easyUI的图标设置
为了页面的美观,经常会用到各种各样的图标,尤其是前台使用easyUI的时候。
但是,easyUI给提供的页面图标icon,非常的少,官网最新版本为jquery-easyui-1.5.1,提供了图标只有31个,在themes\icons路径下。
添加图标文件的引用,直接使用就可以了。
<linkhref="~/Content/EasyUI/themes/icon.css" rel="stylesheet"/>
设置属性,比如搜索按钮的图标
iconcls="icon-search"
<a class="easyui-linkbutton"iconcls="icon-search" οnclick="doSearch();"style="font-size: larger; width: 120px; height: 30px; margin-left: 2px;margin-top: -2px">搜索</a>
添加自己想要的图标
首先,从网上下载16x16像素PNG格式网页小图标。
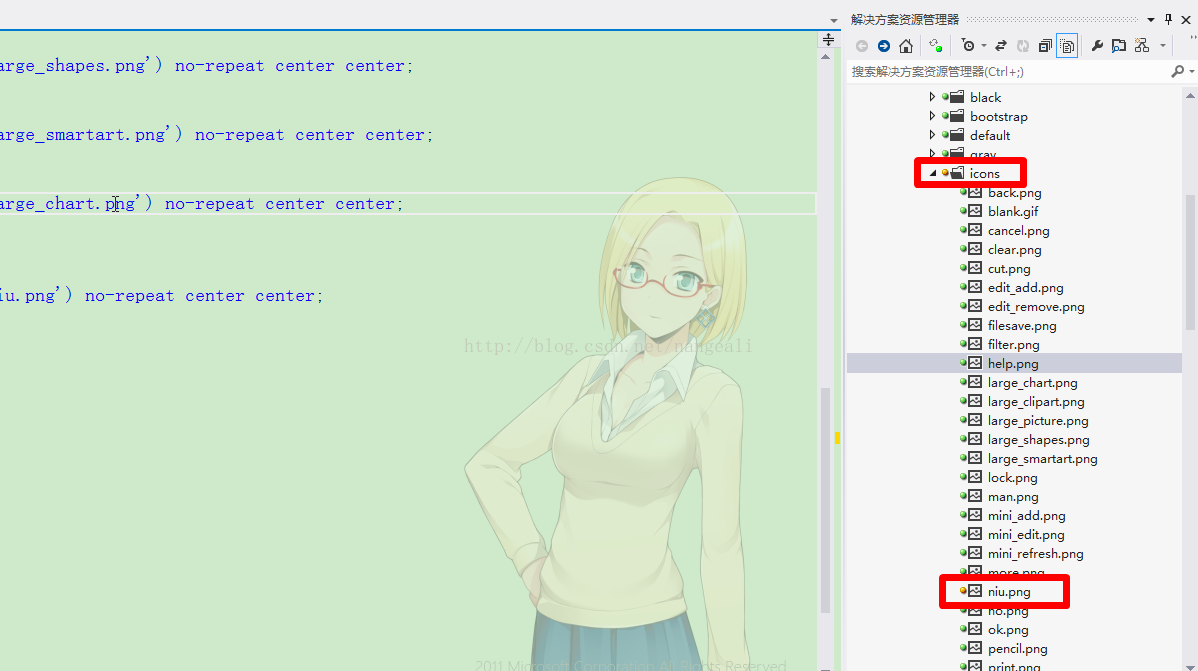
找到想要的图标样式,选中直接粘贴在项目中,easyUI引用的icons文件夹中。
在icon.css文件中,添加代码,设置自己图标的路径。
.icon-图标的名称{
background:url('icons/图标的名称.png')no-repeat center center;
}
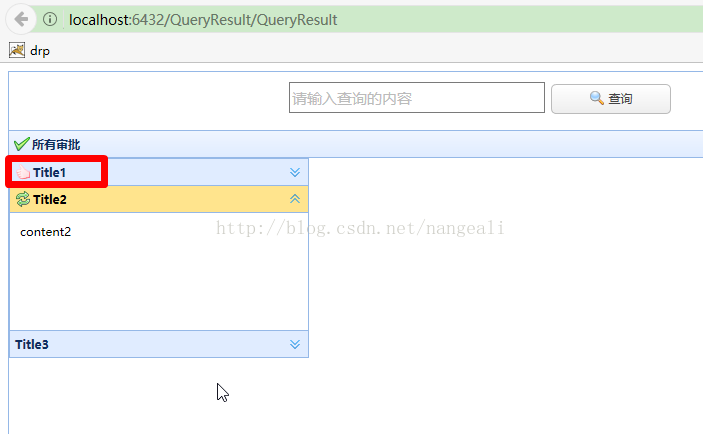
使用,直接设置属性,使用自己的图标名称即可(和自带图标使用相同)。


























 1682
1682











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








