背景知识
什么是html
html是一种网页标记语言。我们平常见到的那么好看的网页就是通过html语言来编写的。
html语言举例:
<h1>hello world</h1> 这是一级标题
<h2>hello world</h2> 这是二级标题
<h3>hello world</h3> 这是三级标题
<img src="https://i.loli.net/2019/08/17/xT2ohLis9kE7y6Y.png"/> 这是图片
什么是markdown
Markdown:
Markdown是一种可以使用普通文本编辑器编写的标记语言,通过简单的标记语法,它可以使普通文本内容具有一定的格式。
Markdown和Html的关系:
Markdown会被解析为html文件来显示,所以在Markdown中可以直接使用html语法。
Markdown编辑器
编辑器的安装与配置
网上有很多的编辑器。我使用的是Visual Studio Code 2013(简称VSCode2013)
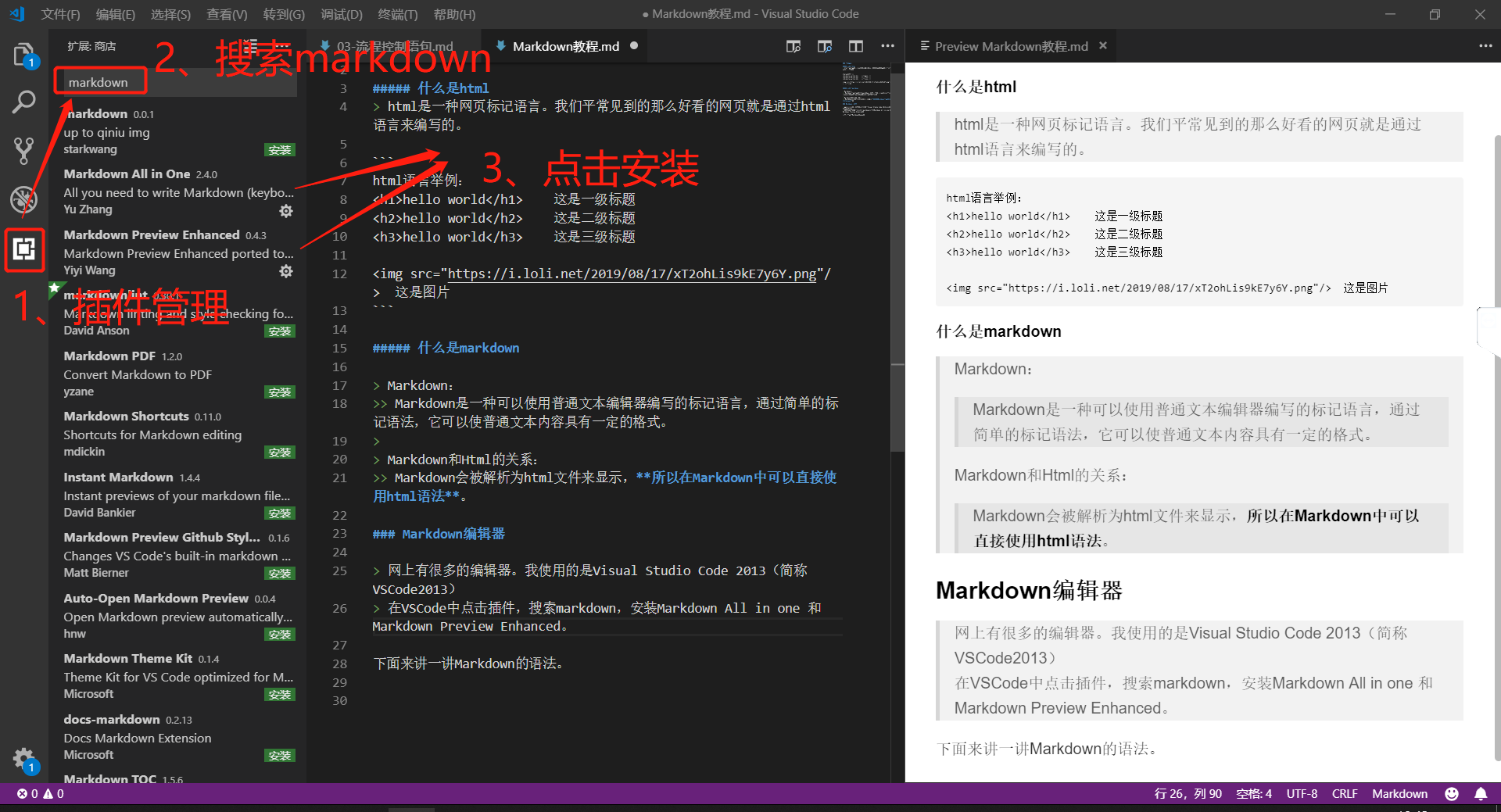
在VSCode中点击插件,搜索markdown,安装Markdown All in one 和Markdown Preview Enhanced。

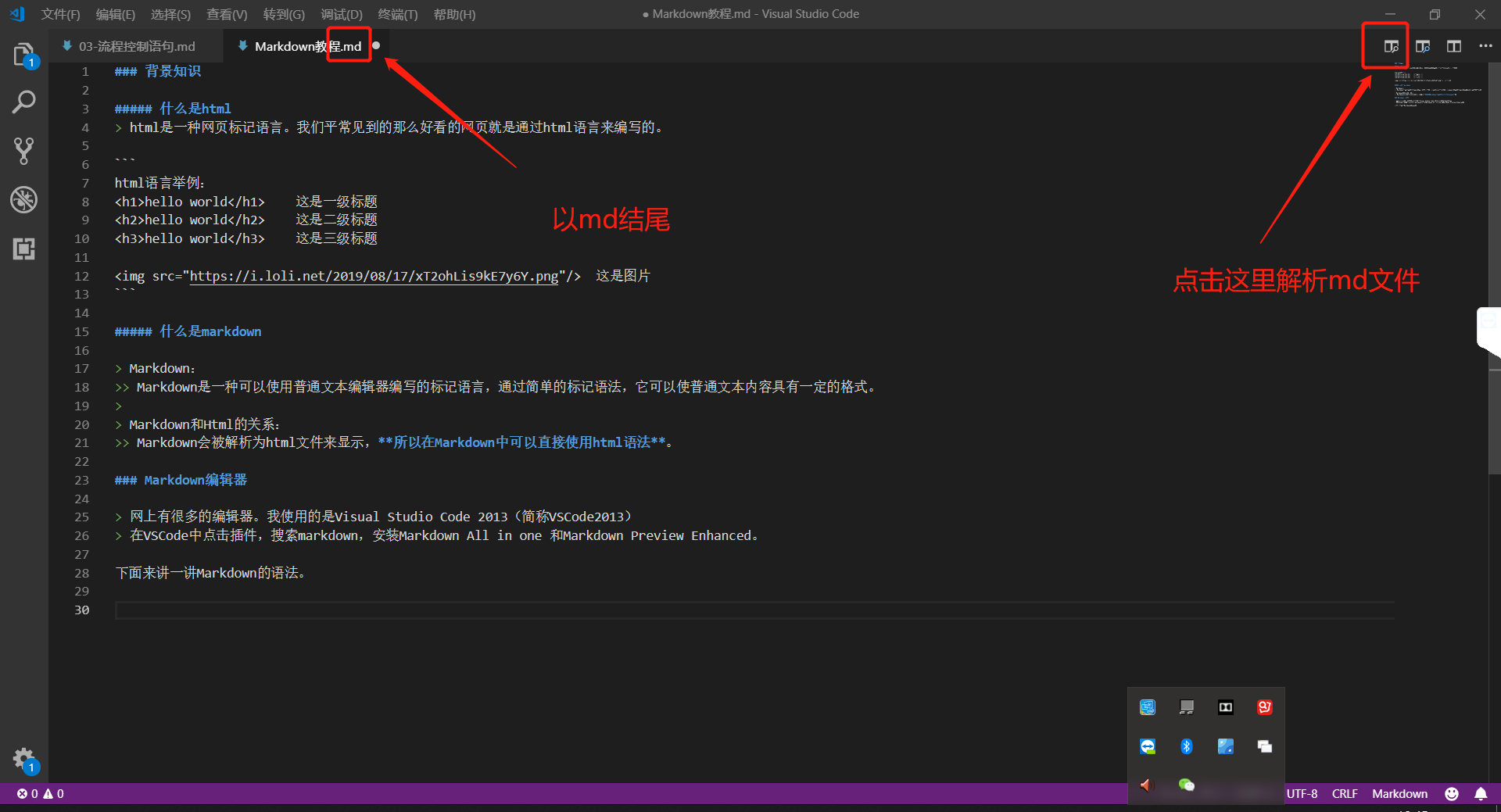
编辑器如何解析md文件

下面来讲一讲Markdown的语法
【关于语法】
- 元素之间应该用空行隔开。如果有多个空行,也会解析为一个空行。
- 除代码块中,多个空格也会被解析为一个空格。
- 需要使用html语法来表示空格和换行。
- 如果想要输出Markdown预留的字符,如*,可以在前面添加反斜杠\进行转义。
【注释】
注释是为了让编写者标记代码,更好理解
语法:
<!-- 我是注释 -->
[^_^]:
我是注释啊
我也是注释啊
【标题】
语法:
# 一级标题 <!-- 井号与标题内容之间使用空格隔开 -->
## 二级标题
### 三级标题
#### 四级标题
##### 五级标题
###### 六级标题
我是一级标题
====
我是二级标题
----
效果如下:
一级标题
二级标题
三级标题
四级标题
五级标题
六级标题
我是一级标题
我是二级标题
【标题居中显示】
在Markdown中没有相应的语法来实现这个功能,我们同样借用html的语法来实现。
语法:
# <center>标题居中显示</center>
效果:
标题居中显示
解释:
井号代表一级标题,所以这里可以自定义。
<center>标签在html中表示居中显示文本。
【首行缩进】
在Markdown中,无法实现首行缩进的功能,因为多个空格会被解析为一个空格。
那么,我们可以借用html的语法来实现首行缩进: 表示一个空格。
语法:
    你好世界,你好世界,你好世界.
你好世界,你好世界,你好世界.
你好世界,你好世界,你好世界.
效果:
你好世界,你好世界,你好世界.
你好世界,你好世界,你好世界.
你好世界,你好世界,你好世界.
【分块】
当你想说明一段话时,你就可以使用分块语法了。
分块语法直观,可以直接看出块之间的关系。
语法:
> 中华人民共和国(People's Republic of China),简称“中国”,成立于1949年10月1日 ,位于亚洲东部,太平洋西岸,是工人阶级领导的、以工农联盟为基础的人民民主专政的社会主义国家,以五星红旗为国旗、《义勇军进行曲》为国歌,国徽内容为国旗、天安门、齿轮和麦稻穗,通用语言文字是普通话和规范汉字,首都北京 ,是一个以汉族为主体、56个民族共同组成的统一的多民族国家。
>
> 中国的省份有:
>> 北京、江苏、浙江
>>> 北京、南京、杭州
>
> 北京的特色有:
>> 北京烤鸭...
效果:
中华人民共和国(People’s Republic of China),简称“中国”,成立于1949年10月1日 ,位于亚洲东部,太平洋西岸,是工人阶级领导的、以工农联盟为基础的人民民主专政的社会主义国家,以五星红旗为国旗、《义勇军进行曲》为国歌,国徽内容为国旗、天安门、齿轮和麦稻穗,通用语言文字是普通话和规范汉字,首都北京 ,是一个以汉族为主体、56个民族共同组成的统一的多民族国家。
中国的省份有:
北京、江苏、浙江
北京、南京、杭州
北京的特色有:
北京烤鸭…
可以看到分块语法>是可以嵌套的。
【列表】
列表可以清晰得列出同类别的信息。
1.无序列表
语法:
* 无序列表1
* 无序列表2
* 无序列表3
+ 无序列表4
+ 无序列表5
+ 无序列表6
- 无序列表7
- 无序列表8
- 无序列表9
效果:
- 无序列表1
- 无序列表2
- 无序列表3
- 无序列表4
- 无序列表5
- 无序列表6
- 无序列表7
- 无序列表8
- 无序列表9
2.有序列表
语法:
1. 有序列表
2. 有序列表
3. 有序列表
1. 有序列表
1. 有序列表
1. 有序列表
效果:
-
有序列表
-
有序列表
-
有序列表
-
有序列表
-
有序列表
-
有序列表
可以看到即便我写的都是1,解析器也会帮我解析为有序列表。
【分隔线】
语法:
----
****
效果:
【代码块】
在代码块中的内容表示代码
所有的字符都被认为是代码,不会被解析。
语法:
这是代码,前面添加Tab键:
cout<<hello world<<endl;
在普通文本里使用代码:
Use the `printf()` function.Use the `printf()` function.
这是Shell语言的代码,使用反引号(键盘上1的旁边)来包围代码,并表明语言:
```shell
echo "hello world"
```
代码里插入反引号, 使用不同数量的反引号包围代码块:
``There is a literal backtick (`) here.``
效果:
这是代码,前面添加Tab键:
cout<<hello world<<endl;
在普通文本里使用代码:
Use the printf() function.Use the printf() function.
echo "hello world"
代码里插入反引号, 使用不同数量的反引号包围代码块:
There is a literal backtick (`) here.
【强调】
语法:
*斜体强调*
_斜体强调_
**加粗强调**
__加粗强调__
效果:
斜体强调
斜体强调
加粗强调
加粗强调
【插入链接】
[方式1]
语法:
[我是链接1](http://example.com/ "鼠标悬浮链接时显示的文本") <!-- 注意链接后有空格 -->
[我是链接2](123.txt) <!-- 打开相对路径资源,这里省略了鼠标悬浮链接时显示的文本 -->
<http://example.com/> <!-- 自动链接 -->
效果:
[方式2]
如果链接非常的长,那么语法会变得难以阅读。
可以使用这样的方式:在文档最后对链接命名,需要此链接时进行调用。
语法:
[打开谷歌][Google]
[Google][] <!-- 简写链接 -->
<!-- 在文档的最后对链接命名 -->
[id1]: http://example.com/ "鼠标悬浮显示" <!-- 这里把链接命名为id1 -->
[Google]: http://google.com/ "鼠标悬浮显示" <!-- 这里把链接命名为Google -->
效果:
【插入图片】
Markdown中插入图片的语法无法指定图片大小,我们这里同样可以借用Html语法来插入图片。
Markdown语法:

Markdown语法效果:
可以看到上面的图片虽然能正确显示,但我们没办法指定他的大小
所以这里建议使用HTML的语法
HTML语法:
<img src="https://i.loli.net/2019/08/28/f4dhZ2HmD9lRrzY.jpg"/>
HTML语法效果:

HTML语法-指定大小:
<img height=200px src="https://i.loli.net/2019/08/28/f4dhZ2HmD9lRrzY.jpg"/> 指定高度(px是像素单位)
指定大小后的效果:

【插入表格】
注意:标题和内容的语法是一样的,他们使用| ------ |分隔.
语法:
| 一个普通标题 | 一个普通标题 | 一个普通标题 |
| ------ | ------ | ------ |
| 短文本 | 中等文本 | 稍微长一点的文本 |
| 稍微长一点的文本 | 短文本 | 中等文本 |
效果:
| 一个普通标题 | 一个普通标题 | 一个普通标题 |
|---|---|---|
| 短文本 | 中等文本 | 稍微长一点的文本 |
| 稍微长一点的文本 | 短文本 | 中等文本 |
可以看到,标题是居中加粗显示的.内容是靠左显示的普通文本.
【插入数学符号】
在HTML的语法当中,有非常强大的数学符号标签。所以只要想插入数学符号,第一时间要想到HTML语法。
这里举例如何插入上标和下标,其他的数学符号可以找度娘。
语法:
H<sub>2</sub>O <!-- 下标 -->
新东方牌方便面<sup>TM</sup> <!-- 上标 -->
效果:
H2O
新东方牌方便面TM





















 1105
1105











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








