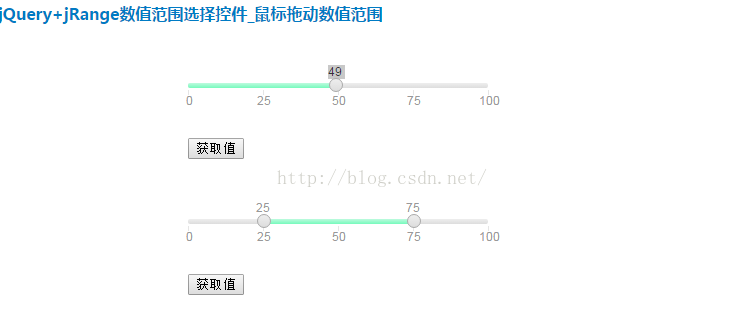
本文用两个例子向大家介绍一款范围选择器插件jRange。
老惯例引入jQuery库文件及jRange插件。
<link rel="stylesheet" href="jquery.range.css">
<script src="jquery.js"></script>
<script src="jquery.range.js"></script>然后我们放两个demo。第一个demo只可以滑动结束点,第二个可以滑动开始点和结束点。
<div class="demo">
<input type="hidden" class="single-slider" value="23" />
<button id="g1">获取值</button>
</div>
<div class="demo">
<input class="range-slider" type="hidden" value="25,75"/>
<button id="g2">获取值</button>
</div>jQuery
接着我们调用jRange获取选取的范围值:
$(function() {
$('.single-slider').jRange({
from: 0, //滑动范围的最小值,数字,如0
to: 100, //滑动范围的最大值,数字,如100
step: 1,//步长值,每次滑动大小
scale: [0, 25, 50, 75, 100],//滑动条下方的尺度标签,数组类型,如[0,50,100]
format: '%s',//数值格式
width: 300, //滑动条宽度
showLabels: true,// 是否显示滑动条下方的尺寸标签
showScale: true //是否显示滑块上方的数值标签
});
$('.range-slider').jRange({
from: 0,
to: 100,
step: 1,
scale: [0, 25, 50, 75, 100],
format: '%s',
width: 300,
showLabels: true,
isRange: true
});
$("#g1").click(function() {
var aa = $(".single-slider").val();
alert(aa);
});
$("#g2").click(function() {
var aa = $(".range-slider").val();
alert(aa);
});
});源代码下载:http://download.csdn.net/detail/nature_fly088/9623282























 564
564

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








