简言之:check按钮的选择就可以根据attr(“checked”) == true 进行判断的。
radio按钮的选择就是根据input[name=”key”]:checked 进行判断
效果图:
1、radio
html代码:
<body>
<form id="form1" >
<input type="radio" name="sex" value="男" />男
<input type="radio" name="sex" value="女" />女
<br />
<input type="radio" name="list" value="十分满意" />十分满意
<input type="radio" name="list" value="满意" />满意
<input type="radio" name="list" value="不满意" />不满意
<input type="radio" name="list" value="非常差" />非常差
<br />
<input type="submit" value="submit" id="btnSubmit" />
</form>
</body>radio不需要每点一次给它一个事件把check属性添加,而check是需要的。
2、check
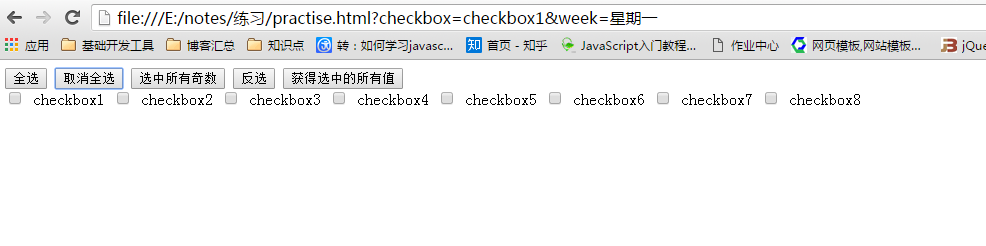
效果图:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.0 Transitional//EN">
<HTML>
<HEAD>
<TITLE> New Document </TITLE>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />
<SCRIPT LANGUAGE="JavaScript" src="jquery-1.10.2.min.js"></script>
<SCRIPT LANGUAGE="JavaScript">
<!--
$("document").ready(function(){
$("#btn1").click(function(){
$("[name='checkbox']").prop("checked",'true');//全选
})
$("#btn2").click(function(){
$("[name='checkbox']").removeAttr("checked");//取消全选
})
$("#btn3").click(function(){
$("[name='checkbox']:even").prop("checked",'true');//选中所有奇数
})
$("#btn4").click(function(){
$("[name='checkbox']").each(function(){
if($(this).prop("checked"))
{
$(this).removeAttr("checked");
}
else
{
$(this).prop("checked",'true');
}
})
})
$("#btn5").click(function(){
var str="";
$("[name='checkbox'][checked]").each(function(){
str+=$(this).val()+"/n";
//alert($(this).val());
})
alert(str);
})
})
//-->
</SCRIPT>
</HEAD>
<BODY>
<form name="form1" method="post" action="">
<input type="button" id="btn1" value="全选">
<input type="button" id="btn2" value="取消全选">
<input type="button" id="btn3" value="选中所有奇数">
<input type="button" id="btn4" value="反选">
<input type="button" id="btn5" value="获得选中的所有值">
<br>
<input type="checkbox" name="checkbox" value="checkbox1">
checkbox1
<input type="checkbox" name="checkbox" value="checkbox2">
checkbox2
<input type="checkbox" name="checkbox" value="checkbox3">
checkbox3
<input type="checkbox" name="checkbox" value="checkbox4">
checkbox4
<input type="checkbox" name="checkbox" value="checkbox5">
checkbox5
<input type="checkbox" name="checkbox" value="checkbox6">
checkbox6
<input type="checkbox" name="checkbox" value="checkbox7">
checkbox7
<input type="checkbox" name="checkbox" value="checkbox8">
checkbox8
</form>
</BODY>
</html>
我每次点击一个按钮的时候就是给添加了check的属性


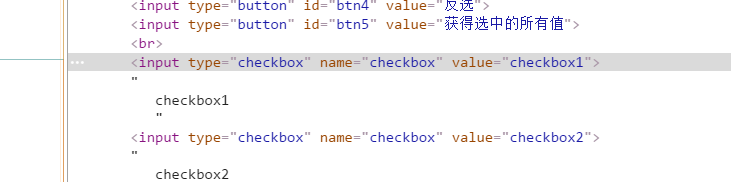
点击对号了,但是代码中没有自动的加上check属性,还是要我们自动的手动的添加上。如果这边没有上面的那些按钮,就需要我点击前面的那个checkbox框的时候给添加一个属性attr(“checked”,’true’);
注意点:这边如果我把上面的prop换成了attr这个时候就会出现js中通过添加attr(“checked”.”true”)的形式添加了代码中的属性,但是界面上还没有勾选。这里换成prop就可以了。所以以后能用prop就别用attr。这样还可以解决浏览器兼容的问题。
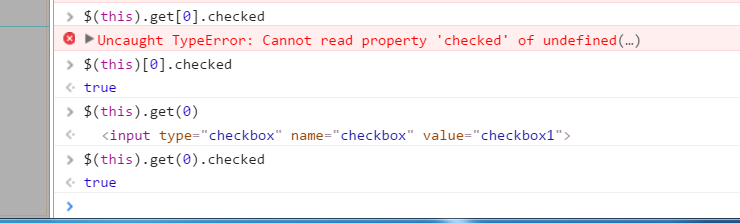
check还有另外的两种写法,可以直接查找属性,只不过是要 DOM表达式情况下查找属性

首先要把jquery对象变成dom的对象,然后再直接获取它的属性。
























 7841
7841

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








