar、form、MultFile等,实现了在不刷新页面的情况下实时更新上传进度的功能。同时,还通过ajaxform提交表单,获取并展示上传进度,提供了更好的用户体验。
本文详细介绍了如何利用jQuery实现文件上传时的无刷新进度显示,通过结合多种jQuery组件,包括progressbar、form、MultFile等,实现了在不刷新页面的情况下实时更新上传进度的功能。同时,还通过ajaxform提交表单,获取并展示上传进度,提供了更好的用户体验。