转自https://github.com/NetEase/pomelo/wiki/%E5
pomelo是基于Node.js的,目前pomelo已经完全支持Windows、Linux、Mac等多种平台。
准备
-
确保你的机器可以上网,因为安装pomelo的过程需要从网上下载其依赖的包。
-
确保你的系统上已经要安装了Node,目前最新的Node提供了已经编译好的二进制安装包,包括Windows,Mac和Linux等平台。想省事的话,直接去这里下载对应的安装包,直接安装就好了。Node同时也提供了传统的从源码编译的方式安装,不过比起直接使用二进制的方式要麻烦。
-
确保你的系统中安装有python(2.5 < version < 3.0)以及C++的编译器。Node的源码主要由C++代码和JavaScript代码构成,但是却用gyp工具来做源码的项目管理,该工具采用Python语言写成的。对于非windows平台,一般都会预装Python以及C++编译工具;对于Windows系统,请确保你的Windows系统包含源码编译工具。在Windows平台上,Node.js采用gyp来生成Visual Studio Solution文件,最终通过VC++的编译器将其编译为二进制文件。
-
虽然pomelo是用Javascript写成,但是pomelo依赖的库中,有使用了C++语言写的扩展,因此安装pomelo的过程中会使用到C++编译器。 所以,在安装之前请确保你的Windows系统满足以下两个条件:
- python(2.5<version<3.0)。
- VC++ 编译器,包含在Visual Studio 2010中(VC++ 2010 Express亦可)。对于windows8的用户,需要安装Microsoft Visual Studio C++ 2012。
-
如果你使用的是
Mac OS X系统, 则需要安装Xcode Command Line Tools或者Xcode的完整包以及make工具.
安装pomelo
使用npm(node包管理工具)全局安装pomelo:
$ npm install pomelo -g
可以通过如下命令下载源代码的方式安装
$ git clone https://github.com/NetEase/pomelo.git
$ cd pomelo
$ npm install -g
其中-g表示全局安装,关于npm的使用问题,可以参考npm的文档,里面有详细的npm使用的介绍。如果安装过程中没有报错误,说明安装成功。
windows下安装经验:
1. node,vs2010 和 python(2.5<v<3) 都是32位或者都是64位的。
2. 配置 PYTHON=d:\Python27\python.exe(设置成你自己的路径)。注意不是path里面,而是和path同级的,直接在全局或者当前用户下配置。
3. 保证环境变量path里面有 %SystemRoot%\system32;%SystemRoot%;%SystemRoot%\System32\Wbem;
注: 这三个环境变量中貌似只有%SystemRoot%\system32这个环境变量有用,没具体试(没有他会报CreateProcessW找不到的错误)。
4. 如果在命令行界面安装pomelo失败,可以在Visual Studio的命令行界面安装。
下面我们将通过一个HelloWorld项目来检验我们的安装是否成功。
老传统,让我们也先从HelloWorld这个例子开始吧。
新建项目
使用pomelo的命令行工具可以快速创建一个项目,命令如下:
$ pomelo init ./HelloWorld
或者你也可以使用下面的三个命令:
$ mkdir HelloWorld
$ cd HelloWorld
$ pomelo init
这两种创建方式是等价的,更多关于pomelo命令行使用的文档,请参阅pomelo命令行工具使用。在初始化项目的时候,用户需要选择其底层使用的通信协议,分为socket.io和websocket。
然后,进入到HelloWorld文件夹,安装依赖包:
$ sh npm-install.sh
windows用户,可以直接运行 npm-install.bat
项目目录结构
让我们来看看一个pomelo项目的大致结构
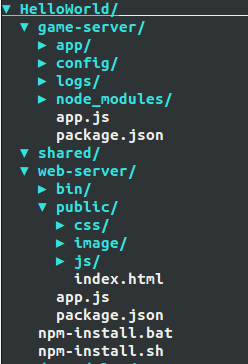
新建立的项目结构如下图所示:

该目录结构很清楚地展示了游戏项目的前后端分层结构,分别在各个目录下填写相关代码,即可快速开发游戏。下面对各个目录进行简要分析:
game-server
game-server是用pomelo框架搭建的游戏服务器,以文件app.js作为入口,运行游戏的所有逻辑和功能。在接下来的开发中,所有游戏逻辑、功能、配置等都在该目录下进行。
- app子目录
这个目录下放置所有的游戏服务器代码的地方,用户在这里实现不同类型的服务器,添加对应的Handler,Remote等等。
- config子目录
game-server下config包括了游戏服务器的所有配置信息。配置信息以JSON文件的格式进行定义,包含有日志、master、server等服务器的配置信息。该目录还可以进行扩展,对数据库配置信息、地图信息和数值表等信息进行定义。总而言之,这里是放着所有游戏服务器相关的配置信息的地方。
- logs子目录
日志是项目中不可或缺的,可以对项目的运行情况进行很好的备份,也是系统运维的参考数据之一,logs存放了游戏服务器所有的日志信息。
shared
shared存放一些前后端、game-server与web-server共用代码,由于都是javascript代码,那么对于一些工具或者算法代码,就可以前后端共用,极大地提高了代码重用性。
web-server
web-server是用express 3.x框架搭建的web服务器,以文件app.js作为入口,当然开发者可以选择Nginx等其他web服务器。如果游戏的客户端不是web的话,如Android平台的话,这个目录就不是必须的了。当然,在这个例子中,我们的客户端是web,所以web服务器还是必须的。
启动项目
对于我们这个例子来说,由于客户端是web,所以必须启动game-server(游戏服务器)和web-server(web服务器)
启动game-server服务器:
$ cd game-server
$ pomelo start
启动web-server服务器:
$ cd web-server
$ node app
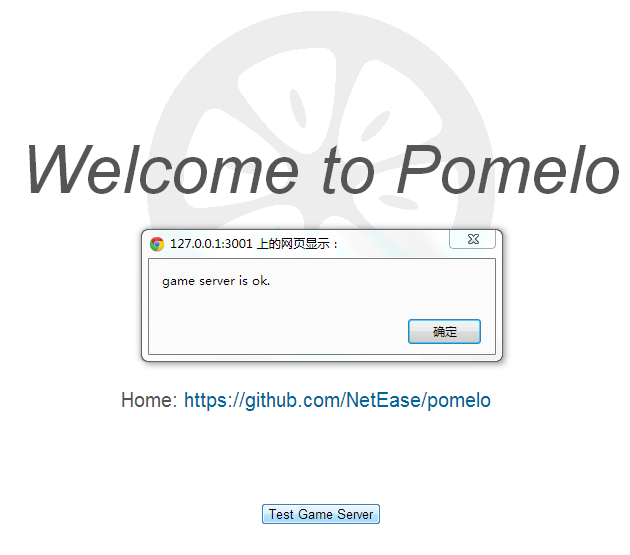
在启动过程中可能会有端口号冲突导致启动不成功,只需在config里面修改使用的端口号即可。如果上面的启动都没有问题的话,我们就可以对我们的HelloWorld进行测试了。用浏览器(推荐使用chrome)访问 http://localhost:3001或者 http://127.0.0.1:3001 即可, 点击Test Game Server,提示 game server is ok 说明运行成功,如下图所示:

查看服务器
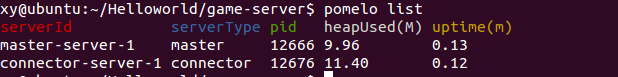
可以使用pomelo list查看已经启动的服务器,如下图所示:

服务器状态可以查看5种状态信息:
- serverId:服务器的serverId,同config配置表中的id。
- serverType:服务器的serverType,同config配置表中的type。
- pid:服务器对应的进程pid。
- heapUsed:该服务器已经使用的堆大小(单位:兆)。
- uptime:该服务器启动时长(单位:分钟)。
关闭项目
可以使用以下两种方式关闭项目:
$ cd game-server
$ pomelo stop
或者
$ cd game-server
$ pomelo kill
其中pomelo stop比较优雅,pomelo kill比较粗暴,安全性低,开发环境下可以使用,产品环境慎用,更详细的pomelo命令行用法请参阅pomelo命令行工具使用。
小结
到这里为止,我们已经成功安装了pomelo,并成功运行了HelloWorld。接下来,建议你看一下pomelo整体的一个较详细的概述。 如果你已经迫不及待地想写代码,可以去pomelo例子教程, 那里以一个chat应用为例,一步一步地向你展示如何来使用pomelo进行一个实际应用的开发,以及pomelo的一些API的使用方式等。























 355
355











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








