简述
网页右下角上经常会出现一些提示性的信息,桌面软件中也比较常见,类似360新闻、QQ消息提示一样!
这种功能用动画实现起来很简单,这节我们暂时使用定时器来实现,后面章节会对动画框架进行详细讲解。
下面我们来实现一个右下角冒泡的功能。
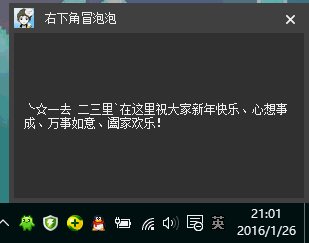
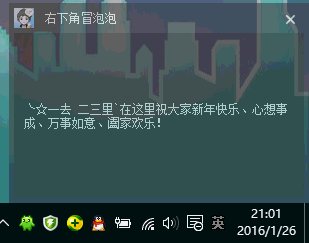
效果
实现原理
-
显示
定时器启动,右下角缓慢弹出,逐渐改变位置 -
驻留
让界面停留一定的时间,时间过后自动关闭。 -
退出
可以直接点击关闭退出,也可以采用改变透明度的形式模糊退出。
连接信号与槽
m_pShowTimer = new QTimer(this);
m_pStayTimer = new QTimer(this);
m_pCloseTimer = new QTimer(this);
connect(m_pShowTimer, SIGNAL(timeout()), this, SLOT(onMove()));
connect(m_pStayTimer, SIGNAL(timeout()), this, SLOT(onStay()));
connect(m_pCloseTimer, SIGNAL(timeout()), this, SLOT(onClose()));实现
界面现实的时候调用showMessage(),然后启动定时器开始显示、驻留、关闭。
// 显示
void MainWindow::showMessage()
{
QRect rect = QApplication::desktop()->availableGeometry();
m_point.setX(rect.width() - width());
m_point.setY(rect.height() - height());
move(m_point.x(), m_point.y());
m_pShowTimer->start(5);
}
// 移动
void MainWindow::onMove()
{
m_nDesktopHeight--;
move(m_point.x(), m_nDesktopHeight);
if (m_nDesktopHeight <= m_point.y())
{
m_pShowTimer->stop();
m_pStayTimer->start(5000);
}
}
// 驻留
void MainWindow::onStay()
{
m_pStayTimer->stop();
m_pCloseTimer->start(100);
}
// 关闭
void MainWindow::onClose()
{
m_dTransparent -= 0.1;
if (m_dTransparent <= 0.0)
{
m_pCloseTimer->stop();
close();
}
else
{
setWindowOpacity(m_dTransparent);
}
}
原文作者:一去丶二三里
作者博客:去作者博客空间























 751
751











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








