数组,对象,对象数组 在这三个层面上,深拷贝的实现都是不同的。
所谓的深拷贝,即将对象
obj1中的每一个元素的每一层属性都递归的复制到了目标对象obj2中,使得两个对象中的属性完全独立互不影响,重点在于一个深字。
比如数组可以用 .concat()来拷贝,但对象数组就不能这样了。。。
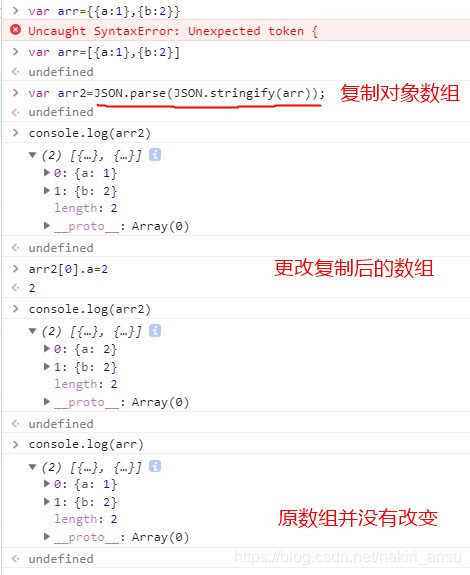
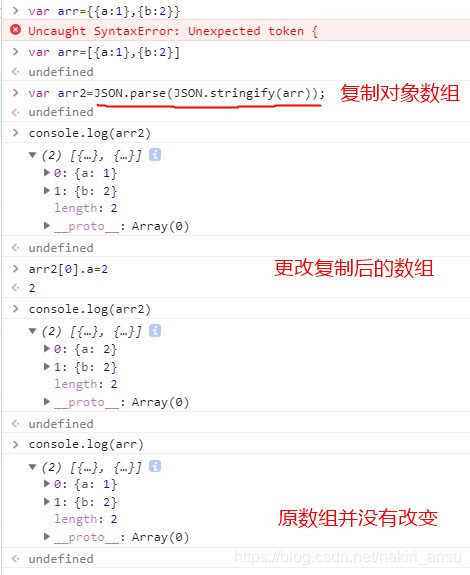
最近有点懒,就一图流吧,下图是针对对象数组的深拷贝

数组,对象,对象数组 在这三个层面上,深拷贝的实现都是不同的。
所谓的深拷贝,即将对象
obj1中的每一个元素的每一层属性都递归的复制到了目标对象obj2中,使得两个对象中的属性完全独立互不影响,重点在于一个深字。
比如数组可以用 .concat()来拷贝,但对象数组就不能这样了。。。
最近有点懒,就一图流吧,下图是针对对象数组的深拷贝

 3134
3134
 4593
4593
 1724
1724
 350
350
 1929
1929
 512
512











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


