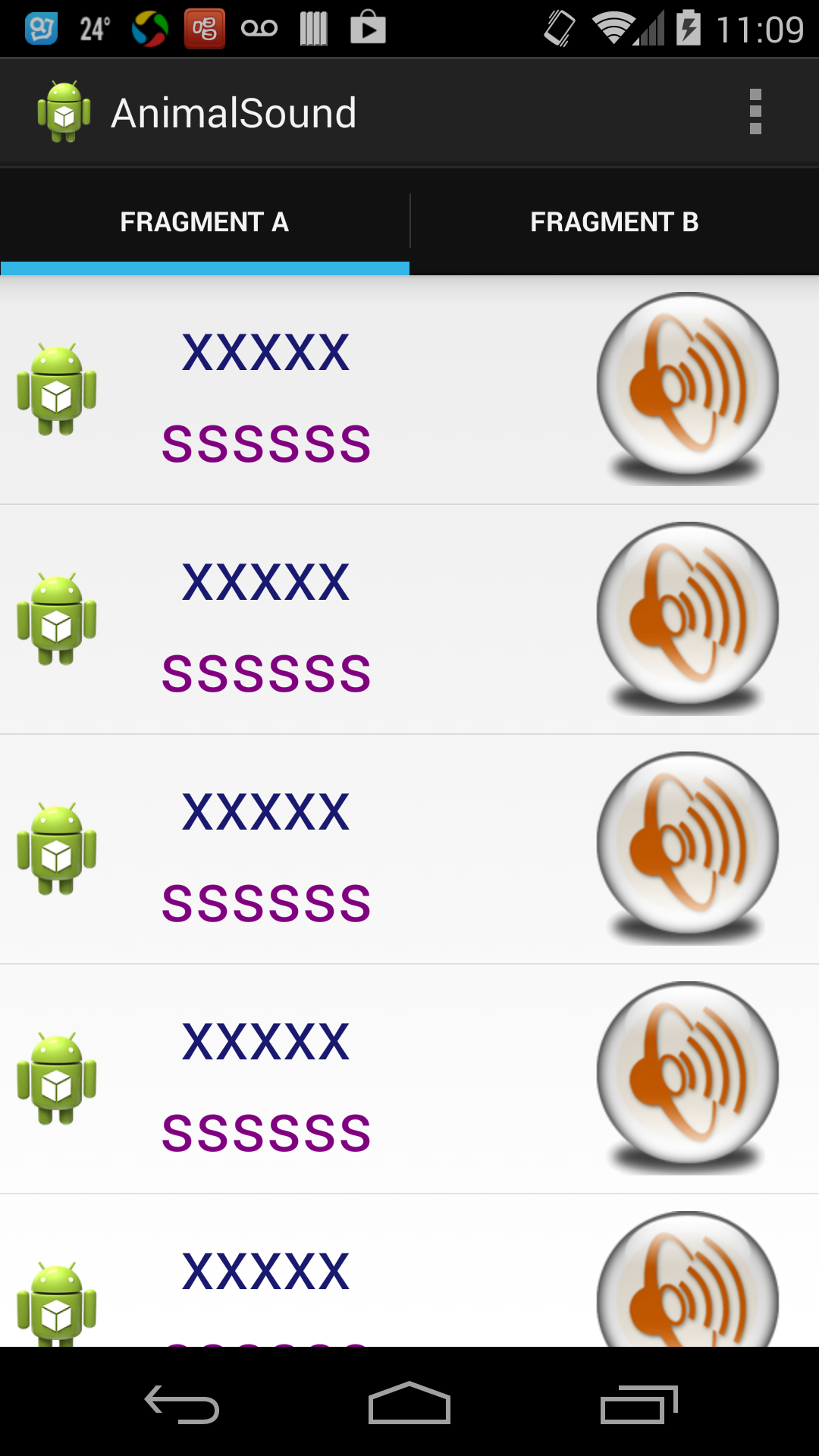
在开发过程中经常使用Tabs + ListFragment 作为表现形式。
ListFragment 中加入ListView显示方式很容易。
- packageproject.animalsound;
- importandroid.app.ListFragment;
- importandroid.os.Bundle;
- importandroid.view.LayoutInflater;
- importandroid.view.View;
- importandroid.view.ViewGroup;
- importandroid.widget.ListView;
- publicclassTabFirstextendsListFragment{
- privateAnimalListAdapteradapter=null;
- @Override
- publicvoidonCreate(BundlesavedInstanceState){
- super.onCreate(savedInstanceState);
- adapter=newAnimalListAdapter(getActivity());
- setListAdapter(adapter);
- }
- @Override
- publicViewonCreateView(LayoutInflaterinflater,ViewGroupcontainer,
- BundlesavedInstanceState){
- Viewv=inflater.inflate(R.layout.tab_first,container,false);
- returnv;
- }
- @Override
- publicvoidonListItemClick(ListViewl,Viewv,intposition,longid){
- System.out.println("ClickOnListItem!!!");
- super.onListItemClick(l,v,position,id);
- }
- }
- Viewv=inflater.inflate(R.layout.tab_first,container,false);
对应的R.layout.tab_first为:
- <?xmlversion="1.0"encoding="utf-8"?>
- <RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:orientation="vertical">
- <ListView
- android:id="@+id/android:list"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- />
- </RelativeLayout>
在这里我们对于ListView上的每个Item的布局使用下面布局
user.xml
- <?xmlversion="1.0"encoding="utf-8"?>
- <RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="fill_parent"
- android:orientation="horizontal">
- <ImageView
- android:id="@+id/animal"
- android:layout_width="wrap_content"
- android:layout_height="80dp"
- android:layout_alignParentLeft="true"
- android:layout_centerVertical="true"
- android:layout_margin="1dp"/>
- <LinearLayout
- android:layout_height="fill_parent"
- android:layout_width="wrap_content"
- android:layout_marginLeft="20dp"
- android:layout_toRightOf="@id/animal"
- android:layout_centerVertical="true"
- android:orientation="vertical">
- <TextView
- android:id="@+id/cn_word"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:textColor="#191970"
- android:textSize="30sp"/>
- <TextView
- android:id="@+id/en_word"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_gravity="center"
- android:textColor="#800080"
- android:textSize="30sp"/>
- </LinearLayout>
- <ImageView
- android:id="@+id/speaker"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_alignParentRight="true"
- android:layout_margin="15dp"
- android:layout_centerVertical="true"
- android:src="@drawable/speaker"
- />
- </RelativeLayout>
但是在实现的时候常会遇到一个问题,如果相对其中的一个ImageView增加OnClickListener的时候会出现问题。
我们无法在下句获得的View对象中使用findViewById(R.id.speaker)去获得对应的ID对象。
- Viewv=inflater.inflate(R.layout.tab_first,container,false);
所以需要从user.xml获得对象信息。
这里可以使用Adapter轻松完成注册Listener的过程。我们继承BaseAdapter,然后在getView中实现整个初始化的过程。
- packageproject.animalsound;
- importandroid.content.Context;
- importandroid.view.LayoutInflater;
- importandroid.view.View;
- importandroid.view.View.OnClickListener;
- importandroid.view.ViewGroup;
- importandroid.widget.BaseAdapter;
- importandroid.widget.ImageView;
- importandroid.widget.TextView;
- classViewHolder{
- publicImageViewanimal;
- publicTextViewcn_word;
- publicTextViewen_word;
- publicImageViewspeaker;
- }
- publicclassAnimalListAdapterextendsBaseAdapter{
- privateLayoutInflatermInflater=null;
- publicAnimalListAdapter(Contextcontext){
- super();
- mInflater=(LayoutInflater)context
- .getSystemService(Context.LAYOUT_INFLATER_SERVICE);
- }
- @Override
- publicintgetCount(){
- //TODOAuto-generatedmethodstub
- return50;
- }
- @Override
- publicObjectgetItem(intposition){
- //TODOAuto-generatedmethodstub
- returnnull;
- }
- @Override
- publiclonggetItemId(intposition){
- //TODOAuto-generatedmethodstub
- returnposition;
- }
- @Override
- publicViewgetView(intposition,ViewconvertView,ViewGroupparent){
- ViewHolderholder=null;
- if(convertView==null){
- holder=newViewHolder();
- convertView=mInflater.inflate(R.layout.user,null);
- holder.animal=(ImageView)convertView.findViewById(R.id.animal);
- holder.cn_word=(TextView)convertView.findViewById(R.id.cn_word);
- holder.en_word=(TextView)convertView.findViewById(R.id.en_word);
- holder.speaker=(ImageView)convertView.findViewById(R.id.speaker);
- convertView.setTag(holder);
- }else{
- holder=(ViewHolder)convertView.getTag();
- }
- holder.animal.setImageResource(R.drawable.ic_launcher);
- holder.cn_word.setText("xxxxx");
- holder.en_word.setText("ssssss");
- holder.speaker.setImageResource(R.drawable.speaker);
- holder.speaker.setOnClickListener(newOnClickListener(){
- @Override
- publicvoidonClick(Viewv){
- System.out.println("ClickonthespeakerimageonListItem");
- }
- });
- returnconvertView;
- }
- }





















 799
799

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








