一、Angular2环境搭建:
1、安装node v5.x.x 或更高版本以及 npm 3.x.x 或更高版本
2、新建一个目录, 如Angular2,并放入相关配置项
(可在Github上下载相关文件https://github.com/ning00/Angular2 ):
package.json
用来标记出本项目所需的 npm 依赖包。
tyconfig.json
定义了 TypeScript 编译器如何从项目源文件生成 JavaScript 代码。
typings.json
为那些 TypeScript 编译器无法识别的库提供了额外的定义文件。
systemjs.config.js
为模块加载器提供了该到哪里查找应用模块的信息,并注册了所有必备的依赖包。它还包括文档中后面的例子需要用到的包。
3、安装package.json中列出的依赖包
打开node转到对应的目录,如Angular2,输入:
(若npm install 运行结束后没有生成typings目录, 手动安装:npm run typings install)
4、在应用的根目录创建一个app子目录,并放入相关文件
(可在Github上下载相关文件https://github.com/ning00/Angular2 ):
app.module.ts
app.component.ts
main.ts
5、定义该应用的宿主页面,根目录下创建
index..html
6、编译并运行应用程序
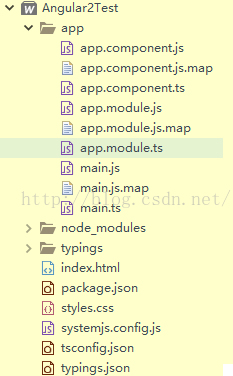
目录结构如下,其中app下的 *.js 和 *.js.map 是npm start命令后自动生成的
官网地址:https://angular.cn/docs/ts/latest/quickstart.html
参考链接:http://www.jianshu.com/p/89450f990f67
二、相关信息查询:
1、nodejs \ npm的版本信息查询命令:node -v,npm -v
2、windows下nodejs版本升级,直接到官网下载最新的node,安装覆盖的node即可。
3、npm升级:转到nodejs的目录下,输入npm update npm命令回车,等待升级完成。(不是百分百成功,具体原因不详).






















 160
160

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








