主体框架:SpringBoot
页面模板引擎:Thymeleaf
数据库框架:JPA
数据库:MySQL
IDE:idea
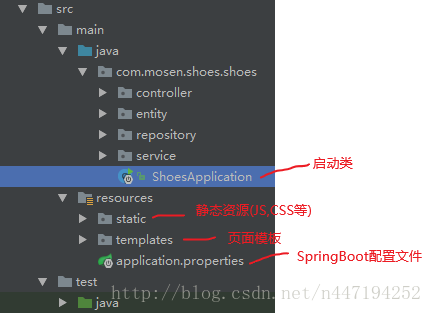
目录结构

启动类:名字不重要,但要在所有类的最外层。因为SpringBoot会检索启动类同级目录及下级目录中的注解,如果有带有注解的类放到了启动类的上级,会检索不到,可能造成启动错误或其他错误。
static:用来存储静态资源,路径并不唯一,可以为以下中任意一个
classpath:/META-INF/resources/
classpath:/resources/
classpath:/static/
classpath:/public/
里面可以存放JS,CSS等静态资源,HTML也可以放到其中,放在其中的HTML可以直接通过localhost:8080/**.html直接访问。个人感觉这种方式比较乱,所有我将HTML放到templates中,再通过controller拦截网址转发(下面有代码)。
templates:页面模板,用来存放thymeleaf模板引擎格式的页面模板,其他引擎模板也可以使用,但是SpringBoot官方推荐thymeleaf,也就选择它了。
(JSP页面的方式并没有尝试,但是网上有很多例子,可以搜一下)
application.properties:配置文件
代码
application.properties配置文件
(配置文件没东西,都是使用的SpringBoot默认的东西,后期需要可以再扩充)
#DataSource
spring.datasource.driverClassName=com.mysql.jdbc.Driver
spring.datasource.url=jdbc:mysql://localhost:3306/shoes?useUnicode=true&characterEncoding=UTF-8
spring.datasource.username=root
spring.datasource.password=123456
#hibernate
spring.jpa.show-sql=true
#tomcat
server.port=8080启动类
package com.mosen.shoes.shoes;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class ShoesApplication {
public static void main(String[] args) {
SpringApplication.run(ShoesApplication.class, args);
}
}持久层类
每个表对应一个持久层类,继承JpaRepository类,该类中包括一些基础方法(save,findAll,getOne等方法)
package com.mosen.shoes.shoes.repository;
import com.mosen.shoes.shoes.entity.Shoes;
import org.springframework.data.jpa.repository.JpaRepository;
public interface ShoesMapper extends JpaRepository<Shoes, Integer> {
@Query("FROM Shoes WHERE no=:no")
List<Shoes> findByNo(@Param("no") String no);
}
测试类,测试持久层是否可用
需有@RunWith和@SpringBootTest注解
package com.mosen.shoes;
import com.mosen.shoes.entity.Shoes;
import com.mosen.shoes.repository.ShoesMapper;
import org.junit.Test;
import org.junit.runner.RunWith;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.test.context.SpringBootTest;
import org.springframework.test.context.junit4.SpringJUnit4ClassRunner;
@RunWith(SpringJUnit4ClassRunner.class)
@SpringBootTest(classes=ShoesApplication.class)
public class DaoTest {
@Autowired
private ShoesMapper shoesMapper;
@Test
public void insertShoes(){
Shoes shoes = new Shoes();
shoes.setNo("111");
shoes.setFactoryId(2);
shoes.setColor("红色");
shoes.setPicture("D:\\图片");
Shoes save = shoesMapper.save(shoes);
System.out.println(save);
}
}
controller类
和spring一样,拦截URL,返回页面,这里是页面模板(templates)中的html页面展示方法
package com.mosen.shoes.shoes.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
/**
* Created by Mosen on 2017/8/2.
*/
@Controller
@RequestMapping(path = "/shoes")
public class HtmlController {
@RequestMapping(path = "/buy.html")
public String buy () {
System.out.println(1);
return "buy";
}
}
页面
页面位置(templates/buy.html)
此页面只是用来静态展示,不涉及数据问题
<!DOCTYPE html>
<html xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8"/>
<title>进货记录</title>
<link rel="stylesheet" type="text/css" href="../static/jquery-easyui-1.5.2/themes/default/easyui.css"
th:href="@{/jquery-easyui-1.5.2/themes/default/easyui.css}"/>
<link rel="stylesheet" type="text/css" href="../static/jquery-easyui-1.5.2/themes/icon.css"
th:href="@{/jquery-easyui-1.5.2/themes/icon.css}"/>
</head>
<body>
<div style="width: 100%">
<input id="shoes_no" class="easyui-textbox" data-options="prompt:'货号'" style="width:10%"/>
<input id="date_begin" class="easyui-datebox" data-options="prompt:'起始时间',formatter:myformatter,parser:myparser" style="width:10%"/>
<input id="date_end" class="easyui-datebox" data-options="prompt:'结束时间',formatter:myformatter,parser:myparser" style="width:10%"/>
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-search'">查询</a>
<a href="./add/buyAdd.html" target="_blank" class="easyui-linkbutton" style="float: right; width: 50px; margin-right: 30px">登记</a>
</div>
<script type="text/javascript" src="../static/jquery-easyui-1.5.2/jquery.min.js"
th:src="@{/jquery-easyui-1.5.2/jquery.min.js}"></script>
<script type="text/javascript" src="../static/jquery-easyui-1.5.2/jquery.easyui.min.js"
th:src="@{/jquery-easyui-1.5.2/jquery.easyui.min.js}"></script>
<script type="text/javascript" src="../static/js/datebox.js"
th:src="@{/js/datebox.js}"></script>
<script type="text/javascript" src="../static/js/dialog.js"
th:src="@{/js/dialog.js}"></script>
</body>
</html>这里使用thymeleaf模板引擎
引用位置都是双份的,如
<link rel="stylesheet" type="text/css" href="../static/jquery-easyui-1.5.2/themes/default/easyui.css"
th:href="@{/jquery-easyui-1.5.2/themes/default/easyui.css}"/>
<script type="text/javascript" src="../static/js/dialog.js"
th:src="@{/js/dialog.js}"></script>前面的正常对应本地直接展示页面,后面th:则是thymeleaf模板对应的展示方式,两者地址不一样。
另,thymeleaf模板的格式较严格,像<input>标签,没有结尾静态展示也没有问题,在thymeleaf中则会报错。






















 210
210

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








