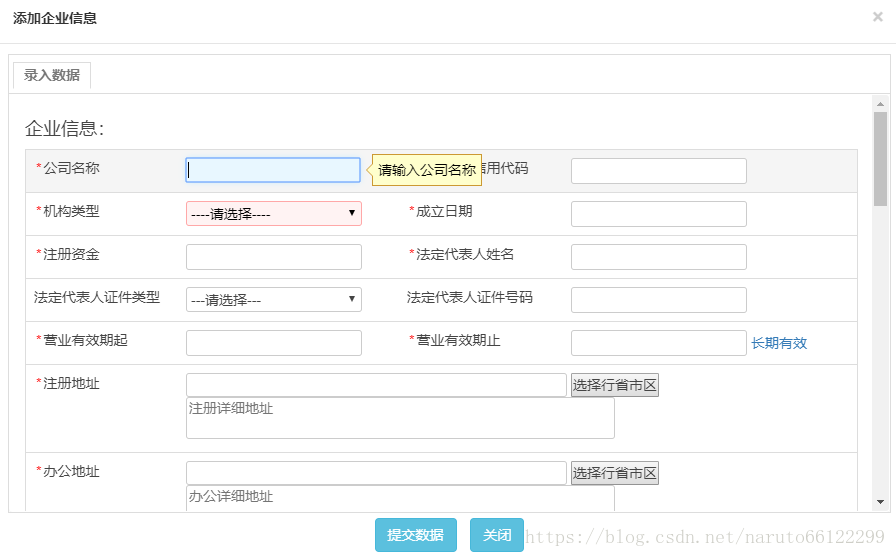
引入:我们在用easyui框架完成保存数据前必须对用户填写的数据进行有效验证后,才执行保存操作,如下:
那么,如何应用easyui框架进行验证呢?先不急,我们试想下这里面的数据或要完成的业务是否用easyui框架进行数据验证满足了呢?答案是否定的。为此,我总结了三个方面进行全面校验:
一、Easyui框架数据验证
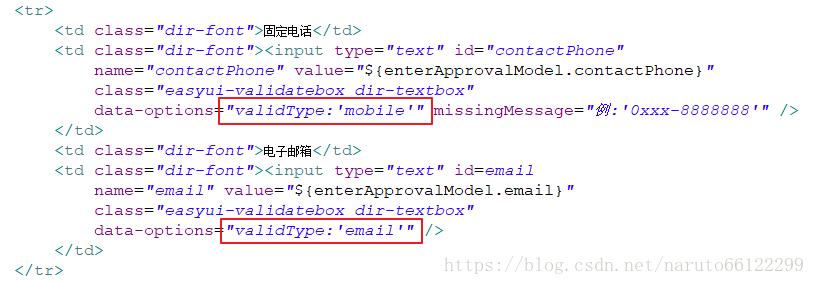
在项目的Jsp文件中加入data-options=“required:true” missingMessage="提示的信息"即可;
二、框架自定义验证
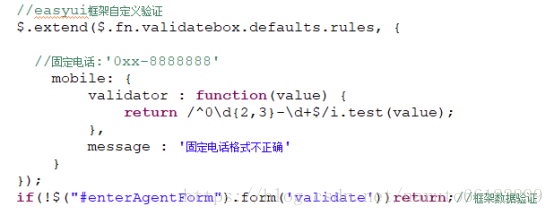
由于原有框架无法满足我们的业务需要,故必须自定义校验规则,如下:
在Jsp对应的Js文件中加入此代码,上图是本人写的“mobile”,只需要改变return后面的正则表达式和message提示语就可以了,其它是框架固定的格式,要是还有其他,则在mobile{…}后面加“,phone{…}”即可。写完后,在Jsp中写:
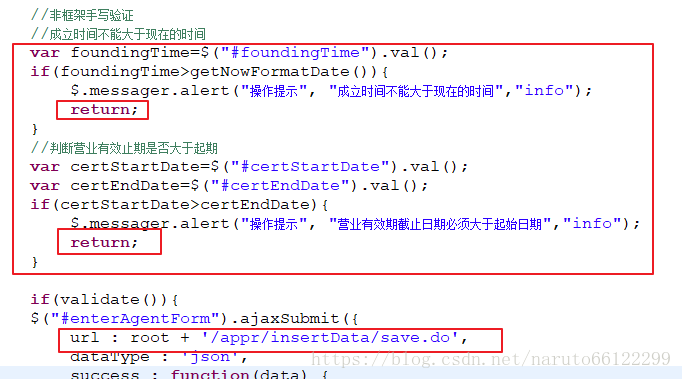
三、也许有些业务用正则表达式是无法验证的,那就只能自己写非框架的自定义验证了,如下:
注意,自定义验证都是写在保存方法之前,不满足验证则return。
到此结束!谢谢大家!
EasyUI框架数据校验
最新推荐文章于 2023-08-04 21:09:49 发布


























 1698
1698











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








