目录
样式是什么?
样式是一组属性,用于定义控件的外观。它们可以包括背景色、边框、字体样式等。在 Avalonia 中,样式通常以 XAML 格式定义,并应用于特定的控件。
<StackPanel>
<StackPanel.Styles>
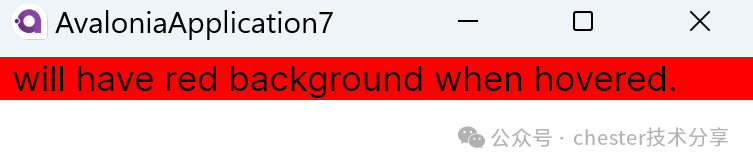
<Style Selector="Border:pointerover">
<Setter Property="Background" Value="Red"/>
</Style>
</StackPanel.Styles>
<Border>
<TextBlock>I will have red background when hovered.</TextBlock>
</Border>
</StackPanel>此示例中:pointerover 伪类表示指针输入当前悬停在控件上(在控件的边界内)。(这个伪类类似于 CSS 中的 :hover。)

样式类是什么?
样式类是一种将样式应用于控件的方法。它们允许您在多个控件之间共享样式,并提高代码的可维护性。通过将样式定义为样式类,您可以轻松地将其应用于多个控件,而无需重复定义样式。
以下是一个示例,展示如何在 Avalonia 中定义和应用样式类:
<Window.Styles>
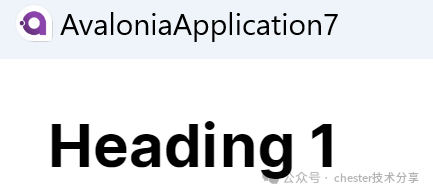
<Style Selector="TextBlock.h1">
<Setter Property="FontSize" Value="24"/>
<Setter Property="FontWeight" Value="Bold"/>
</Style>
</Window.Styles>
<StackPanel Margin="20">
<TextBlock Classes="h1">Heading 1</TextBlock>
</StackPanel> 在此示例中,所有带有 h1 样式类的 TextBlock 元素将显示为样式设置的字体大小和字重。

控件主题是什么?
控件主题是一组样式和资源,用于定义应用程序的整体外观和感觉。它们允许您轻松地更改应用程序的外观,而无需修改每个控件的样式。控件主题通常包含全局样式、颜色方案和字体设置等。
以下是一个示例,展示如何在 Avalonia 中定义和应用控件主题:
App.axaml
<Application.Resources>
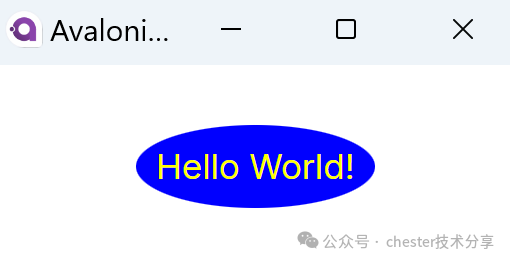
<ControlTheme x:Key="EllipseButton" TargetType="Button">
<Setter Property="Background" Value="Blue"/>
<Setter Property="Foreground" Value="Yellow"/>
<Setter Property="Padding" Value="8"/>
<Setter Property="Template">
<ControlTemplate>
<Panel>
<Ellipse Fill="{TemplateBinding Background}"
HorizontalAlignment="Stretch"
VerticalAlignment="Stretch"/>
<ContentPresenter x:Name="PART_ContentPresenter"
Content="{TemplateBinding Content}"
Margin="{TemplateBinding Padding}"/>
</Panel>
</ControlTemplate>
</Setter>
</ControlTheme>
</Application.Resources>MainWindow.axaml
<Button Theme="{StaticResource EllipseButton}"
HorizontalAlignment="Center"
VerticalAlignment="Center">
Hello World!
</Button>
通过这些示例,您现在应该对在 Avalonia 中使用样式和控件主题有了更好的理解。样式类和控件主题使得管理和修改应用程序的外观变得更加简单和灵活。






















 2818
2818











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








